- Overview
- Documents
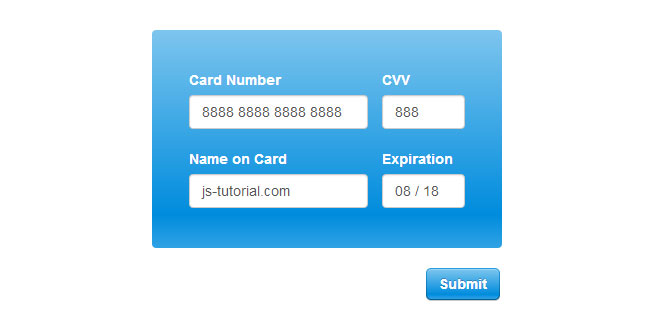
Creditly.js gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation (using the Luhn algorithm) for free!
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="src/creditly.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="src/creditly.js"></script>
2. HTML
<form class="creditly-card-form">
<section class="creditly-wrapper blue-theme">
<div class="credit-card-wrapper">
<div class="first-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">Card Number</label>
<input class="number credit-card-number form-control"
type="text" name="number"
pattern="(\d*\s){3}\d*"
inputmode="numeric" autocomplete="cc-number" autocompletetype="cc-number" x-autocompletetype="cc-number"
placeholder="•••• •••• •••• ••••">
</div>
<div class="col-sm-4 controls">
<label class="control-label">CVV</label>
<input class="security-code form-control"・
inputmode="numeric"
pattern="\d*"
type="text" name="security-code"
placeholder="•••">
</div>
</div>
<div class="second-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">Name on Card</label>
<input class="billing-address-name form-control"
type="text" name="name"
placeholder="John Smith">
</div>
<div class="col-sm-4 controls">
<label class="control-label">Expiration</label>
<input class="expiration-month-and-year form-control"
type="text" name="expiration-month-and-year"
placeholder="MM / YY">
</div>
</div>
<div class="card-type">
</div>
</div>
</section>
<button class="submit"><span>Submit</span></button>
</form>
3. JAVASCRIPT
$(function() {
var creditly = Creditly.initialize(
'.creditly-wrapper .expiration-month-and-year',
'.creditly-wrapper .credit-card-number',
'.creditly-wrapper .security-code',
'.creditly-wrapper .card-type');
$(".creditly-card-form .submit").click(function(e) {
e.preventDefault();
var output = creditly.validate();
if (output) {
// Your validated credit card output
console.log(output);
}
});
});
4. THEMES
Creditly supports multiple themes. Each can be used with the same CSS and javascript (src/creditly.css and src/creditly.js). However, the HTML for each theme can have slight differences. You can find the HTML for each of the themes under the src/themes folder.
Currently, Creditly.js supports the following themes:
- blue_theme
- gray_theme
5. SUBMITTING A FORM
When a user wants to submit a form, Creditly.js can be used to perform validation on the fields, and return an output of the results if the validation succeeded. An example usage would be the following:
var creditly = Creditly.initialize(
'.creditly-wrapper .expiration-month-and-year',
'.creditly-wrapper .credit-card-number',
'.creditly-wrapper .security-code',
'.creditly-wrapper .card-type');
$(".creditly-card-form .submit").click(function(e) {
e.preventDefault();
var output = creditly.validate();
if (output) {
// Do something with your credit card output.
console.log(output["number"]);
console.log(output["security_code"]);
console.log(output["expiration_month"]);
console.log(output["expiration_year"]);
}
});
The first part of the above example instantiates the creditly object in the creditly variable. Then, whenever the .creditly-card-form .submit button is clicked, we perform a validation by using creditly.validate().
The creditly.validate method will return one of two things:
- If the validation on either the credit card number, security code, or expiration date fails, then false will be returned. A creditly_client_validation_error event will be triggered on the HTML's body element, and the has-error class will be added to the input with the failing validation.
-
If the validation on all the inputs succeeds, then an associative array with the properties will be returned:
- number: The validated credit card number
- security_code: The validated security code of the credit card (also known as the CVV)-expiration_month`: The validated expiration month (integer between 1 and 12)
- expiration_year: The validated expiration year (integer between 2000 and 2099)
6. ERRORS IN VALIDATION
Whenever an error occurs after you call the validate method on a Creditly object, an event will be triggered on the HTML body element. This event, named creditly_client_validation_error, will contain a data object with the selectors of the inputs that failed validation and also the messages of the failed validation. The data has a selectors and a messages property.
If jQuery exists on the page, then a jQuery event will be triggered on the body element and can be accessed like so:
$("body").on("creditly_client_validation_error", function(e, data) {
alert(data["messages"].join(", "));
});
If jQuery does not exist on the page, then a MessageEvent will be fired on the body element and can be accessed like so:
document.body.addEventListener("creditly_client_validation_error", function(e) {
alert(e.data["messages"].join(", "));
}, false);
You can change the error messages by specifying the error messages upon Creditly object initialization. The initialize function can take a fourth options argument. The possible options are:
- security_code_message The message to display for an invalid security code
- number_message The message to display for invalid credit card numbers
- expiration_message The message to display for an invalid expiration date
For example, we could initialize the Creditly object with different error messages like so:
var options = {
"security_code_message": "Your security code was really wrong!",
"expiration_message": "Check yo' expiration date yo!"
};
var creditly = Creditly.initialize(
'.creditly-wrapper .expiration-month-and-year',
'.creditly-wrapper .credit-card-number',
'.creditly-wrapper .security-code',
'.creditly-wrapper .card-type',
options);
 JS Tutorial
JS Tutorial