Download
User Rating: 0/5 ( 0 votes)
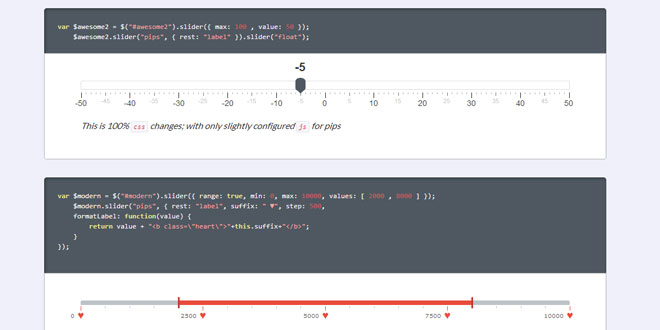
Jquery UI Slider Pips - Making jQuery Sliders a little bit nicer
Features
-
Adds small "pips" and "labels" to the slider
-
Extends the jQuery UI Slider widget
-
Easily Configurable
-
Works for both Horizontal and Vertical sliders
-
Doesn't change default slider behaviour
-
Purely a visual plugin
Requirements:
-
jQuery (1.9+)
-
jQuery UI (1.10+)
-
A Reason to use it
Source: simeydotme.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/jquery-ui-slider-pips.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="//code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="js/jquery-ui-slider-pips.min.js"></script>
2. HTML
<div id="slider2"></div>
3. JAVASCRIPT
$('#slider2').slider().slider('pips').slider('float');
4. OPTIONS
Advanced usage with options:
// First of all attach a slider to an element.
$('.element').slider();
// Then you can give it pips and labels!
$('.element').slider('pips', {
first: 'label',
last: 'label',
rest: 'pip',
labels: ['label1', 'label2', ...],
prefix: "",
suffix: ""
});
// And finally can add floaty numbers (if desired)
$('.element').slider('float', {
handle: true,
pips: true,
labels: ['label1', 'label2', ...],
prefix: "",
suffix: ""
});
Options for pips:
first: 'pip' or 'label' or false
last: 'pip' or 'label' or false
rest: 'pip' or 'label' or false
labels: ['array','of','labels'] or false
prefix: "string"
suffix: "string"
formatLabel: function(val){ return this.prefix + val + this.suffix }
Options for float:
handle: true or false
pips: true or false
labels: ['array','of','labels'] or false
prefix: "string"
suffix: "string"
formatLabel: function(val){ return this.prefix + val + this.suffix }
 JS Tutorial
JS Tutorial