Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
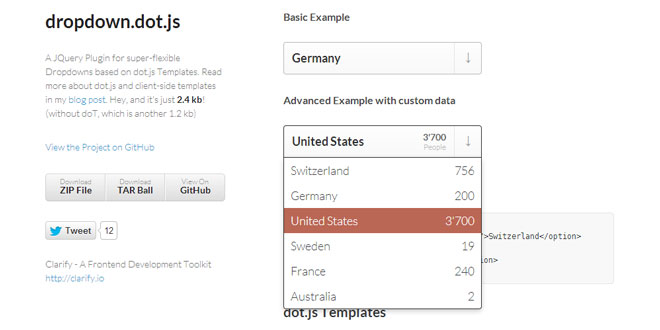
Dropdown.dot.js is a super-flexible and clean JQuery Dropdown Plugin based on dot.js Templates.
Source: rogerdudler.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="stylesheets/dropdown.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="javascripts/dot.js"></script> <script src="javascripts/jquery-dropdown-dot.js"></script>
2. HTML
<select data-template="#dropdown">
<option value="1" selected="selected">Switzerland</option>
<option value="2">Germany</option>
<option value="3">United States</option>
</select>
3. JAVASCRIPT
$('select').dropdown();
4. ADVANCED
dot.js Templates
<script id="dropdown-selected" type="text/x-dot-template">
{{=it.label}}<i>↓</i>
</script>
<script id="dropdown" type="text/x-dot-template">
<div class="dropdown" tabindex="1">
<div class="selected">{{=it.selected.label}}<i>↓</i></div>
<ul>
{{~it.items :item:index}}
<li data-index="{{=index}}">{{=item.label}}</li>
{{~}}
</ul>
</div>
</script>
Callback on selection
$('select').dropdown({
'changed': function(data) {
// handle change
}
});
Add additional data to your markup
For example you want to add a people count for every country like in the advanced example.
<select data-template="#dropdown-data">
<option value="1" selected="selected" data-people="756">Switzerland</option>
<option value="2" data-people="200">Germany</option>
<option value="3" data-people="3'700">United States</option>
<option value="4" data-people="19">Sweden</option>
<option value="5" data-people="240">France</option>
<option value="6" data-people="2">Australia</option>
</select>
 JS Tutorial
JS Tutorial