- Overview
- Documents
Waypoints is the easiest way to trigger a function when you scroll to an element.
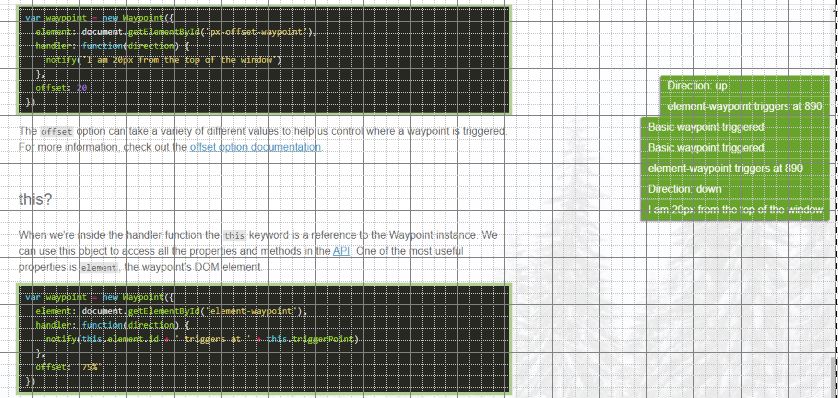
var waypoint = new Waypoint({
element: document.getElementById('waypoint'),
handler: function(direction) {
console.log('Scrolled to waypoint!')
}
})
Builds are available for multiple DOM libraries.
Shortcuts
In addition to the normal Waypoints script, extensions exist to make common UI patterns just a little easier to implement:
Source: github.com
 JS Tutorial
JS Tutorial