Download
Demo
- Overview
- Documents
User Rating: 4/5 ( 1 votes)
Your Rating:
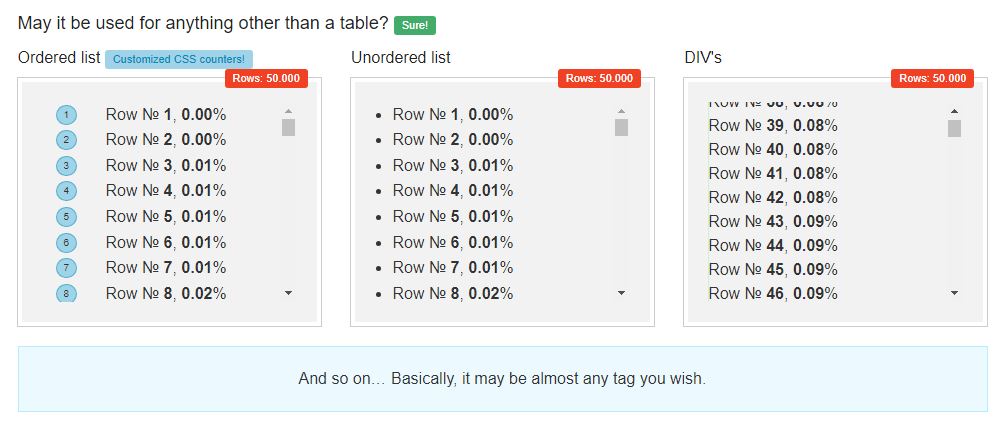
Clusterize.js is a tiny plugin to display large data sets easily.
The main idea is not to pollute DOM with all used tags. Instead of that - it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list
Source: github.com
1. INCLUDE JS AND CSS FILES
<link href="./clusterize.css" rel="stylesheet"> <script src="./clusterize.min.js"></script>
2. HTML
<!--HTML-->
<div class="clusterize">
<table>
<thead>
<tr>
<th>Headers</th>
</tr>
</thead>
</table>
<div id="scrollArea" class="clusterize-scroll">
<table>
<tbody id="contentArea" class="clusterize-content">
<tr class="clusterize-no-data">
<td>Loading data…</td>
</tr>
</tbody>
</table>
</div>
</div>
3. JAVASCRIPT
// JavaScript
var data = ['<tr>…</tr>', '<tr>…</tr>', …];
var clusterize = new Clusterize({
rows: data,
scrollId: 'scrollArea',
contentId: 'contentArea'
});
4. OPTIONS
| Name | Required | Description |
|---|---|---|
| rows | It depends |
If you render rows by yourself - pass array of tags in String. This way is preferable.
Example: ['<tr><td>First</td></tr>', '<tr><td>Second</td></tr>'];
If you need to use existing markup - do not specify this option at all.
|
| scrollId or scrollElem | Required | Id or DOM node of parent tag which used as scroll area. Example: scrollId: 'scrollArea' or scrollElem: document.getElementById('scrollArea') |
| contentId or contentElem | Required | Id or DOM node of tag where content will be placed. Example: contentId: 'contentArea' or contentElem: document.getElementById('contentArea') |
| tag | Optional | Tag name for supporting elements: spacing extra rows, empty-data row. It will be determined by itself once data provided, so it's optional. But if your data is not provided during initialization - it is better to specify this option because otherwise plugin will be unable to correctly render empty-data row. Example: 'tr'. Default: null |
| rows_in_block | Optional | Amount of rows in block. Increase means browser will be more loaded, decrease means browser will have to update clusters more often. This example would help to understand this property easier. Good practice will be to keep rows_in_block as amount of visible rows in your list. Must be even to keep parity. Default: 50 |
| blocks_in_cluster | Optional | Amount of blocks in cluster. When scroll reaches last block - content replaces with next cluster. Default: 4 |
| show_no_data_row | Optional | Specifies whether to display an "empty" placeholder row if there is no data provided. Default: true |
| no_data_text | Optional | Text for placeholder element if there is no data provided. Default: 'No data' |
| no_data_class | Optional | Class for placeholder element if there is no data provided. Default: 'clusterize-no-data' |
| keep_parity | Optional | Add extra tag to keep parity of rows. Useful when used :nth-child(even/odd). Defau |
5. METHODS
| Name | Parameter | Description |
|---|---|---|
| .update() | Array | Updates list with new data |
| .append() | Array | Appends new data to the list |
| .prepend() | Array | Prepends new data to the list |
| .refresh() | Bool |
Refreshes row height. Clusterize must always know current row height. It watches for window resize by itself but the width of the container may be changed programmatically, for example by dynamic neighboring elements, which could lead to a change in the height of rows. In such cases, you must call .refresh () to force Clusterize get new row height. Optional parameter (true) may be passed to force update Clusterize's processing, even if row height hasn't been changed. See #85 to get idea when it needed. |
| .getRowsAmount() | Returns total amount of rows | |
| .getScrollProgress() | Returns current scroll progress | |
| .clear() | Clears the list | |
| .destroy() | Bool | Destroys clusterize instance. Parameter: true - removes all data from the list, not specify or false - inserts all hidden data to the list |
6. CALLBACKS
| Name | Description |
|---|---|
| clusterWillChange | Will be called right before replacing previous cluster with new one. |
| clusterChanged | Will be called right after replacing previous cluster with new one. |
| scrollingProgress | Will be called on scrolling. Returns progress position. |
 JS Tutorial
JS Tutorial