Download
User Rating: 0/5 ( 0 votes)
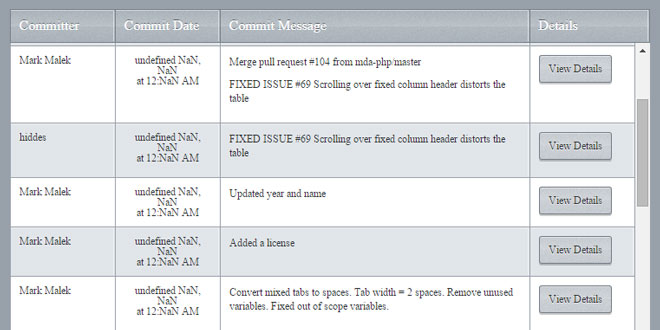
Fixed Header Table in its simplest form displays a fixed header for any valid table mark-up. This is an active jQuery plugin project so expect new features and improvements to be released.
Some options include a fixed footer using the tables tfoot element or cloning the thead as a fixed footer. This plugin is meant to be lightweight, easy to use and performant.
Current browser support includes Internet explorer 6-9, Chrome, Firefox, and Safari.
Source: fixedheadertable.com
1. INCLUDE CSS AND JS FILES
<link href="../css/defaultTheme.css" rel="stylesheet" media="screen" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script src="../jquery.fixedheadertable.js"></script>
2. HTML
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
3. JAVASCRIPT
$('table').fixedHeaderTable({
footer: true,
cloneHeadToFoot: true,
altClass: 'odd',
autoShow: false
});
4. OPTIONS
-
altClass
The specified class name will be added to odd rows (tr) for theming.
$('selector').fixedHeaderTable({ altClass: 'className' });
-
autoShow
When autoShow is false the table will be hidden automatically when fixedHeaderTable is called. The table will remain hidden until .fixedHeaderTable('show') is called on it.
$('selector').fixedHeaderTable({ autoShow: true });
-
cloneHeadToFoot
When cloneHeadToFoot is true the table header will be cloned and used as the table footer.
$('selector').fixedHeaderTable({ cloneHeadToFoot: true });
-
fixedColumn version 1.3 only
When fixedColumn is true the first column will be fixed if the table scrolls horizontally.
$('selector').fixedHeaderTable({ fixedColumn: true });
-
footer
When footer is true the TFOOT of the table will be used as a fixed footer. A TFOOT must be included in the table mark-up.
$('selector').fixedHeaderTable({ footer: true });
-
height
When height is set the table thead, tbody, and optional tfoot will be equal to the height value. Height is in pixels.
$('selector').fixedHeaderTable({ height: 500 });
-
width
When width is set the table width will be equal to the width value. Width is in pixels.
$('selector').fixedHeaderTable({ width: 500 });
-
themeClass
The specified class name will be added to the table for theming.
$('selector').fixedHeaderTable({ themeClass: 'className' });
5. METHODS
-
destroy
Remove the fixedHeaderTable functionality completely. This will return the element back to its pre-init state.
$('selector').fixedHeaderTable('destroy');
-
hide
Hide the table.
$('selector').fixedHeaderTable('hide');
-
show
Show the table.
$('selector').fixedHeaderTable('show');
6. EVENTS
create
This event is triggered when .fixedHeaderTable is created.
$('selector').fixedHeaderTable({
create: function() { ... }
});
 JS Tutorial
JS Tutorial