How to Use
Part 1 - Adding folders with images or images to website album.
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder..., Add images from Flickr..., Add images from Photobucket... andAdd images from Picasa... options.

Visual LightBox JS will now include these pictures. Or you can drag the images (folder) to the Visual LightBox window. The image is copied to your pictures folder and automatically added to your website gallery.
If you have included the images that you do not wish to be in the website photo album, you can easily remove them. Select all images that you wish to remove from web site album, and select Delete images.. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
You can also use your Vista Photo Gallery projects (.vgal) in Visual LightBox.

Part 2 - Adding caption.
When you select an image you'll see the various information about it, such as:
-
Caption - you can enter any comment or text about the image in the website photo gallery. When you add images from Flickr its name will appear in caption automatically. You're able to use some common html tags (such as: <b>, <i>, <u>, <span>, <a>, <img> and so on..) inside your caption to highlight some text or add links.

It is not permitted to use the following tags in the caption:
div, dl, form, h1, h2, h3, h4, h5, h6, hr, noscript, ol, p, pre, table, ul. These tags will be automatically removed!
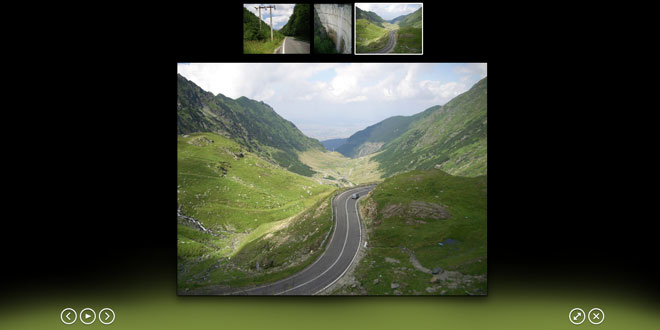
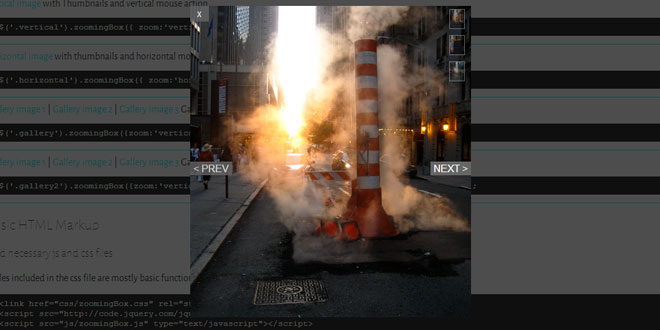
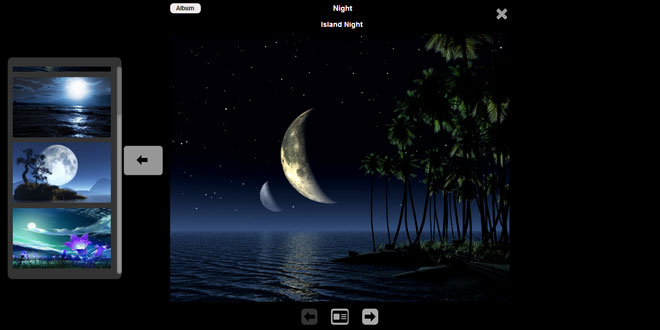
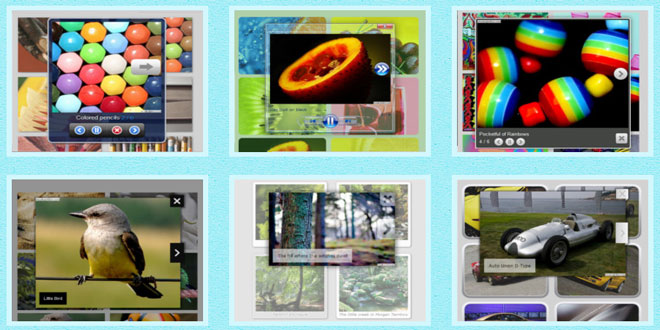
Click on picture below to see the example with html tags in caption.
-
Path, Size - for each image, you will see the file name, full folder path; file size and date of last change.
Part 3 - Editing capabilities.
In this website gallery software you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.
Right click on the picture and select "Edit images.." item to open the selected picture in your default graphic editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Part 4 - Gallery properties.
From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar  .
.
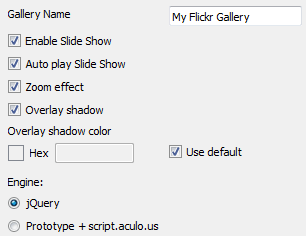
On the first tab of the Gallery Properties window you can change the name of your website album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).
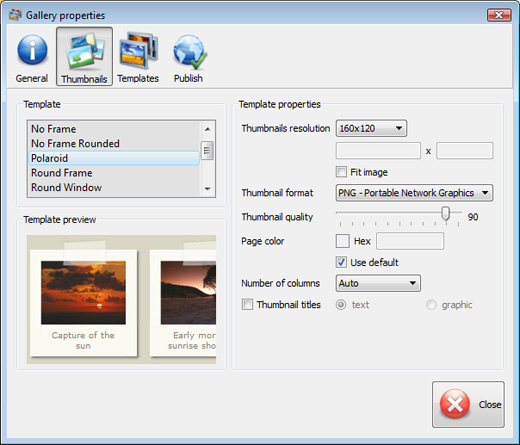
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set theThumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in your photo album and the Page color.
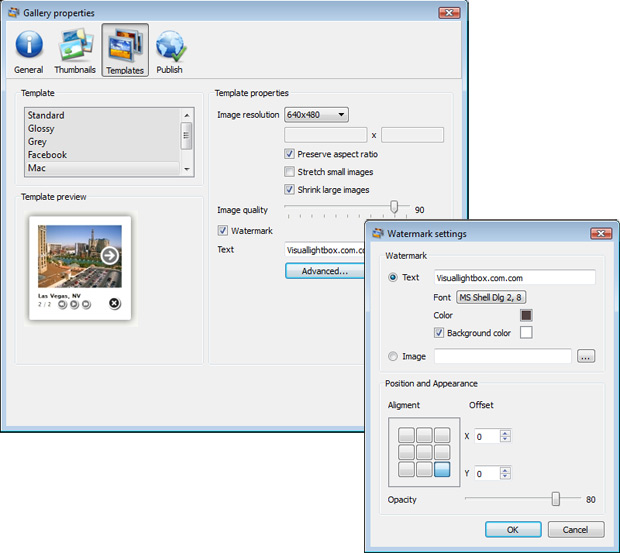
On the third tab of the Gallery Properties window you can select the templates, the size and quality of your pictures, set background color and change the watermark.
You can establish the various sizes for exported images.
Control the quality of output PNG and JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%…100%).
Part 5 - Publishing of the Visual LightBox JS.
When you are ready to publish your website photo album online or to a local drive for testing you should go to "Gallery/Publish Gallery". Select the publishing method: publish to folder ,publish to FTP server , paste lightbox gallery into existing html page using Insert to Page option or Create Joomla module
-
publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
-
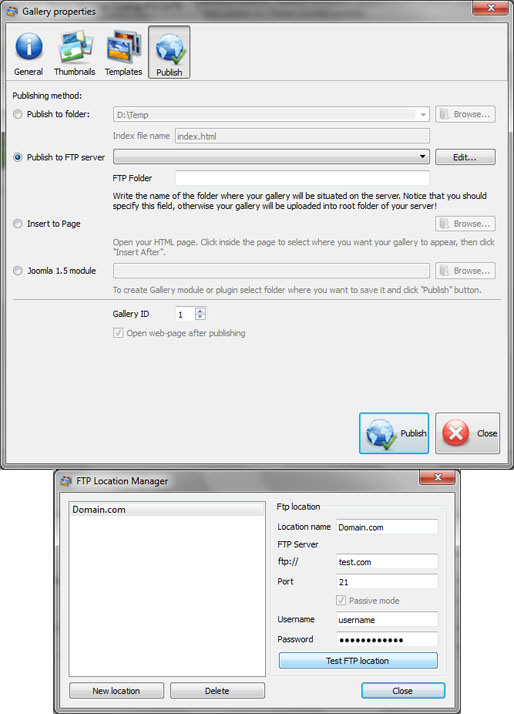
publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site album to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Visual LightBox is unable to connect to your site and thus not able to upload your gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
-
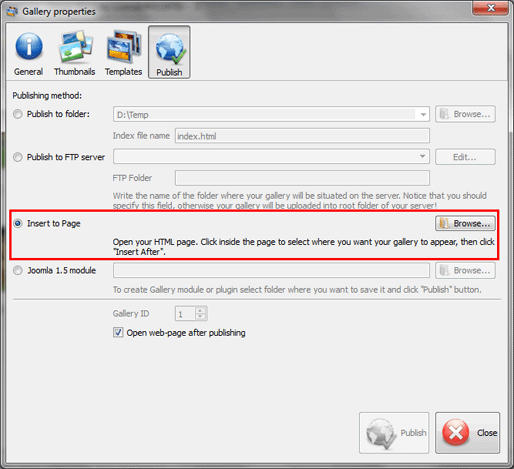
Insert to page. To select a html page, just click the Open HTML page button and choose page where you want to install web site album. Then click Open.
Click inside the page to select where you want you gallery to appear. Click 'Insert Before' button and 'Publish button'.
Notice that you can specify id for each lightbox gallery. So if you want to insert several separate galleries on the same page you should for each next gallery:
- Specify unique ID for the gallery: Gallery ID
- Insert gallery in the usual way
-
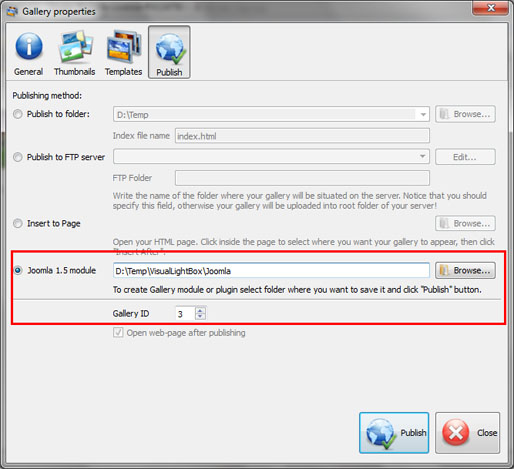
Create Joomla Module. Save Joomla module in any folder. To select folder click 'Browse...' button.
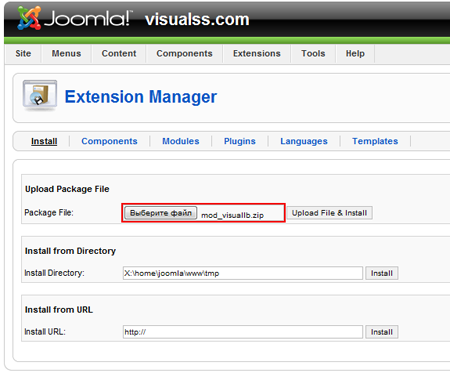
Enter your Joomla site as administrator and add created module - mod_visuallb.zip using 'Extension Manager':
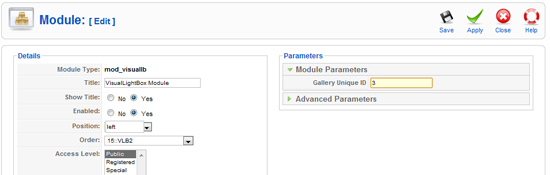
Specify module settings:
Part 6 - Save your photo gallery as project file.
When you exit Visual LightBox, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your website photo gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Part 7 - Add Visual LightBox inside your own page.
Visual LightBox generates a special code. You can paste it in any place on your page where you want to add image gallery.
* Export your LightBox gallery using Visual LightBox app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy code for Visual LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start Visual LightBox.com HEAD section -->
.....
<!-- End Visual LightBox.com HEAD section -->
...
</head>
<body>
...
<!-- Start Visual LightBox.com BODY section -->
.....
<!-- End Visual LightBox.com BODY section -->
...
</body>
 JS Tutorial
JS Tutorial










 .
.