Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
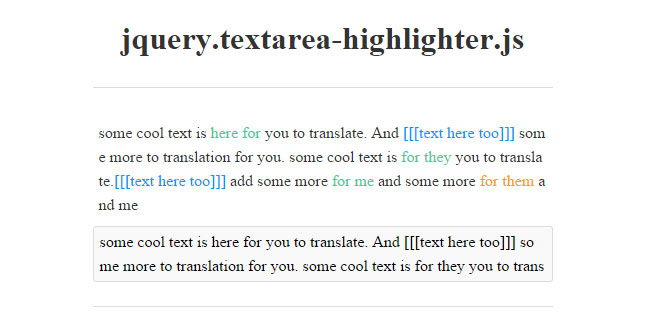
Textarea highlighter is a jQuery plugin for highlighting text in textarea
Source: github.com
1. INCLUDE JS FILES
<script src="/bower_components/jquery/dist/jquery.min.js"></script> <script src="/src/jquery.textarea-highlighter.js"></script>
2. HTML
<div class="translation"> <div class="source">some cool text is <span class="hoge">here for</span> you to translate. And <span class="match">[[[text here too]]]</span> some more to translation for you. some cool text is <span class="hoge">for they</span> you to translate.<span class="match">[[[text here too]]]</span> add some more <span class="hoge">for me</span> and some more <span class="fuga">for them</span> and me</div> <textarea class="target" placeholder="Type your text here">some cool text is here for you to translate. And [[[text here too]]] some more to translation for you. some cool text is for they you to translate.[[[text here too]]] add some more for me and some more for them and me</textarea> </div>
3. JAVASCRIPT
var brackets = ['[[[text here too]]]'];
var glossary = ['here for', 'for they', 'for me', 'here too'];
var misspelling = ['for', 'for them', 'here'];
$('.translation').find('.target')
.textareaHighlighter({
matches: [
{'matchClass': 'matchHighlight', 'match': brackets, 'priority': 2 },
{'matchClass': 'hogeHighlight', 'match': misspelling, 'priority': 0 },
{'matchClass': 'fugaHighlight', 'match': glossary, 'priority': 1 }
]
});
4. OPTIONS
These are the supported options and their default values:
$.textareaHighlighter.defaults = {
matches: [ // Array of matches with matchClass & word array
{
'priority': 1, // if there is overlap with other matches it will highlight a match that has a higher priority
'match': ['this is a test', 'text to match'], // will highlight text in this array
'matchClass': 'match' // this class will be added to the matching string
}
],
word_base: true, // Word base language is English, German etc. Set to false when it's Japanese, Chinese etc.
isAutoExpand: true, // Set to 'false' if you don't want to expand textarea on input
typingDelay: 30 // Typing delay in milliseconds
maxlength: -1, // -1: disable, some int number over 0
maxlengthWarning: '', // Class name to add to text when it's over max length
maxlengthElement: null, // jQuery element to update letter count in the view
debug: false, // Flag to show debug mode
};
5. METHODS
updateMatches
Update matches that needed to be highlighted
var matches = [{ 'matchClass': 'match', 'match': ['a','b'] }];
$('#someElement').textareaHighlighter('updateMatches', matches);
updateStyle
Update style added by plugin, use this when the textarea layout changes etc...
$('#someElement').textareaHighlighter('updateStyle');
updateHeight
Update textarea & plugins extra div's height
$('#someElement').textareaHighlighter('updateHeight');
destroy
Remove all added HTML/CSS and plugin related event bindings etc..
$('#someElement').textareaHighlighter('destroy');
debugModeOn
Turn debug mode on
$('#someElement').textareaHighlighter('debugModeOn');
debugModeOff
Turn debug mode off
$('#someElement').textareaHighlighter('debugModeOff');
6. EVENTS
textarea.highlighter.highlight
This event is triggered when all the highlighting is complete.
$('#someElement').on('textarea.highlighter.highlight', function() {
// do some cool stuff :)
});
 JS Tutorial
JS Tutorial