Download
Demo
- Overview
- Documents
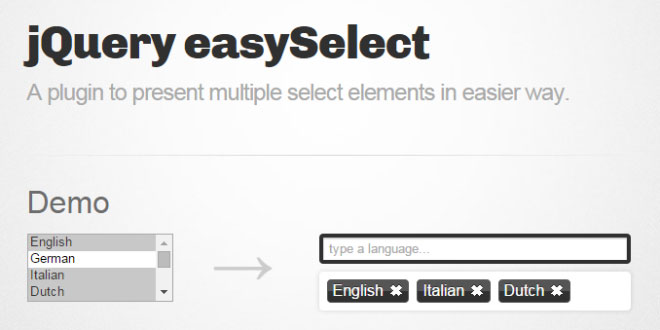
jQuery easySelect is a plugin to present multiple select elements in easier way.
Source: tameraydin.github.io

Jan 11, 2015 in Forms 5539 views
jQuery easySelect is a plugin to present multiple select elements in easier way.
Source: tameraydin.github.io
1. INCLUDE CSS AND JS FILES
<link href="jquery.easyselect.min.css" rel="stylesheet"> <script src="jquery-1.10.2.min.js" type="text/javascript"></script> <script src="jquery.easyselect.min.js" type="text/javascript"></script>
2. HTML
Place your multiple select element (<select multiple>) in the HTML:
<select id="foo" multiple>
<option>bar</option>
<option>baz</option>
</select>
3. JAVASCRIPT
$(document).ready(function() {
$("#foo").easySelect();
});
4. OPTIONS
| Property | Default | Description |
|---|---|---|
| maxOption | 0 | Maximum number of selected options. (0: no limit) (integer) |
| removeIcon | "<span> ✖</span>" | HTML code for the remove icon on selected options. (string) |
| onKeyup | null | A function to trigger when user keyup on easySelect's input field. (function) |
Sample usage:
$('#select').easySelect({
maxOption: 5,
removeIcon: '<img src="icon.png" alt="x">'
});
5. METHODS
| Name | Description |
|---|---|
| refresh | Re-generates easySelect components according to current state of the select element. |
Sample usage:
$('#select').data('easySelect').refresh();
Tagged with:
easyselect
jquery plugin
multiple select
present multiple select
select elements
easier way
jquery easyselect
easyselect tutorial
Related Articles
 JS Tutorial
JS Tutorial