Download
User Rating: 4.8/5 ( 3 votes)
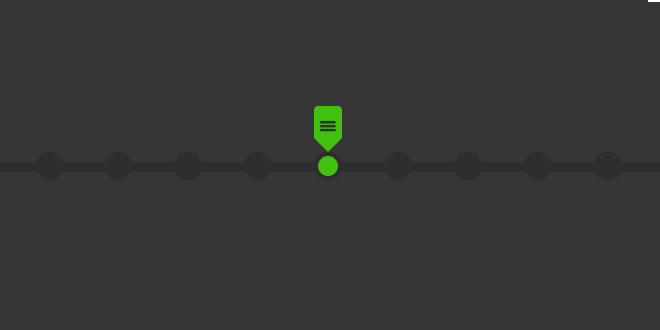
Rangestepper.js is a jQuery plugin that creates a highly css style-able snappable range input
I needed a slider / range input / input of type range that I could customize via css, all the slider plugins are way overkill out there and also the HTML input of range type is customizable but not enough, besides changing the way the thumb and the track looks I also wanted to style the snappable points.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/rangestepper.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.js"></script>
<script src="js/rangestepper.js"></script>
2. HTML
<div id="demo-rangestepper"></div>
3. JAVASCRIPT
$('#demo-rangestepper').rangestepper({
inputName: 'rangestepper',
minVal: -10,
maxVal: 10
});
By default, a <input type="hidden" name="rangestepper" /> input field will be added in the div for backwords compatibility to form submissions. You can override default by passing the inputName option.
Also, there is the ability to set the minVal and maxVal, if the minVal is set to 0 the thumb will be by default placed at the beginning of the range input slider, if a negative value is set to minVal, the thumb will be set at the center/origin where the value reaches 0.
You can easily get the value with the default $('#demo-rangestepper input').val();
 JS Tutorial
JS Tutorial