- Overview
- Documents
Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.
Supported by all modern browsers: Chrome, Firefox, Opera, Safari, IE8+
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: abpetkov.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="dist/switchery.css" /> <script src="dist/switchery.js"></script>
2. HTML
<input type="checkbox" class="js-switch" checked />
3. JAVASCRIPT
var elem = document.querySelector('.js-switch');
var init = new Switchery(elem);
4. OPTIONS
defaults = {
color : '#64bd63'
, secondaryColor : '#dfdfdf'
, jackColor : '#fff'
, className : 'switchery'
, disabled : false
, disabledOpacity: 0.5
, speed : '0.4s'
, size : 'default'
};
- color : color of the switch element (HEX or RGB value)
- secondaryColor : secondary color for background color and border, when the switch is off
- jackColor : color of the jack/handle element
- className : class name for the switch element (by default styled in switchery.css)
- disabled : enable or disable click events and changing the state of the switch (boolean value)
- disabledOpacity : opacity of the switch when it's disabled (0 to 1)
- speed : length of time that the transition will take, ex. '0.4s', '1s', '2.2s' (Note: transition speed of the handle is twice shorter)
- size : size of the switch element (small or large)
5. ADVANCED
Multiple switches
You can add as many switches as you like, as long as their corresponding checkboxes have the same class. Select them and make new instance of the Switchery class for every of them.
var elems = Array.prototype.slice.call(document.querySelectorAll('.js-switch'));
elems.forEach(function(html) {
var switchery = new Switchery(html);
});
Multiple calls
You can filter out existing elements that have already been called by looking for data-switchery="true".
Disabled
Use the disabled option to make your switch active or inactive.
var switchery = new Switchery(elem, { disabled: true });
Customize the default opacity of the disabled switch, using the disabledOpacity option.
var switchery = new Switchery(elem, { disabled: true, disabledOpacity: 0.75 });
Adding disabled or readonly attribute to the native input element will result in the switch being disabled as well.
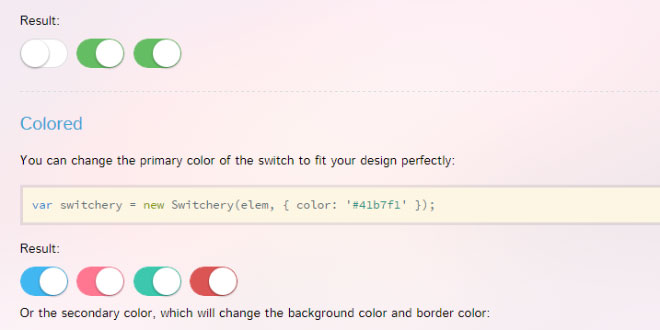
Colored
You can change the primary color of the switch to fit your design perfectly:
var switchery = new Switchery(elem, { color: '#41b7f1' });
Or the secondary color, which will change the switch background color and border color:
var switchery = new Switchery(elem, { secondaryColor: '#bbf0f0' });
Since version 0.6.3, you're even allowed to change the jack color from JS, as follows:
var switchery = new Switchery(elem, { jackColor: '#fffc00' });
Any other changes regarding colors you want to make, should take place in switchery.css.
Sizes
Since version 0.7.0 you can change the sizes of the switch element via size. Giving it a value ofsmall or large will result in adding switchery-small or switchery-large classes respectively, which will change the switch size.
Not using this property will render the default sized switch element.
var switchery = new Switchery(elem, { size: 'small' });
// ... or
var switchery = new Switchery(elem, { size: 'large' });
Checking state
In many cases, you'll need to have the current state of the checkbox, checked or not. I'll demostrate how to do this in the two most common situations - getting the state on click and on change.
On click:
var clickCheckbox = document.querySelector('.js-check-click')
, clickButton = document.querySelector('.js-check-click-button');
clickButton.addEventListener('click', function() {
alert(clickCheckbox.checked);
});
On change:
var changeCheckbox = document.querySelector('.js-check-change');
changeCheckbox.onchange = function() {
alert(changeCheckbox.checked);
};
Legacy browsers
If you are an adventurer and like to support legacy browsers, like IE8 and IE7, apply your favourite fix for rounded corners and box shadows and try a slightly different approach.
var elems = document.querySelectorAll('.js-switch');
for (var i = 0; i < elems.length; i++) {
var switchery = new Switchery(elems[i]);
}
 JS Tutorial
JS Tutorial