Download
User Rating: 4.6/5 ( 1 votes)
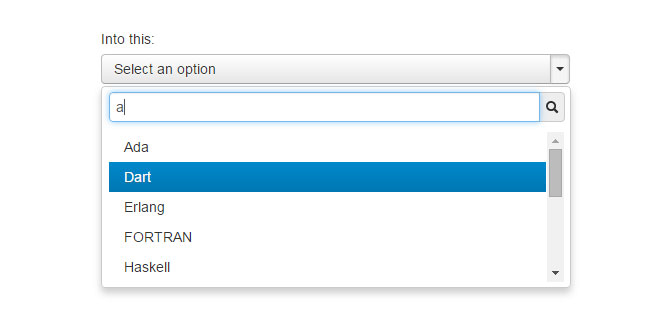
Bselect - The select decorator component that was missing for Twitter Bootstrap.
Features
-
Bootstrap-like dropdown decorator for <select> elements
-
Easy to use, a simple jQuery call and you're done!
-
Doesn't require any Bootstrap CSS or JS to work
-
Tested via QUnit
-
Support for internationalization
-
ARIA ready
-
Lightweight
-
.js: about 1 KB minified and gzipped, ~11 KB uncompressed
-
.css: about 1 KB minified and gzipped, ~6 KB uncompressed
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css" />
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap-responsive.min.css" />
<link rel="stylesheet/less" href="src/bselect.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/1.3.3/less.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="src/bselect.js"></script>
2. HTML
<select id="bselect-standard">
<option value="">Select an option</option>
<option value="Ada">Ada</option>
<option value="C">C</option>
<option value="C#">C#</option>
<option value="C++">C++</option>
<option value="C++">CoffeeScript</option>
<option value="Dart">Dart</option>
<option value="Delphi">Delphi</option>
<option value="Erlang">Erlang</option>
<option value="F#">F#</option>
<option value="FORTRAN">FORTRAN</option>
<option value="Go">Go</option>
<option value="Haskell">Haskell</option>
<option value="Java">Java</option>
<option value="JavaScript">JavaScript</option>
<option value="Kotlin">Kotlin</option>
<option value="Lisp">Lisp</option>
<option value="Lua">Lua</option>
<option value="MATLAB">MATLAB</option>
<option value="Objective-C">Objective-C</option>
<option value="Pascal">Pascal</option>
<option value="Perl">Perl</option>
<option value="PHP">PHP</option>
<option value="Python">Python</option>
<option value="Ruby">Ruby</option>
<option value="Scala">Scala</option>
<option value="Shell">Shell</option>
<option value="Tcl">Tcl</option>
<option value="Visual Basic">Visual Basic</option>
</select>
3. JAVASCRIPT
$( document ).ready(function() {
$("#bselect-standard").bselect();
});
 JS Tutorial
JS Tutorial