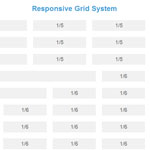
JResponsive - Super-smooth transition layout
JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by "packing" them in tightly. ...
 JS Tutorial
JS Tutorial