Download
User Rating: 4.6/5 ( 1 votes)
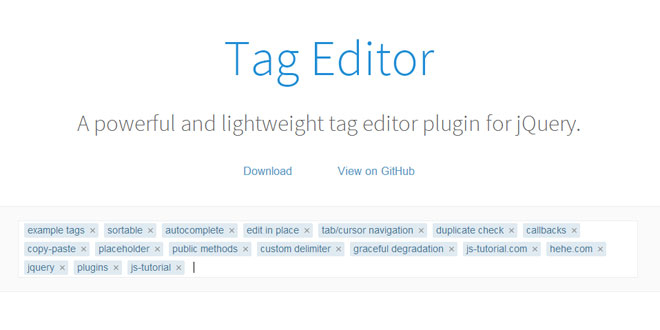
Tag Editor is a powerful and lightweight tag editor plugin for jQuery. It is Compatible with jQuery 1.7.0+ in Firefox, Safari, Chrome, Opera, Internet Explorer 8+. IE7 technically works, but no care has gone into CSS/layout bugs. No dependencies except the jQuery library.
Features
-
Lightweight: 9.3 kB of JavaScript - less than 3.4 kB gzipped
-
Edit in place tags
-
Intuitive navigation between tags with cursor keys, Tab, Shift+Tab, Enter, Pos1, End, Backspace, Del, and ESC
-
Optional jQuery UI sortable
-
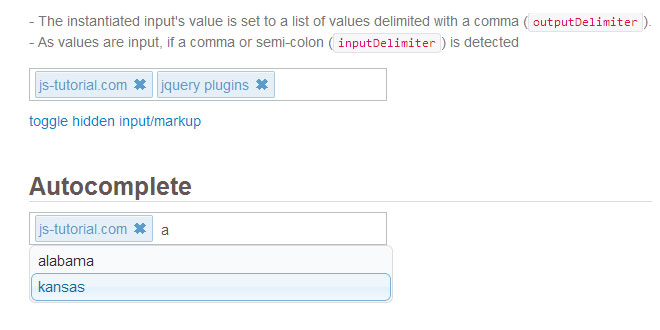
Optional jQuery UI autocomplete
-
Copy-paste or delete multiple selected tags
-
Duplicate tags check
-
Custom delimiter/s
-
Placeholder
-
Custom style for faulty tags
-
Public methods for reading, adding and removing tags + destroy function
-
Callbacks
-
Graceful degradation if JavaScript is disabled
Source: goodies.pixabay.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="jquery.tag-editor.css">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.2/jquery-ui.min.js"></script>
<script src="jquery.tag-editor.js"></script>
2. HTML
<textarea id="demo1"></textarea>
3. JAVASCRIPT
$('#demo1').tagEditor({ initialTags: ['Hello', 'World', 'Example', 'Tags'], delimiter: ', ', placeholder: 'Enter tags ...' }).css('display', 'block').attr('readonly', true);
4. OPTIONS
|
Property |
Default |
Description |
|
initialTags |
[] |
Initial tags as an array of strings. |
|
maxLength |
50 |
maxlength attribute of the tag input field. |
|
delimiter |
',;' |
Required string of delimiters - characters for separating tags. The first character is used as default delimiter in the (hidden) original field.
|
|
placeholder |
'' |
Placeholder text for empty tag editor. |
|
forceLowercase |
true |
Lowercase all tags. |
|
clickDelete |
false |
Delete tags on right click and on Ctrl+click. |
|
sortable |
true |
If jQuery UI sortable is available and this option is set to true, tags are sortable by drag and drop. |
|
autocomplete |
null |
jQuery UI autocomplete options as key/value pairs object. If provided, jQuery UI autocomplete must be loaded additionally. |
5. CALLBACKS
|
onChange (field, editor, tags) |
Callback that fires after tags are changed. field is the (hidden) original field, editor is the editor's DOM element (an <ul> list of tag elements), and tags contains the list of current tags. |
|
beforeTagSave (field, editor, tags, tag, val) |
Callback that fires before a tag is saved. field is the (hidden) original field, editor is the editor's DOM element. tags contains the list of current tags, tag is the value that is about to get overwritten (empty string, unless an existing tag gets changed), and val is the new value to be saved. |
|
beforeTagDelete (field, editor, tags, val) |
Callback that fires before a tag is deleted. field is the (hidden) original field, editor is the editor's DOM element. tags contains the list of current tags, val is the tag that is about to get deleted. Return false to prevent this action. |
6. METHODS
|
getTags |
Returns a list of objects in the following format:
[{ field: selected input/textarea, editor: editor instance for field, tags: current tags }] |
|
addTag(val, next) |
Adds val as a new tag. Set next to 'blur' if focus should not be set automatically into an empty, new tag after this action. |
|
removeTag(val, next) |
Removes val as tag. Set next to 'blur' if focus should not be set automatically into an empty, new tag after this action. |
|
destroy |
Removes the tag editor instance an restores visibility of the original text field or textarea. |
 JS Tutorial
JS Tutorial