Download
User Rating: 0/5 ( 0 votes)
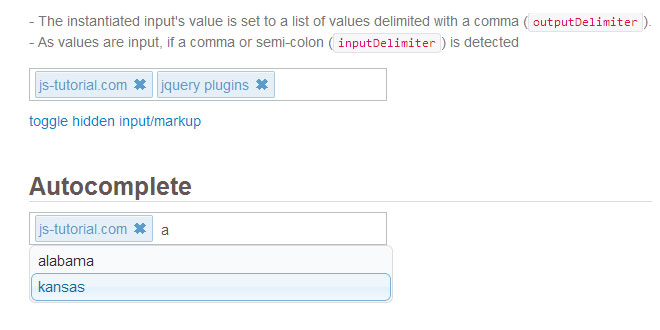
Inputosaurus Text is a jQuery UI widget that represents (and is instantiated on) a text <input>. This new input allows for multiple values that appear to be contained within a single input element. All values are separated via a delimiter of your choosing and placed back as the original input's value.
Source: sproutsocial.github.io
1. INCLUDE CSS AND JS FILES
<link href="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrap.no-responsive.no-icons.min.css" rel="stylesheet">
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/themes/cupertino/jquery-ui.css" rel="stylesheet">
<link href="./inputosaurus.css" rel="stylesheet">
<link href="http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script src="./inputosaurus.js"></script>
<script src="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/js/bootstrap.min.js"></script>
<script src="http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js"></script>
2. HTML
<input type="text" value="[email protected]" id="widget1" />
3. JAVASCRIPT
$('#widget1').inputosaurus({
width : '350px',
change : function(ev){
$('#widget1_reflect').val(ev.target.value);
}
});
4. OPTIONS
-
allowDuplicates (type : Boolean :: default : false)
-
autoCompleteSource (type : Array/String/Function :: default : '')
when specified, autocomplete will be instantiated and this value will be passed as the jQuery Autocomplete source
-
activateFinalResult (type : Boolean :: default : false)
when forcing users to select from an autocomplete list, allow them to press 'Enter' to select an item if it's the only option left
-
caseSensitiveDuplicates (type : Boolean :: default : false)
consider duplicated elements only if they are exactly equal (checking the case)
-
inputDelimiters (type : Array :: default : [',', ';'])
auto parsing trigger
-
outputDelimiter (type : String :: default : ',')
this separator is used to rejoin all input items back to the value of the original <input>
-
parseHook (type : Function :: default : null)
manipulate and return the input value after parseInput() parsing
the array of tag names is passed and expected to be returned as an array after manipulation
-
parseOnBlur (type : Boolean :: default : false)
-
width (type : String/Integer :: default : null)
-
wrapperElement (type : String :: default : null)
optional wrapper for widget
 JS Tutorial
JS Tutorial