- Overview
- Documents
Listgroup.js - Automatically turn your select lists into bootstrap list groups or turn your bootstrap list groups into selectable lists
listgroup.js is a plugin which continues where Bootstrap ends and provides dynamic behavior for their list groups. Beyond that, it provides the means to turn an HTML <select> element into a styled list group with corresponding select behavior and with the select element as hidden data source such that form posts are retained.
Source: rickardn.github.io
1. INCLUDE CSS AND JS FILES
<link href="./dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="./dist/js/bootstrap.min.js"></script> <script src="./assets/js/listgroup.js"></script>
2. HTML
<div class="bs-example"> <select class="list-group"> <option>Cras justo odio</option> <option>Dapibus ac facilisis in</option> <option>Morbi leo risus</option> <option>Porta ac consectetur ac</option> <option>Vestibulum at eros</option> </select> </div>
3. JAVASCRIPT
$(function () {
$('select.list-group').show();
});
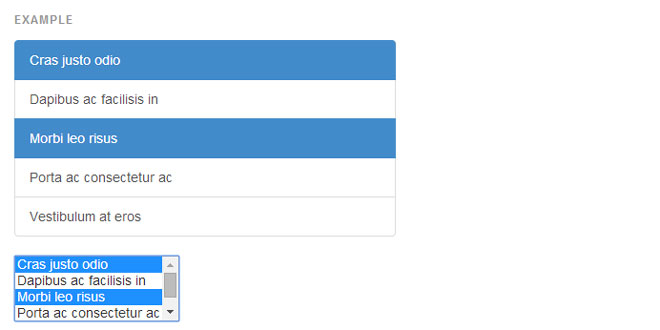
4. EXAMPLES
Basic example: list group
The most basic example is simply an unordered list with list items, and the proper classes as provided by Bootstrap. When you drop in the listgroup.js plugin all lists with the list-group class will automatically be augmented with selectable behavior leveraging theactive class.
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
Basic example: select element
The basic example of a <select> element is to simply add the list-group class. This will generate a list group with the select element as data source.
<select class="list-group">
<option>Cras justo odio</option>
<option>Dapibus ac facilisis in</option>
<option>Morbi leo risus</option>
<option>Porta ac consectetur ac</option>
<option>Vestibulum at eros</option>
</select>
Single selection
Listgroup.js tries to mimic the behavior of select elements as well as conventions in other Bootstrap plugins. Thus single selection of list groups is the default.
<div class="list-group">
<a href="#" class="list-group-item active">Cras justo odio</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item active">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
Multiple selection
Add data-toggle="items" to a list group to activate the ability to select more than one item as well as checkbox style toggling .
<div class="list-group" data-toggle="items">
<a href="#" class="list-group-item active">Cras justo odio</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item active">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
Disabled items
Bootstrap supports disabled list group items with the disabled class. Listgroup.js also support this by ignoring clicks on disabled items.
<div class="list-group">
<a href="#" class="list-group-item">Cras justo odio</a>
<a href="#" class="list-group-item disabled">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
Multiple selection
By default only one option can be selected at a time. Add multiple attribute to a <select> element to indicate that multiple options can be selected in the list. With listgroup.js this also activates checkbox style toggling of items (instead of using Ctrl+click).
<select class="list-group" multiple>
<option selected="selected">Cras justo odio</option>
<option>Dapibus ac facilisis in</option>
<option selected="selected">Morbi leo risus</option>
<option>Porta ac consectetur ac</option>
<option>Vestibulum at eros</option>
</select>
Disabled items
Add disabled attribute to an option to make it not checkable and it won’t receive any browsing event, like mouse clicks or focus-related ones. This translates to the disabled class in Bootstrap.
<select class="list-group" multiple>
<option>Cras justo odio</option>
<option disabled>Dapibus ac facilisis in</option>
<option>Morbi leo risus</option>
<option disabled>Porta ac consectetur ac</option>
<option>Vestibulum at eros</option>
</select>
Hidden items
Option elements which have the style display:none either directly or via a class are generated as hidden list group items using thehidden class.
<select class="list-group" multiple>
<option>Cras justo odio</option>
<option style="display:none">Dapibus ac facilisis in</option>
<option>Morbi leo risus</option>
<option class="hidden">Porta ac consectetur ac</option>
<option>Vestibulum at eros</option>
</select>
 JS Tutorial
JS Tutorial