Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
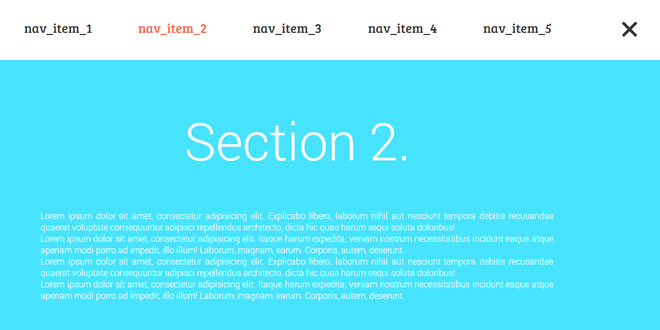
spaNav is a jQuery Responsive Smooth navigation plugin for Single Page Websites
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="style.css" /> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="../jquery.spaNav.js"></script>
2. HTML
<nav> <div class="inner"> <ul> <li><a href="#section-2">Section 2</a></li> <li><a href="#section-3">Section 3</a></li> <li><a href="#footer">Footer</a></li> <li><a href="#section-1">Section 1</a></li> </ul> </div> </nav> <div id="wrapper"> <header id="header"> <div class="inner center"> <h1>This is demo of <strong>jquery-spaNav plugin</strong>!</h1> <h4> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </h4> </div> </header> <section id="section-1"> <div class="inner"> <h1>Section 1</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ut ornare massa. Vestibulum venenatis tincidunt condimentum. Proin sem sem, posuere id bibendum eu, adipiscing at orci. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin interdum lorem et nulla fringilla, eu cursus urna placerat. Maecenas mattis, ligula sed volutpat placerat, mi orci dignissim erat, sit amet viverra velit turpis at mauris. Sed fringilla ipsum et arcu suscipit, ac gravida libero fermentum. Nam non sagittis arcu. Ut ante justo, faucibus id suscipit nec, lacinia non ligula. Nunc adipiscing purus at mi tincidunt pharetra. Sed aliquet ipsum dapibus vehicula faucibus. Sed sit amet justo nunc. </p> <p> Donec neque diam, egestas sit amet suscipit a, rhoncus et diam. Praesent vestibulum semper ipsum eget blandit. Duis tempus venenatis magna sit amet tristique. Nunc dapibus tortor vulputate justo cursus, quis porta turpis tempus. Curabitur consequat molestie eros, eget gravida orci sodales eget. Nunc a porta velit. Praesent luctus est malesuada turpis imperdiet, quis facilisis magna ullamcorper. Nunc ultrices ante eu urna ullamcorper placerat. Aenean libero nibh, consectetur vel malesuada sed, pellentesque a enim. Quisque lacus mauris, molestie vitae adipiscing sit amet, vulputate at massa. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean molestie lacinia risus, ac pharetra ipsum venenatis nec. </p> <p> Ut malesuada, nibh et blandit lacinia, orci magna varius nibh, in pretium velit diam quis nunc. Nullam eu porta turpis. Fusce suscipit sem augue, eget scelerisque nulla volutpat sit amet. Duis et libero eu lorem ullamcorper eleifend ac ut lorem. Aenean nisi felis, hendrerit a enim nec, aliquet aliquam orci. Suspendisse ac pellentesque erat. Donec vestibulum turpis a sem tempor, at fermentum orci aliquam. Nunc neque augue, porttitor vel nulla non, porttitor porta elit. Sed sodales eget elit ut cursus. Quisque sit amet imperdiet sapien, eget cursus odio. Curabitur vestibulum dictum lectus id dictum. Proin et dolor tincidunt justo pulvinar posuere. Quisque aliquam ligula odio, id elementum libero gravida quis. Duis id commodo tortor. </p> </div> </section> <section id="section-2"> <div class="inner"> <h1>Section 2</h1> <p> Suspendisse tincidunt vulputate felis eget ultrices. Vestibulum vel hendrerit erat, scelerisque hendrerit leo. Sed accumsan, nisi at mollis tempus, ipsum nisl ultricies tellus, quis adipiscing magna mauris at velit. Etiam tincidunt accumsan quam id volutpat. In non fringilla risus, consectetur cursus odio. Pellentesque consectetur nulla volutpat augue tempus sagittis. Suspendisse et posuere massa. </p> <p> Duis neque urna, fringilla a gravida eu, porttitor vel leo. Sed fringilla dapibus mi, ac feugiat sem interdum id. Fusce in nunc ut sapien malesuada consectetur ut et sem. Sed gravida metus quis pellentesque sollicitudin. Praesent ac est facilisis, volutpat turpis non, accumsan lacus. Proin bibendum augue eleifend gravida tincidunt. Aenean odio justo, dapibus id augue in, tempus fringilla nisi. Vivamus id tincidunt elit. </p> <p> Maecenas fringilla nisl quis pellentesque hendrerit. Vestibulum a placerat mauris. Proin tempor tellus quam, sit amet tincidunt nisi molestie at. Aenean aliquam nunc sit amet justo molestie auctor. Cras et dolor arcu. Sed tristique felis non aliquet commodo. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In hac habitasse platea dictumst. Phasellus sit amet tempor sapien. Praesent quis egestas nunc. Sed nec iaculis velit. </p> <p> Pellentesque vestibulum justo sit amet libero suscipit scelerisque. Mauris eleifend viverra libero a elementum. Donec elementum eleifend tristique. Morbi lectus est, faucibus ut dolor ac, faucibus varius felis. Nullam posuere dui et metus tempor egestas. Donec mattis nulla vel tellus pharetra dignissim. Sed ut tempus elit. </p> </div> </section> <section id="section-3"> <div class="inner"> <h1>Section 3</h1> <p> Etiam aliquam vel mauris id mattis. In sit amet malesuada libero, non posuere risus. Curabitur consequat justo a orci blandit elementum. In bibendum hendrerit massa. Ut in massa sed elit elementum commodo nec sed ipsum. Nulla nec elit quam. Mauris pharetra velit at tortor fermentum, ut varius justo placerat. Quisque nec lorem eget purus volutpat sollicitudin ut et dui. Praesent ultricies justo sed lorem sagittis fermentum. Pellentesque dignissim ornare nibh, sed gravida quam egestas vel. Sed viverra, mi in auctor vestibulum, nisi eros faucibus orci, sed rutrum diam nisi at sem. Donec nec iaculis metus. Aenean vitae augue quis nibh tincidunt egestas. Vestibulum vel auctor odio. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Phasellus a pharetra nunc. </p> <p> Nunc varius turpis vestibulum est feugiat, id bibendum dolor bibendum. Sed fringilla cursus pharetra. Aenean non enim congue, sagittis odio vitae, egestas neque. Suspendisse consequat nulla lectus, eu tincidunt eros euismod eget. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent interdum vulputate posuere. Duis dictum sit amet nisl eu laoreet. Nam lectus ligula, pretium in facilisis et, blandit eu orci. In hac habitasse platea dictumst. Nam turpis leo, commodo quis purus vel, suscipit viverra massa. Maecenas varius convallis quam, nec porta libero semper ut. In dictum commodo mauris non semper. Vestibulum sagittis fermentum dapibus. Nam non velit id elit facilisis blandit et id sem. Nullam et tincidunt odio. </p> <p> Curabitur erat erat, iaculis et accumsan vitae, semper quis libero. Donec at nulla sed est dictum pharetra convallis at urna. Quisque vel sagittis nisl. Suspendisse porttitor massa at blandit mattis. Aenean dapibus nisl arcu, in semper eros pharetra ut. Sed ut mi diam. Vivamus eget egestas urna, eget condimentum ante. Praesent sit amet feugiat sapien. In fermentum arcu turpis, a semper mauris lobortis elementum. Maecenas lobortis risus nec quam faucibus, sit amet rhoncus justo eleifend. Quisque aliquet euismod euismod. Praesent tincidunt tincidunt felis, ullamcorper congue tellus tempus egestas. Morbi ac tellus porttitor, interdum odio ac, lobortis diam. Aenean sollicitudin diam imperdiet bibendum consequat. Donec libero orci, adipiscing eget nunc ut, tincidunt pretium ante. </p> <p> Aenean ullamcorper libero ut viverra scelerisque. Phasellus non justo condimentum, facilisis mi vel, tempor magna. Duis ligula nulla, blandit eget elit nec, ornare dignissim purus. Nulla lectus velit, semper at vehicula id, aliquam ac dui. Phasellus interdum mollis justo a laoreet. Quisque mollis consectetur viverra. Donec velit sapien, rutrum eu nibh eget, placerat fermentum justo. Aliquam nec pulvinar nibh. Fusce vehicula lacinia semper. Nulla a sapien sit amet velit tristique accumsan. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ante nisl, convallis ut risus vel, ultrices volutpat est. Cras pharetra quam vitae nisi porttitor suscipit. Mauris convallis enim in consectetur tincidunt. Vivamus eleifend enim non diam dictum aliquet. Nullam eu porta dolor, eget consectetur est. </p> </div> </section> <footer id="footer"> <div class="inner"> <h1>I'm the footer!</h1> <h2> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </h2> </div> </footer> </div>
3. JAVASCRIPT
$(document).ready(function() {
$('body > nav').spaNav(); // plugin init
});
4. OPTIONS
$('#nav').spaNav({
changeHash : true, // affect page address bar or not
navActivityClass : 'active', // navigation activity class
sectionActivityClass : 'active', // sections activity class
clearSectionActivity : false, // whether to clear section activity class on section leave or not
stickyClass : 'sticky', // class added to navigation when body offest is bigger than nav height
scrollTime : 500, // scroll time to element [ms]
centerOffset : true // if true we activate/naviagate to section in middle of the page in case it's lower than viewport
});
 JS Tutorial
JS Tutorial