- Overview
- Documents
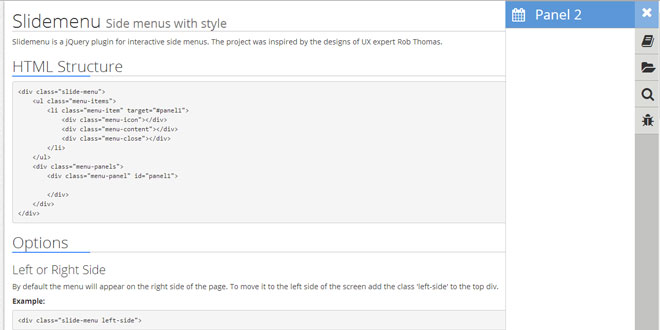
Slidemenu is s jquery menu plugin for side menus that have fun slide interactions. The project was inspired by the designs of UX expert Rob Thomas.
Source: nathaniellord.com
1. INCLUDE CSS AND JS FILES
<link href="slidemenu.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script> <script src="jquery.slidemenu.js"></script>
2. HTML
<div class="slide-menu">
<ul class="menu-items">
<li class="menu-item" target="#panel1">
<div class="menu-icon"></div>
<div class="menu-content"></div>
<div class="menu-close"></div>
</li>
</ul>
<div class="menu-panels">
<div class="menu-panel" id="panel1">
</div>
</div>
</div>
Left or Right Side
By default the menu will appear on the right side of the page. To move it to the left side of the screen add the class 'left-side' to the top div.
<div class="slide-menu left-side">
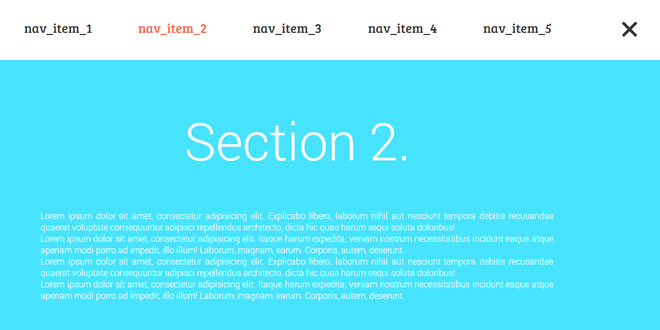
Panel Slide Direction
The panel slides down by default. You can change the slide direction to horizontal by adding the 'horizontal-open' class to the top div. Sometimes the vertical slide can cause visual problems because contents will be visible above the menu if the menu isn't located at the top of the page or if there is nothing to hide it above the menu.
<div class="slide-menu horizontal-open">
3. JAVASCRIPT
$(".slide-menu").slidemenu();
4. OPTIONS
Options can be set when the menu is initialized by passing them in as an object to the slidemenu function call:
$(".slide-menu").slidemenu({iconWidth:50,panelWidth:300});
-
iconWidth (Number)
The iconWidth is a numeric value that sets the width of visible icon portion of the menu. By default the plugin will calculate the max width of the icons and use that. You can however set this to be greater or less than the width of the actual icons.
-
panelWidth (Number)
The panelWidth option is a numeric value that sets how wide the content panels will be. The width of the entire menu is a combination of panelWidth and iconWidth.
5. EVENTS
-
slidemenu.opened
This event is fired when the menu has opened.
-
slidemenu.closed
This event is fired when the menu has closed.
 JS Tutorial
JS Tutorial