Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
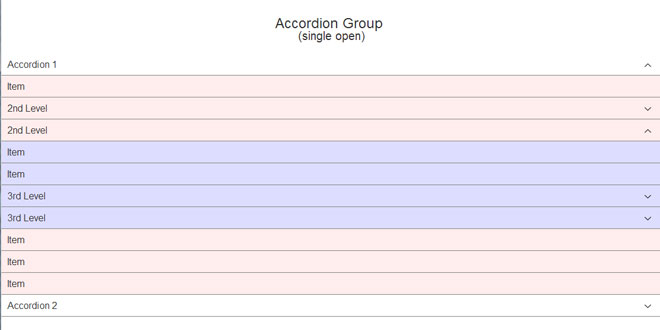
jQuery Accordion uses CSS transitions to animate opening/closing with a fallback to jQuery's animate when CSS transitions are not supported. It takes little configuration or code to use it on your project.
Supports IE9+ and modern browsers.
Source: vctrfrnndz.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/jquery.accordion.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.accordion.js"></script>
2. HTML
<section id="only-one" data-accordion-group> <section data-accordion> <button data-control>Accordion 1</button> <div data-content> <article>Item</article> <article data-accordion> <button data-control>2nd Level</button> <div data-content> <article>Item</article> <article>Hoodie ennui Godard aesthetic, art party whatever trust fund slow-carb kogi tattooed single-origin coffee banjo. Deep v tote bag brunch, artisan distillery chillwave Williamsburg sartorial. Mustache blog wayfarers Carles, forage biodiesel butcher street art. Hashtag small batch bitters deep v gluten-free. Semiotics butcher blog, paleo asymmetrical narwhal selvage pug Pitchfork DIY artisan Wes Anderson put a bird on it drinking vinegar whatever. Artisan McSweeney's Shoreditch, wolf yr Marfa street art locavore craft beer aesthetic 90's gentrify. Yr hella fingerstache, Echo Park VHS +1 church-key XOXO Vice selvage gastropub readymade literally wayfarers.</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> </div> </article> <article data-accordion> <button data-control>2nd Level</button> <div data-content> <article>Item</article> <article>Item</article> <article data-accordion> <button data-control>3rd Level</button> <div data-content> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> </div> </article> <article data-accordion> <button data-control>3rd Level</button> <div data-content> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> </div> </article> </div> </article> <article>Item</article> <article>Item</article> <article>Item</article> </div> </section> <section data-accordion> <button data-control>Accordion 2</button> <div data-content> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> <article>Item</article> </div> </section> </section>
3. JAVASCRIPT
$(document).ready(function() {
$('#only-one [data-accordion]').accordion();
});
4. OPTIONS
{
transitionSpeed: 300,
transitionEasing: 'ease',
controlElement: '[data-control]',
contentElement: '[data-content]',
groupElement: '[data-accordion-group]',
singleOpen: true
}
| Variable | Default | Type | Description |
|---|---|---|---|
| transitionSpeed | 300 | int | Transition speed on miliseconds. |
| transitionEasing | 'ease' | string | CSS value for easing |
| controlElement | '[data-control]' | string | CSS selector for the element acting as a button inside accordions. |
| contentElement | '[data-content]' | string | CSS selector for the element containing hide/show content. |
| groupElement | '[data-accordion-group]' | string | CSS selector for a parent element containing a group of accordions. |
| singleOpen | true | boolean | Opens a single accordion a time. If false, multiple accordions can be open a time. |
 JS Tutorial
JS Tutorial