Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
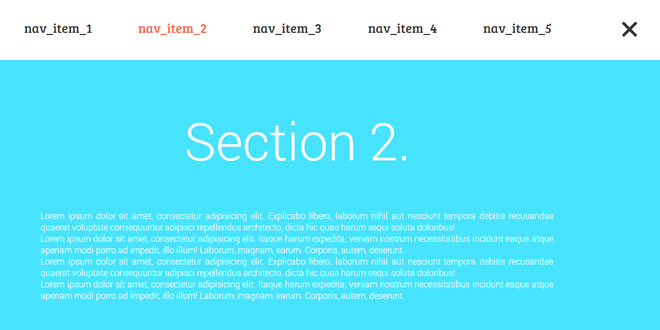
This Plugin uses jQuery and CSS to create a mobile first navigation bar with minimal impact. There's really not much more to it. As its stands its mostly a one-trick pony.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="style/main.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="script/main.js"></script>
2. HTML
<div id="toggle_m_nav" href="#"> <div id="m_nav_menu" class="m_nav"> <div class="m_nav_ham" id="m_ham_1"></div> <div class="m_nav_ham" id="m_ham_2"></div> <div class="m_nav_ham" id="m_ham_3"></div> </div> </div> <!-- This is the general container and content that makes up the navbar itself --> <div id="m_nav_container" class="m_nav"> <ul id="m_nav_list" class="m_nav"> <li class="m_nav_item" id="m_nav_item_1"> <a href="#section_1">nav_item_1</a> </li> <li class="m_nav_item" id="moble_nav_item_2"> <a href="#section_2">nav_item_2 </a> </li> <li class="m_nav_item" id="moble_nav_item_3"> <a href="#section_3">nav_item_3</a> </li> <li class="m_nav_item" id="moble_nav_item_4"> <a href="#section_4">nav_item_4</a> </li> <li class="m_nav_item" id="moble_nav_item_5"> <a href="#section_5">nav_item_5</a> </li> </ul> </div> <!-- This is where content will go --> <div id="wrapper"> <div id="header"> <h1>We're tying the knot.</h1> </div> <div class="main_sections" id="section_1"> <h1>Section 1.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> </div> <div class="main_sections" id="section_2"> <h1>Section 2.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> </div> <div class="main_sections" id="section_3"> <h1>Section 3.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> </div> <div class="main_sections" id="section_4"> <h1>Section 4.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> </div> <div class="main_sections" id="section_5"> <h1>Section 5.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo libero, laborum nihil aut nesciunt tempora debitis recusandae quaerat voluptate consequuntur adipisci repellendus architecto, dicta hic quae harum sequi soluta doloribus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque harum expedita, veniam nostrum necessitatibus incidunt eaque atque aperiam modi porro ad impedit, illo illum! Laborum, magnam, earum. Corporis, autem, deserunt.</p> </div> </div>
 JS Tutorial
JS Tutorial