


Aug 03, 2014 in Menu & Accordion 7807 views
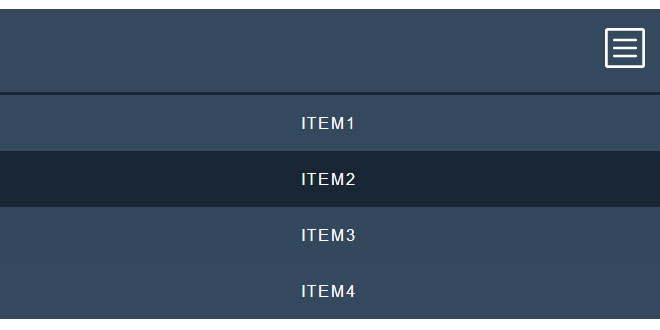
Mobile menu is a simple jQuery/CSS3 responsive dropdown menu.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
2. HTML
<header> <span class="menuBtn"><img src="icon.svg" alt="Menu icon"></span> <nav id="navigation-list"> <ul> <li><a href="#item1">Item1</a></li> <li><a href="#item2">Item2</a></li> <li><a href="#item3">Item3</a></li> <li><a href="#item4">Item4</a></li> </ul> </nav> </header>
3. JAVASCRIPT
jQuery(document).ready(function($) {
// hide the menu when the page load
$("#navigation-list").hide();
// when .menuBtn is clicked, do this
$(".menuBtn").click(function() {
// open the menu with slide effect
$("#navigation-list").slideToggle(300);
});
});
Tagged with:
mobile menu
simple jquery
responsive dropdown
responsvie menu
dropdown menu
css3
css3 menu
menus
Related Articles
 JS Tutorial
JS Tutorial