- Overview
- Documents
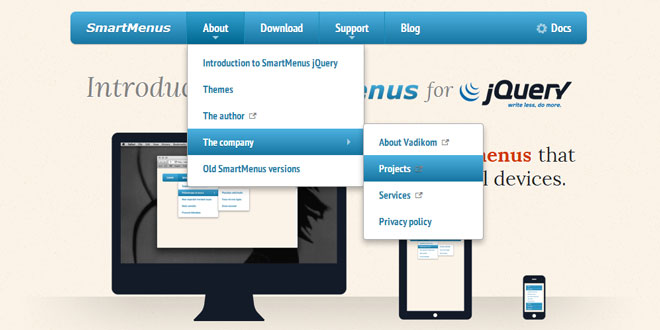
SmartMenus jQuery is a plugin that provides flexible menu for navigation. It's main goal was to create a script that supports equally well widest possible variety of browsers running on all kinds of platforms and devices - desktop computers, tablets, mobile phones.
Key features
- Optimized for mobile and desktop browsers supporting touch, mouse or both inputs at the same time
- Section 508 compliant and fully accessible to assistive technology like screen readers
- List-based (search engine friendly) markup - can be easily generated from any kind of database
- Completely CSS driven with fully customizable menu styles
- Unlimited menu trees on the same page and unlimited sub menu levels supported
- Horizontal or vertical main menu items arrangement
- Absolute/relative/fixed positioning for the main menus supported
- Right-to-left and bottom-to-top display of the sub menus is possible
- Full support for RTL text/pages (e.g. Hebrew, Arabic)
- Full window size detection - the menus will always be kept inside the window's boundaries
- Automatically adjustable width for the sub menus is possible (including min/max settings)
- Keyboard navigation friendly (Tab key)
- Compact optimized code
Cross-browser support
All browsers that are supported by jQuery are fully supported by the SmartMenus jQuery plugin script - i.e.:
- IE 6.0+
- Firefox 10+
- Safari 5.0+
- Chrome
- Opera (desktop and mobile 11.0+)
- Mobile Webkit browsers
Source: smartmenus.org
1. INCLUDE JS AND CSS FILES
<!-- jQuery --> <script src="jquery-1.4.4.min.js" type="text/javascript"></script> <!-- SmartMenus jQuery plugin --> <script src="jquery.smartmenus.js" type="text/javascript"></script> <!-- SmartMenus core CSS (required) --> <link href='sm-core-css.css' rel='stylesheet' type='text/css' /> <!-- "sm-blue" menu theme (optional, you can use your own CSS, too) --> <link href='sm-blue/sm-blue.css' rel='stylesheet' type='text/css' />
2. HTML
<ul id="main-menu" class="sm sm-blue">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Item 2-1</a></li>
<li><a href="#">Item 2-2</a></li>
<li><a href="#">Item 2-3</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
You always need to set the sm class and, optionally, if you would like to use some of the default themes, set it's class too (e.g. like sm-blue in the example above).
If you would like to have a vertical main menu instead of horizontal, you also need to set the sm-vertical class (and sm-blue-vertical if you use the "sm-blue" theme)
3. JAVASCRIPT
$(function() {
$('#main-menu').smartmenus();
});
4. OPTIONS
- bottomToTopSubMenus
-
Type: BooleanDetermines whether the sub menus should be displayed from bottom to top (drop-up) instead of top to bottom (drop-down).
- collapsibleHideDuration
-
Type: IntegerThe duration for hide animation for collapsible sub menus. This option matters only if collapsibleHideFunction: null
- collapsibleHideFunction
-
Type: null, FunctionCustom function to use when hiding a collapsible sub menu (the default is the jQuery 'hide').Code sample:
collapsibleHideFunction: function($ul, complete) { $ul.SlideUp(250, complete); }Note: Don't forget to call complete() at the end of whatever you do with the $ul(the sub menu). - collapsibleShowDuration
-
Type: IntegerThe duration for show animation for collapsible sub menus. This option matters only if collapsibleShowFunction: null
- collapsibleShowFunction
-
Type: null, FunctionCustom function to use when showing a collapsible sub menu (the default is the jQuery 'show').Code sample:
collapsibleShowFunction: function($ul, complete) { $ul.SlideDown(250, complete); }Note: Don't forget to call complete() at the end of whatever you do with the $ul(the sub menu). - hideDuration
-
Type: IntegerThe duration in milliseconds for hide animation. Set it to 0 for no animation. This option matters only if hideFunction: null
- hideFunction
-
Type: null, FunctionCustom function to use when hiding a sub menu (the default is the jQuery 'hide').Code sample:
hideFunction: function($ul, complete) { $ul.fadeOut(250, complete); }Note: Don't forget to call complete() at the end of whatever you do with the $ul(the sub menu). - hideOnClick
-
Type: BooleanDetermines whether to hide (reset) the sub menus on click/tap anywhere on the page.
- hideTimeout
-
Type: IntegerThe timeout in milliseconds before hiding (resetting) the sub menus on mouseout/focusout.
- isPopup
-
Type: BooleanDetermines whether the menu is a popup menu or a permanent menu bar. Popup menus can be shown/hidden via the popupShow and popupHide API methods. Make sure you position offscreen or hide with display:none in your CSS any popup menus you have.
- keepHighlighted
-
Type: BooleanDetermines whether all ancestor items of the current sub menu should be kept highlighted - the script adds the highlighted class to the links (the A elements).
- keepInViewport
-
Type: BooleanDetermines whether the sub menus should be repositioned if needed to make sure they always appear inside the viewport.
- mainMenuSubOffsetX
-
Type: IntegerAllows setting a horizontal offset in pixels from the default position for the first-level sub menus. You may want to check the subMenusSubOffsetX option, too.
- mainMenuSubOffsetY
-
Type: IntegerAllows setting a vertical offset in pixels from the default position for the first-level sub menus. You may want to check the subMenusSubOffsetY option, too.
- markCurrentItem
-
Type: BooleanDetermines whether the script should automatically add the current class to the A element of the item linking to the current page URL.
- markCurrentTree
-
Type: BooleanDetermines whether the script should automatically add the current class to the A elements of all ancestor items of the current item. This option matters only ifmarkCurrentItem: true
- overlapControlsInIE
-
Type: BooleanDetermines whether the script should make sure the sub menus appear on top of special OS controls in Internet Explorer (i.e. SELECT, OBJECT, EMBED, etc.) You may opt to disable this feature if you don't need this fix and would like to achieve best possible runtime performance in IE (other browsers are not affected anyway).
- rightToLeftSubMenus
-
Type: BooleanDetermines whether the sub menus should be displayed from right to left instead of left to right. You may need to check and update the CSS for the sub indicators' position, too (i.e. look for span.sub-arrow).
- scrollAccelerate
-
Type: BooleanDetermines whether to accelerate scrolling or use a fixed step for long sub menus that do not fully fit in the viewport height (i.e. start slower and then gradually increase the step).
- scrollInterval
-
Type: IntegerInterval in milliseconds between each scrolling step for long sub menus that do not fully fit in the viewport height.
- scrollStep
-
Type: IntegerStep in pixels when scrolling long sub menus that do not fit in the viewport height.
- showDuration
-
Type: IntegerThe duration in milliseconds for show animation. Set it to 0 for no animation. This option matters only if showFunction: null
- showFunction
-
Type: null, FunctionCustom function to use when showing a sub menu (the default is the jQuery 'show').Code sample:
showFunction: function($ul, complete) { $ul.fadeIn(250, complete); }Note: Don't forget to call complete() at the end of whatever you do with the $ul(the sub menu). - showOnClick
-
Type: BooleanDetermines whether to show the first-level sub menus onclick instead of onmouseover - i.e. like drop-down menus on desktop applications. This option matters only for mouse input.
- showTimeout
-
Type: IntegerThe timeout in milliseconds before showing the sub menus on mouseover/focusin.
- subIndicators
-
Type: BooleanDetermines whether to create sub menu indicators. The script creates a SPAN and inserts it in the item's A element.
- subIndicatorsPos
-
Type: StringPosition of the sub menu indicator SPAN relative to the menu item content. A keyword specifying the jQuery method to use when inserting the SPAN in the menu item's A element - either 'prepend', or 'append'.
- subIndicatorsText
-
Type: StringA text string to be added in the sub menu indicator SPAN (e.g. '+'). You may need to check and update the CSS for the sub indicators, too (i.e. look for span.sub-arrow).
- subMenusMaxWidth
-
Type: StringMax-width for the sub menus in any valid CSS unit. If a value is set, any fixed width set in CSS will be ignored by the script.
- subMenusMinWidth
-
Type: StringMin-width for the sub menus in any valid CSS unit. If a value is set, any fixed width set in CSS will be ignored by the script.
- subMenusSubOffsetX
-
Type: IntegerAllows setting a horizontal offset in pixels from the default position for the second+ level sub menus. You may want to check the mainMenuSubOffsetX option, too.
- subMenusSubOffsetY
-
Type: IntegerAllows setting a vertical offset in pixels from the default position for the second+ level sub menus. You may want to check the mainMenuSubOffsetY option, too.5. EVENTS
- activate
-
Fired when an item is activated, right before its sub menu (if the item has a sub menu) is shown. You can cancel the event with return false and the item's sub menu will not be shown.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('activate.smapi', function(e, item) {}); - beforefirstshow
-
Fired only once for each sub menu, right before it's shown for the first time. You could use it, for example, for some initialization tasks that need to be called just once. You can cancel the event with return false and the sub menu will not be shown.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- menu
- The sub menu UL element.
Code sample:$('#main-menu').bind('beforefirstshow.smapi', function(e, menu) {}); - beforehide
-
Fired right before a sub menu is hidden. You can cancel the event with return false and the sub menu will not be hidden.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- menu
- The sub menu UL element.
Code sample:$('#main-menu').bind('beforehide.smapi', function(e, menu) {}); - beforeshow
-
Fired right before a sub menu is shown. You can cancel the event with return false and the sub menu will not be shown.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- menu
- The sub menu UL element.
Code sample:$('#main-menu').bind('beforeshow.smapi', function(e, menu) {}); - blur
-
Fired when an item loses focus.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('blur.smapi', function(e, item) {}); - click
-
Fired when an item is clicked. You can cancel the event with return false and the item will not be selected (i.e. it's link won't be loaded) and if there is a sub menu which should appear on click, it won't be shown, too. This event is fired even fordisabled items so you may want to check the select event, too.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('click.smapi', function(e, item) {}); - focus
-
Fired when an item is focused.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('focus.smapi', function(e, item) {}); - hide
-
Fired right after a sub menu is hidden.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- menu
- The sub menu UL element.
Code sample:$('#main-menu').bind('hide.smapi', function(e, menu) {}); - mouseenter
-
Fired when an item is hovered.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('mouseenter.smapi', function(e, item) {}); - mouseleave
-
Fired when an item is hovered out.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('mouseleave.smapi', function(e, item) {}); - select
-
Fired when an item is selected, right before it's link is loaded. You can cancel the event with return false and the item will not be selected (i.e. it's link won't be loaded). This event is not fired for disabled items so you may want to check theclick event, too.Cancelable: YesArguments:
- e
- The jQuery.Event object.
- item
- The menu item A element.
Code sample:$('#main-menu').bind('select.smapi', function(e, item) {}); - show
-
Fired right after a sub menu is shown.Cancelable: NoArguments:
- e
- The jQuery.Event object.
- menu
- The sub menu UL element.
Code sample:$('#main-menu').bind('show.smapi', function(e, menu) {});6. METHODS
Global methods
The following methods are global for all menu instances.
- destroy
-
Destroys all menu instances initialized on the page and cleans up everything.Code sample:
$.SmartMenus.destroy();
- hideAll
-
Hides (resets) all sub menus of all menu instances on the page.Code sample:
$.SmartMenus.hideAll();
Instance methods
The following methods are available for each menu instance.
- blur
-
Use the native JavaScript method for any menu item's A element if you need. This will deactivate the item and hide any sub menus.Code sample:
$('a#myItem')[0].blur(); - destroy
-
Destroys the menu instance and cleans up.Code sample:
$('#main-menu').smartmenus('destroy'); - disable
-
Disables the menu and optionally displays a transparent overlay DIV over the main menu.Arguments:
- noOverlay
-
Type: Boolean
Default value: false
If true is passed, no overlay will be displayed over the main menu.
Code sample:// disable the menu $('#main-menu').smartmenus('disable'); // disable the menu but don't display an overlay over the main menu $('#main-menu').smartmenus('disable', true); - enable
-
Enable the menu after it has been disabled.Code sample:
$('#main-menu').smartmenus('enable'); - focus
-
Use the native JavaScript method for any menu item's A element to send keyboard focus to it. Note that you may need to call itemActivate first to make sure the menu containing the item is visible when you try to focus it, otherwise the item might not be focused by the browser.Code sample:
$('a#myItem')[0].focus(); - itemActivate
-
Activates any menu item. This will show its sub menu (if the item has a sub menu). If you want to also send keyboard focus to the item, you can additionally call thefocus method.Arguments:
- $a
-
Type: jQuery
The jQuery wrapped A element of the item you would like to activate.
Code sample:// activate the item $('#main-menu').smartmenus('itemActivate', $('a#myItem')); // activate the item and focus it $('#main-menu').smartmenus('itemActivate', $('a#myItem')); $('a#myItem')[0].focus(); - menuHideAll
-
Hides (resets) all sub menus.Code sample:
$('#main-menu').smartmenus('menuHideAll'); - popupHide
-
Hides any popup menu. A menu is a popup menu when the isPopup: true option is set. When isPopup: false the main menu is permanent (always visible) and cannot be hidden with this method.Arguments:
- noHideTimeout
-
Type: Boolean
Default value: false
If true is passed, the menu will be hidden immediately, otherwise thehideTimeout option specifies the delay before hiding the popup menu.
Code sample:// hide a popup menu $('#popup-menu').smartmenus('popupHide'); // hide a popup menu immediately without a delay $('#popup-menu').smartmenus('popupHide', true); - popupShow
-
Shows any popup menu. A menu is a popup menu when the isPopup: true option is set. When isPopup: false the main menu is permanent (always visible) and cannot be shown with this method.Arguments:
- left
-
Type: String
Pass a value for the CSS left declaration to be set for the popup menu before it is shown. - top
-
Type: String
Pass a value for the CSS top declaration to be set for the popup menu before it is shown.
Code sample:// show the popup at left:100px;top:100px; $('#popup-menu').smartmenus('popupShow', '100px', '100px'); // show the popup right below some target element var $targetElm = $('#targetElm'), targetOffset = $targetElm.offset(); $('#popup-menu').smartmenus('popupShow', targetOffset.left, targetOffset.top + $targetElm.outerHeight()); - refresh
-
Refreshes (re-initializes) the menu after any DOM operations have been applied - e.g. adding/removing items and sub menus or completely replacing the innerHTMLof the root UL element.Code sample:
var $menu = $('#main-menu'); // append a new main menu item $menu.append('<li><a href="#">New item</a></li>'); // add a sub menu with 3 items to the new main menu item $menu.children('li:last').append('<ul>\ <li><a href="#">New item</a></li>\ <li><a href="#">New item</a></li>\ <li><a href="#">New item</a></li>\ </ul>'); // refresh the menu after the DOM operations $menu.smartmenus('refresh');
 JS Tutorial
JS Tutorial