- Overview
- Documents
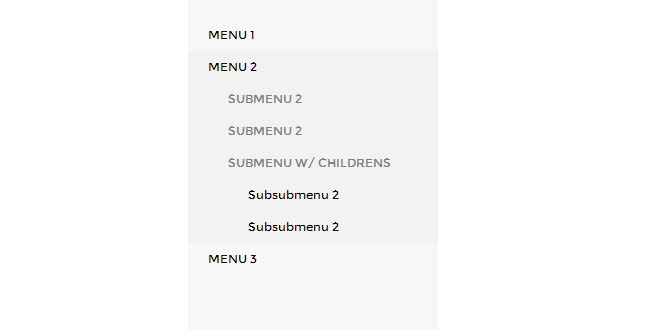
Tendina is a super easy-to-use jQuery plugin to rapidly build dropdown side menus
Source: codepen.io
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="tendina.js"></script>
2. HTML
<ul class="dropdown">
<li>
<a href="#">Menu 1</a>
<ul>
<li><a href="#">Submenu 1</a></li>
</ul>
</li>
<li>
<a href="#">Menu 2</a>
<ul>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 2</a>
<ul>
<li>Subsubmenu 2</li>
<li>Subsubmenu 2</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Menu 3</a>
<ul>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 3</a></li>
</ul>
</li>
</ul>
3. JAVASCRIPT
$('.dropdown').tendina()
The plugin supports three-level-deep nesting (ul > li > ul > li > ul > li). Bring on dem categories!
Tendina will hide your nested submenus and manage all interactions with a nice slideUp/Down effect. You can even call Tendina on dinamically added elements (nice to have when building a menu from a JSON tree)!
This plugin just to handle menu interactions in a flexible way. As a result, Tendina comes with no styles at all. This means you don't need to override useless CSS classes, and you have total control on the styling of your menu. Additionally, Tendina will add a "selected" class to the currently open menu, so you can customize its looks without adding other Javascript code!
 JS Tutorial
JS Tutorial