Download
User Rating: 4.4/5 ( 1 votes)
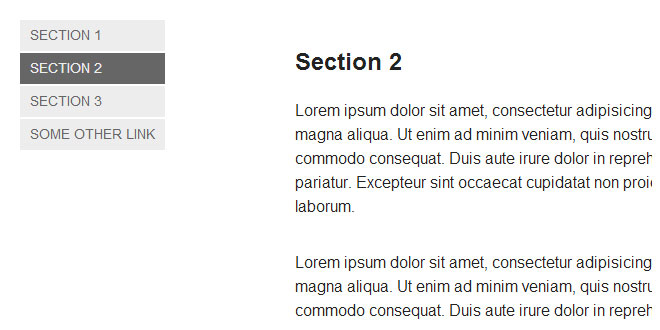
jQuery One Page Nav is a lightweight jQuery plugin for the navigation on one-page sites. Adds smooth scrolling when clicking on the navigation and automatically selects the correct navigation items as you are scrolling through the different sections
Source: davist11.github.io
1. INCLUDE JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script src="jquery.nav.js"></script>
2. HTML
<ul id="nav">
<li class="current"><a href="#intro">Intro</a></li>
<li><a href="#usage">Usage</a></li>
<li><a href="#examples">Examples</a></li>
</ul>
<div id="intro"></div>
<div id="usage"></div>
<div id="examples"></div>
3. JAVASCRIPT
$(document).ready(function() {
$('#nav').onePageNav();
});
4. OPTIONS
-
currentClass: Class to add to the nav to indicate the current item. Defaults to current.
-
changeHash: Whether you want to change the hash when a user clicks on the nav. Defaults to false.
-
scrollSpeed: Speed at which the page will scroll upon clicking on the nav. Defaults to 750.
-
scrollThreshold: Percentage of screen at which the next section should become current. Defaults to 0.5.
-
filter: Selector of links to filter out of one page nav functionality.
-
easing: Easing method. Defaults to swing.
-
begin: Function to call when the scrolling starts.
-
end: Function to call when the scrolling ends.
-
scrollChange: Function to call when you enter a section. The current nav item gets passed in.
 JS Tutorial
JS Tutorial