- Overview
- Documents
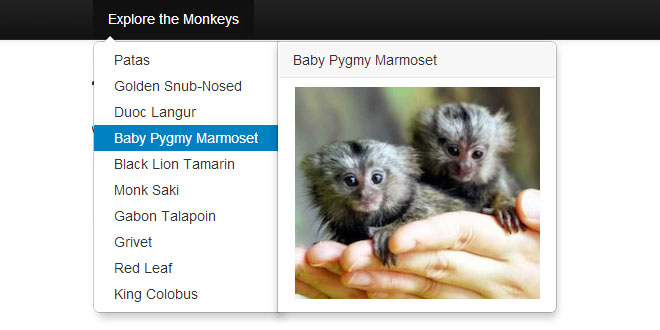
jQuery menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu's contents.
This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user's mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/'s "Shop by Department" dropdown.
buyutucu pompa Spanish Fly
Source: github.com
1. INCLUDE JS FILES
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="../jquery.menu-aim.js" type="text/javascript"></script>
2. HTML
<ul class="dropdown-menu" role="menu">
<li data-submenu-id="submenu-patas">
<a href="#">Patas</a>
<!--
jQuery-menu-aim: each class="popover" div defines submenu content. There are a million
and one ways to do this, places to structure the HTML, etc. This is just one example.
jQuery-menu-aim is agnostic to your HTML structure, it only fires events to be used
as you please.
-->
<div id="submenu-patas" class="popover">
<h3 class="popover-title">Patas</h3>
<div class="popover-content"><img src="img/patas.png"></div>
</div>
</li>
<li data-submenu-id="submenu-snub-nosed">
<a href="#">Golden Snub-Nosed</a>
<div id="submenu-snub-nosed" class="popover">
<h3 class="popover-title">Golden Snub-Nosed</h3>
<div class="popover-content"><img src="img/snub-nosed.png"></div>
</div>
</li>
<li data-submenu-id="submenu-duoc-langur">
<a href="#">Duoc Langur</a>
<div id="submenu-duoc-langur" class="popover">
<h3 class="popover-title">Duoc Langur</h3>
<div class="popover-content"><img src="img/duoc-langur.png"></div>
</div>
</li>
</ul>
3. JAVASCRIPT
var $menu = $(".dropdown-menu");
// jQuery-menu-aim: <meaningful part of the example>
// Hook up events to be fired on menu row activation.
$menu.menuAim({
activate: activateSubmenu,
deactivate: deactivateSubmenu
});
// jQuery-menu-aim: </meaningful part of the example>
// jQuery-menu-aim: the following JS is used to show and hide the submenu
// contents. Again, this can be done in any number of ways. jQuery-menu-aim
// doesn't care how you do this, it just fires the activate and deactivate
// events at the right times so you know when to show and hide your submenus.
function activateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId),
height = $menu.outerHeight(),
width = $menu.outerWidth();
// Show the submenu
$submenu.css({
display: "block",
top: -1,
left: width - 3, // main should overlay submenu
height: height - 4 // padding for main dropdown's arrow
});
// Keep the currently activated row's highlighted look
$row.find("a").addClass("maintainHover");
}
function deactivateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId);
// Hide the submenu and remove the row's highlighted look
$submenu.css("display", "none");
$row.find("a").removeClass("maintainHover");
}
});
4. OPTIONS
The following options can be passed to menuAim. All functions execute with the relevant row's HTML element as the execution context ('this'):
.menuAim({
// Function to call when a row is purposefully activated. Use this
// to show a submenu's content for the activated row.
activate: function() {},
// Function to call when a row is deactivated.
deactivate: function() {},
// Function to call when mouse enters a menu row. Entering a row
// does not mean the row has been activated, as the user may be
// mousing over to a submenu.
enter: function() {},
// Function to call when mouse exits a menu row.
exit: function() {},
// Function to call when mouse exits the entire menu. If this returns
// true, the current row's deactivation event and callback function
// will be fired. Otherwise, if this isn't supplied or it returns
// false, the currently activated row will stay activated when the
// mouse leaves the menu entirely.
exitMenu: function() {},
// Selector for identifying which elements in the menu are rows
// that can trigger the above events. Defaults to "> li".
rowSelector: "> li",
// You may have some menu rows that aren't submenus and therefore
// shouldn't ever need to "activate." If so, filter submenu rows w/
// this selector. Defaults to "*" (all elements).
submenuSelector: "*",
// Direction the submenu opens relative to the main menu. This
// controls which direction is "forgiving" as the user moves their
// cursor from the main menu into the submenu. Can be one of "right",
// "left", "above", or "below". Defaults to "right".
submenuDirection: "right"
});
menu-aim assumes that you are using a menu with submenus that expand to the menu's right. It will fire events when the user's mouse enters a new dropdown item and when that item is being intentionally hovered over.
 JS Tutorial
JS Tutorial