User Rating: 0/5 ( 0 votes)
smallworld.js is a utility for generating map overviews using GeoJSON and HTML Canvas. It was created out of a need to render simple map previews, quickly and efficiently, without strict Terms of Use and without heavy client libraries.
The utility has no dependencies, weighs ~5kb (sans GeoJSON), and also comes with a simple wrapper to use with jQuery or Zepto.
Source: mikefowler.me
1. INCLUDE JS FILES
<script src="dist/smallworld.js"></script>
<script src="dist/smallworld.jquery.js"></script>
2. HTML
<div class="map"></div>
3. JAVASCRIPT
$('.map').smallworld({
geojson: data
});
Just pass in your GeoJSON source and you're done. By default, maps are centered at [0, 0]. The map will inherit its size from the DOM element you initialize it with. If you're using the same GeoJSON for all of your maps, you can also set the data source as a default.
4. EXAMPLES
Center & zoom
Maps can be centered on any geographic coordinate, as well as zoomed. The default zoom level is set to 0.
$('.map').smallworld({
zoom: 1,
center: [37.757719928168605, -122.43760000000003]
});
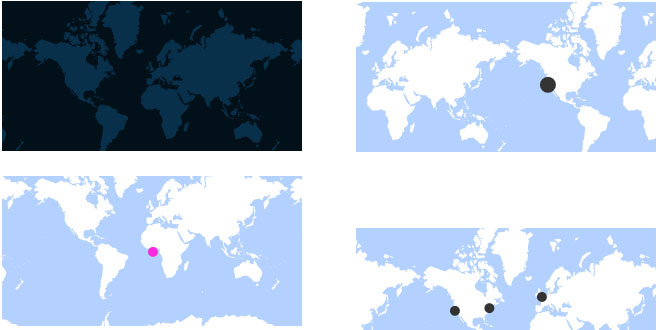
Colors
Maps are drawn on the fly, so changing the color of anything is easy.
$('.map').smallworld({
center: [45, 0],
waterColor: '#021019',
landColor: '#08304b'
});
Markers
You can easily drop markers on the center of the map, or anywhere else by passing in additional coordinates. Markers can also have a custom size and color.
$('.map').smallworld({
marker: true,
markerColor: '#fa29df'
});
Or
$('.map').smallworld({
center: [45, 180],
marker: [37.757719928168605, -122.43760000000003],
markerSize: 8
});
Or
$('.map').smallworld({
center: [45, -50],
markers: [
[37.757719928168605, -122.43760000000003],
[51.528868434293145, -0.10159864999991441],
[40.705960705452846, -73.9780035]
],
markerSize: 8
});
 JS Tutorial
JS Tutorial