Download
User Rating: 4.2/5 ( 3 votes)
A jQuery Latitude and Longitude plugin to pick a location using Google Maps.
Supports multiple maps. Works on touchscreen. Easy to customize markup and CSS.
FEATURES
Basic functions
-
Move the marker on the map to receive the updated latitude, longitude and zoom values in the hidden fields
-
"location_changed" event will be fired, with the gllLatlonPicker Node JS object as attribute for easy access
Map with location search field:
-
If the search has results, the first element will appear on the map (with the default zoom value 11)
-
You can set default latitude, longitude and zoom values in the hidden fields
-
Use any custom id you want
Map with reverse lookup:
-
WHen the position changes the location's name will be returned
-
The "location_changed" event will also be fired with the gllLatlonPicker Node JS object as attribute
-
To disable this, you can set queryLocationNameWhenLatLngChanges param to false
Adjust latitude, longitude and zoom fields on the fly:
-
Set any default latitude, longitude and zoom values. The map shows your data after pressing the update button.
-
Any fields can be hidden or visible fields to ease user input
Source: wimagguc.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/jquery-gmaps-latlon-picker.css"/>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script src="js/jquery-gmaps-latlon-picker.js"></script>
2. HTML
Basic functions
-
Move the marker on the map to receive the updated latitude, longitude and zoom values in the hidden fields
-
“location_changed” event will be fired, with the gllLatlonPicker Node JS object as attribute for easy access
<fieldset class="gllpLatlonPicker">
<div class="gllpMap">Google Maps</div>
<input type="hidden" class="gllpLatitude"/>
<input type="hidden" class="gllpLongitude"/>
<input type="hidden" class="gllpZoom"/>
</fieldset>
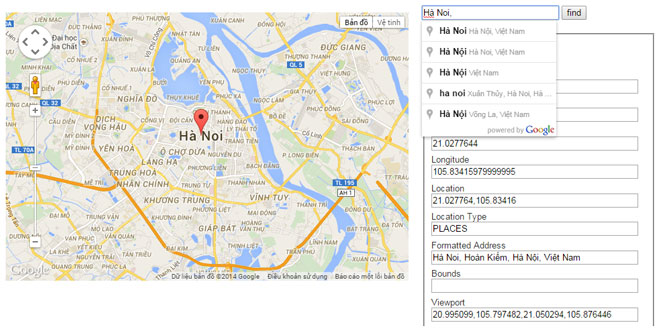
Simple form with a Google Maps search field and default values
-
If the search has results, the first element will appear on the map (with the default zoom value 11)
-
You can set default latitude, longitude and zoom values in the hidden fields
-
If you don’t give an ID to the map, the script generates one; feel free to use custom ID’s though
<fieldset class="gllpLatlonPicker" id="custom_id">
<input type="text" class="gllpSearchField">
<input type="button" class="gllpSearchButton" value="search">
<div class="gllpMap">Google Maps</div>
<input type="hidden" class="gllpLatitude" value="60"/>
<input type="hidden" class="gllpLongitude" value="30"/>
<input type="hidden" class="gllpZoom" value="12"/>
</fieldset>
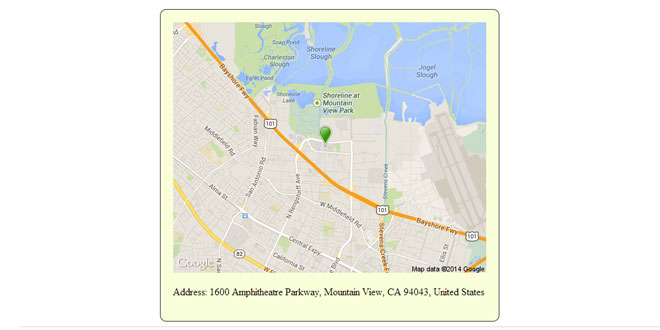
Reverse lookup: retrieves the location name once it’s picked
-
After the position change you’ll have the location name in the gllpLocationName field.
-
If there is no value, the field will be emptied.
-
The “location_changed” event will also be fired with the gllLatlonPicker Node JQuery object as attribute.
<fieldset class="gllpLatlonPicker">
<div class="gllpMap">Google Maps</div>
<br/>
<input type="hidden" class="gllpLatitude"/>
<input type="hidden" class="gllpLongitude"/>
<input type="hidden" class="gllpZoom"/>
<input type="text" class="gllpLocationName" size=42/>
</fieldset>
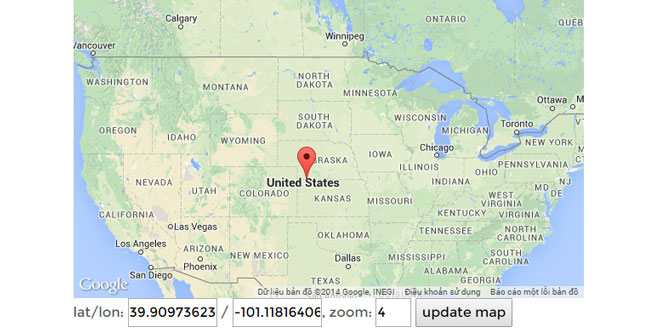
Editable and selectable Latitude/Longitude values
-
You can set your own latitude, longitude and zoom values. The map shows your data after pressing the update button.
-
You can still hide the Zoom field (or any other fields)
<fieldset class="gllpLatlonPicker">
<input type="text" class="gllpSearchField">
<input type="button" class="gllpSearchButton" value="search">
<br/>
<div class="gllpMap">Google Maps</div>
lat/lon: <input type="text" class="gllpLatitude" value="20"/> / <input type="text" class="gllpLongitude" value="20"/>, zoom: <input type="text" class="gllpZoom" value="3"/> <input type="button" class="gllpUpdateButton" value="update map">
</fieldset>
 JS Tutorial
JS Tutorial