Download
Demo
- Overview
- Documents
User Rating: 3.4/5 ( 1 votes)
Your Rating:
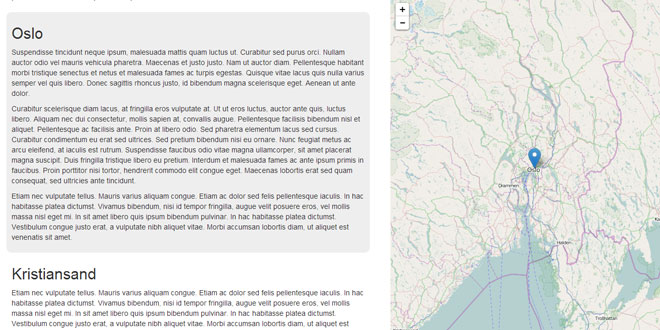
Storymap is a jQuery-plugin to create a map that follows your text. Annotate each paragraph and place a map alongside it. Then you can zoom/pan/add marker etc to the map as the reader reads through the text.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.css" /> <link type="text/css" rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.6.0/underscore-min.js"></script> <script src="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.js"></script> <script src="https://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script type="text/javascript" src="storymap.js"></script>
2. HTML
<section data-place="overview"> <p>Dette er en innledning. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut felis eleifend, blandit enim eget, viverra ante. Suspendisse ut est vel sem aliquet lobortis. Curabitur ornare lacinia arcu. Quisque venenatis nibh quis auctor lacinia. Phasellus ac nulla vel augue lobortis adipiscing. Sed id tempus ante. Aliquam erat volutpat. Donec ut condimentum lectus, eu blandit nisi. Donec elementum ipsum nec semper fermentum. Proin id neque odio.</p> </section> <section data-place="oslo"> <h2>Oslo</h2> <p>Suspendisse tincidunt neque ipsum, malesuada mattis quam luctus ut. Curabitur sed purus orci. Nullam auctor odio vel mauris vehicula pharetra. Maecenas et justo justo. Nam ut auctor diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque vitae lacus quis nulla varius semper vel quis libero. Donec sagittis rhoncus justo, id bibendum magna scelerisque eget. Aenean ut ante dolor.</p> </section> <section data-place="kristiansand"> <h2>Kristiansand</h2> <p>Etiam nec vulputate tellus. Mauris varius aliquam congue. Etiam ac dolor sed felis pellentesque iaculis. In hac habitasse platea dictumst. Vivamus bibendum, nisi id tempor fringilla, augue velit posuere eros, vel mollis massa nisl eget mi. In sit amet libero quis ipsum bibendum pulvinar. In hac habitasse platea dictumst. Vestibulum congue justo erat, a vulputate nibh aliquet vitae. Morbi accumsan lobortis diam, ut aliquet est venenatis sit amet.</p> </section> <div id="map" class="col-sm-3 col-md-5 sidebar"></div>
3. JAVASCRIPT
(function () {
'use strict';
var markers = {
oslo: {lat: 59.92173, lon: 10.75719, zoom: 7},
trondheim: {lat: 63.4319, lon: 10.3988, zoom: 7},
bergen: {lat: 60.3992, lon: 5.3227, zoom: 7}
};
$('.main').storymap({markers: markers});
}());
 JS Tutorial
JS Tutorial