User Rating: 3.9/5 ( 1 votes)
SimpleModal is a lightweight jQuery plugin that provides a simple interface for creating a modal dialog.
The goal of SimpleModal is to provide developers with a cross-browser overlay and container that will be populated with data provided to SimpleModal.
SimpleModal has been used on a number of high-profile sites such as: Woot.com, Tivo.com, USAToday.com, Monster.com, VMWare.com, Copilot.com, and Graco.com
USAGE
SimpleModal provides 2 simple ways to invoke a modal dialog.
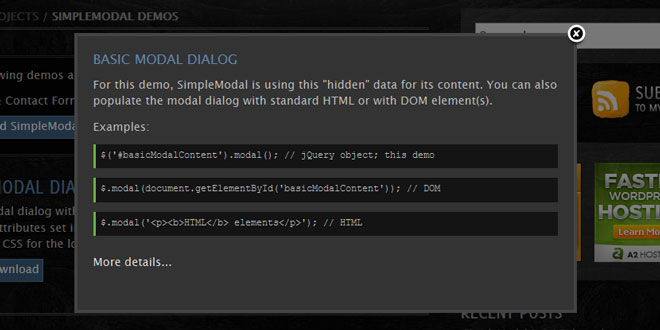
As a chained jQuery function, you can call the modal() function on a jQuery element and a modal dialog will be displayed using the contents of that element. For example:
$("#element-id").modal();
As a stand-alone function, a modal dialog can be created by passing a jQuery object, a DOM element, or a plain string (which can contain HTML). For example:
$.modal("<div><h1>SimpleModal</h1></div>");
Both of the methods described above, also accept an optional options object (nice tongue-twister, huh?). Using the examples above:
$("#element-id").modal({options});
$.modal("<div><h1>SimpleModal</h1></div>", {options});
Because SimpleModal is more of a modal dialog framework, both of the examples above would create very basic, unstyled, modal dialogs. Styling can be done through external CSS or through properties in the options object. See the Options section below for a detailed list of the available options.
STYLING
Styles can be applied through external CSS, the options object, or both. The CSS options for the modal overlay, container, and data elements are: overlayCss, containerCss anddataCss, all which take a key/value object of properties. See the jQuery CSS Docs for details.
SimpleModal handles setting the necessary CSS for displaying the modal dialog. In addition, SimpleModal dynamically centers the modal dialog, unless the position option is used, which takes precedence.
SimpleModal internally defines the following CSS classes: simplemodal-overlay,simplemodal-container, simplemodal-wrap (SimpleModal will automatically set the overflowto auto if the content gets larger than the container), and simplemodal-data.
* Note: SimpleModal's default closeHTML option declares the modalCloseImg class in order to display an image for closing the dialog. Download the image. Because it is defined in an option, it cannot be styled through the options - an external CSS definition is required:
#simplemodal-container a.modalCloseImg {
background:url(/img/x.png) no-repeat; /* adjust url as required */
width:25px;
height:29px;
display:inline;
z-index:3200;
position:absolute;
top:-15px;
right:-18px;
cursor:pointer;
}
For IE6, you might want to apply the PNG fix:
<!--[if lt IE 7]>
<style type='text/css'>
#simplemodal-container a.modalCloseImg {
background:none;
right:-14px;
width:22px;
height:26px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='img/x.png', sizingMethod='scale'
);
}
</style>
<![endif]-->
 JS Tutorial
JS Tutorial