- Overview
- Documents
Features
- Ajax Call
- Ajax Call with targeting content
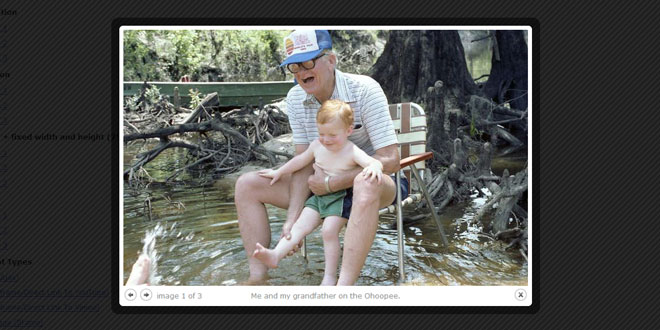
- Single Image
- Images Gallery with arrow navigating
- Gallery with any kind of content
- Form
- Form in iframe
- Form with targeting content
- Form with file upload
- Form with file upload with targeting content
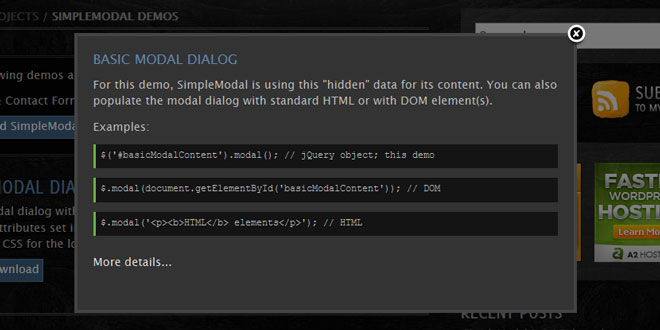
- Dom Element
- Manual Call
- Iframe
- Stacked Modals
- Many embed element through Embed.ly API / Demos
- Error handling
- Modal will never goes outside the view port
- Esc key to close the window
- Customizable animation
- Customizable look
- Modal title
- W3C valid HTML (Transitionnal)
Usage
The plugin provide some functions to work with it:
-
nyroModal(); is the basic function to set the click or submit function. To add the nyroModal functionnality to all links containing in #container, you'll do:
$('#container a').nyroModal();Think it's too long? nyroModal comes with a shortcut for this exact same function, nm();. So you could also do:$('#container a').nm();As all jQuery plugin, the chain is not broken. That mean you can use it like all other jQuery functions. You can also set the settings as an object parameter to overwrite the default parameter. - nmDestroy(); to remove all elements added by nyroModal (only for closed modal).
- nmCall(); will execute the same action like a click in a real link or a submit form. You can simulate an user click or create your modal content. See demos to better understand. If you read the code of this nmCall function, you'll see that it simply trigger a nyroModal event like. So doing the calling trigger('nyroModal') will do exactly the same.
- $.nmManual(url, options); let you, as you imagine, open a nyroModal with a single line. Link filter required.
- $.nmData(data, options); let you, as you imagine, open a nyroModal by defining your content a single line. Link filter and data filter required.
-
$.nmTop(); will give you the modal at the very top of the screen. To close it, you will do:
$.nmTop().close();
In order to work, you will have to:
- Include nyroModal.css stylesheet
- Include jQuery
- Include jquery.nyroModal.js javaScript
- Include jquery.nyromodal-ie6.js javascript for IE 6 compatibility. You have to include it with conditionnal comment.
- Bind your elements to be nyroModal ready
All the needed stuff in a few lines:
<link rel="stylesheet" href="styles/nyroModal.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nyroModal.custom.js"></script>
<!--[if IE 6]>
<script type="text/javascript" src="js/jquery.nyroModal-ie6.min.js"></script>
<![endif]-->
<script type="text/javascript">
$(function() {
$('.nyroModal').nyroModal();
});
</script>
Overwritting nyroModal
You can overwrite absolutely all nyroModal functions using:
- $.nmObj(opts); to overwite the nnObject properties or function
- $.nmInternal(opts); to overwrite internal function such as calculate the size.
- $.nmAnims(opts); to overwrite animations set or overwite exting ones
- $.nmFilters(opts); to overwrite or add filters (see below)
Filters
Filters are used to provide many basics functionnality like Ajax download, but it alos let you the ability to fully customize the way nyroModal work, by adding as many callbacks as you need.
A filter is a set function that will be called by nyroModal core at many differents points. These functions call be used to do everything needed to make the modal work as you excpet or to add others behaviors needed for your projet: add some elements inside the modal, updating your page content, add some Ajax call, etc...
Here is how filters works:
- When $('element').nyroModal(); is called, the nyroModal object is created and attached to the DOM element instancied
-
Every available filters are tested again the nyroModal object using the is function
- If this function returns true, the filters will be used all the time for this element.
- If it returns false, the filters will not be used anymore for this element.
-
nyroModal core calls every init function of every filters selected for the element
- These init function should bind the event they need, create their own object if needed.
- If the filters need to be the one used to load the content, the loadFilter setting of the nyroModal ovject should be defined to its name.
-
Througout the living of nyroModal, every function or callback defined in all selected filters will be called (see the list below)
All function or callbacks receive the same nyroModal object as a unique parameter.
The list of all function or callback that can be called in a filter:
- is: should return true or false to select the filter for the current or element or not. This function is REQUIRED !
- initFilters: called just after every filters have been determined to use or not, and just before the init of them. Good place to force filters.
- init: called at the very beggining of the process. This function should bind element or create object needed later
- initElts: called at the beggining of the open process, juste before the load start. After that, all the needed div are created and attached to the DOM
- load: called only for ONE filter defined in nm.loadFilter attribute. This function should load the function and set it's content using the_setCont function
- filledContent: called once the content is placed on the hidden div
- error: called in case of error (URL not founr for example)
- size: called after the size has been defined
- close: called at the end of the closing process, regarding only the data (useful for gallery)
- beforeClose: called at the beggining of the closing process, regarding the animation
- afterClose: called at the end of the closing process, regarding the animation
- keyHandle: called when a key is hit if the keyHandle is enable and if the modal is on the top
- destroy: called when nmDestroy is called, it should unbind events that it added and remove all extra elements the filter added
Like the version 1, there is a bunch of others callback that you can define before and after every animation. The version 2 put it in a new way by letting you the ability to define a function before and after every animation function.
- beforeShowBg: called just before the showBg animation
- afterShowBg: called just after the showBg animation
- beforeHideBg: called just before the hideBg animation
- afterHideBg: called just after the hideBg animation
- beforeShowLoad: called just before the showLoad animation
- afterShowLoad: called just after the showLoad animation
- beforeHideLoad: called just before the hideLoad animation
- afterHideLoad: called just after the hideLoad animation
- beforeShowCont: called just before the showCont animation (also called in case of a transition, before beforeHideTrans)
- afterShowCont: called just after the showCont animation (also called in case of a transition, after afterHideTrans)
- afterReposition: called just after the .nmRepositon have been placed
- afterUnreposition: called just after the .nmRepositon have been replaced on their initial positions
- beforeHideCont: called just before the hideCont animation
- afterHideCont: called just after the hideCont animation
- beforeShowTrans: called just before the showTrans animation (transition)
- afterShowTrans: called just after the showTrans animation (transition)
- beforeHideTrans: called just before the hideTrans animation (transition)
- afterHideTrans: called just after the hideTrans animation (transition)
- beforeResize: called just before the resize animation
- afterresize: called just after the resize animation
nyroModal automatically add 2 filters for every elements:
- basic: used to provide basic functionnality. This filter shouldn't be modified unless you know exactly what you're doing
- custom: This filter has absolutely no programming. It's added here juste to provide a quick way to add your filters callback
There is some some basic filters that you can use on your project that enable the basic usage of this kind of plugin. Here is a list of the filters officially provided:
- Title: Show the title for the modal using the title attribute of the opener element
- Gallery: Enable arrows and navigation keys trough the element with the same rel attribute defined in the DOM (depends on title)
- Link: Bind an anchor element and load the target using Ajax to retrieve content
- Dom: Instead of using Ajax, it get the content within the page using an id. (exemple link : <a href="#myContent"></a>) (depends on link)
- Image: Show an image, and resize it if needed (depends on link)
- SWF: Show a SWf animation (depends on link)
- Form: Bind a form and load the target by sending it's data trhough Ajax
- Form file: Same as Form but used when form should send file
- Iframe: Used to show data from an other domain name or when target="_blank" is present (depends on link)
- Iframe form: Used to open a form in an iframe (depends iframe)
- Embedly: Used to show a bunch of different element using embedly API (Examples) (depends on link)
Using callbacks
To use callback, you can: define tour own filter, using the custom filter by adding the callback function you need
- define your own filter, enabling it when needed and write the callback you need
- use the custom filter which is enabled everytime and use the $.nmFilters(); function to add the callback you need
- define your callbacks in the callbacks settings for the nyroModal object. You can do this using the $.nmObj(); function for every nyroModal object or in the nyroModal parameter for activating them on specific links
Misc
When using the gallery modal, you can use these code:
-
$.nmTop()._callFilters('galleryNext')to go to the next element. -
$.nmTop()._callFilters('galleryPrev')to go to the previous element.
When you open a modal using an Ajax request, the scripts included in the loaded page are executed folowing these rules:
- If the modal is a targeting content, only the scripts inside this element are executed
-
If the modal isn't targeting:
- All the inline script are executed
- The scripts with a src attribute loading a javascript file are loaded only if the attribute rel="forceLoad" is here. This avoid the reload of jQuery for example
Embed.ly
nyroModal uses the great Embed.ly API in order to show videos form many different websites.
To use this feature in nyroModal, you have to include the embed.ly filter first, and then set your API key.
If your API key is not set, nyroModal will simply ignore the Embed.ly filter.
To set your API key, is a simple single line of code that should be placed after including the nyroModal files, and before the initialization of links.
<script type="text/javascript">
$(function() {
$.nmObj({embedly: {key: 'YOUR EMBED.LY KEY'}});
});
</script>
To create your free API key, go to the embed.ly sign up page
Caching embed.ly results
When you have a lots of embed.ly calls, you may rich the free API limit (that's actually the case of nyroModal).
To fix this problem, we can use a server-side script to retrieve the API result, store on it on the server, and send it to the user.
We created a simple PHP script to do so. You can get it on github.
To use it, simply place this script on your server and configure it regarding your needs. Finally, you have to indicates to nyroModal that the URL to use is a local URL. You can do it with:
<script type="text/javascript">
$(function() {
$.nmObj({
embedlyUrl: 'embedlyProxy.php',
embedly: {key: 'php'}
});
});
</script>
The key still have to be set to work. In this case, it will be defined in the PHP.
nmObject
nmObject or nyroModal Object is an object associated with every DOM element that are nyroModal enabled. This object is stored with the jQuery data function with the name of nmObj in the opner element. This object provides many function useful for the life of the modal: resizing, closing, calling filters callbacks, etc...
You can overwrite or add more functionnality to this object using the $.nmObj(options); function, or when initializing the nyroModal withnyroModal(options); function (or its synonymous: nm(options);).
Here is the list of all parameter in this object:
filters: [], // List of filters used
callbacks: {}, // Sepcific callbacks
anims: {}, // Sepcific animations functions
loadFilter: undefined, // Name of the filter used for loading
modal: false, // Indicates if it's a modal window or not
closeOnEscape: true, // Indicates if the modal should close on Escape key
closeOnClick: true, // Indicates if a click on the background should close the modal
useKeyHandler: false, // Indicates if the modal has to handle key down event
showCloseButton: true, // Indicates if the closeButonn should be added
closeButton: '<a href="#" class="nyroModalClose nyroModalCloseButton nmReposition" title="close">Close</a>', // Close button HTML
stack: false, // Indicates if links automatically binded inside the modal should stack or not
nonStackable: 'form', // Filter to not stack DOM element
header: undefined, // header include in every modal
footer: undefined, // footer include in every modal
galleryLoop: true, // Indicates if the gallery should loop
galleryCounts: true, // Indicates if the gallery counts should be shown
ltr: true, // Left to Right by default. Put to false for Hebrew or Right to Left language. Used in gallery filter
domCopy: false, // Indicates if DOM element should be copied or moved
imageRegex: '[^\.]\.(jpg|jpeg|png|tiff|gif|bmp)\s*$', // Regex used to detect image link
swfObjectId: undefined, // Object id for swf object
swf: { // Default SWF attributes
allowFullScreen: 'true',
allowscriptaccess: 'always',
wmode: 'transparent'
},
store: {}, // Storage object for filters.
errorMsg: 'An error occured', // Error message
elts: { // HTML elements for the modal
all: undefined,
bg: undefined,
load: undefined,
cont: undefined,
hidden: undefined
},
sizes: { // Size information
initW: undefined, // Initial width
initH: undefined, // Initial height
w: undefined, // width
h: undefined, // height
minW: undefined, // minimum width
minH: undefined, // minimum height
wMargin: undefined, // Horizontal margin
hMargin: undefined // Vertical margin
},
anim: { // Animation names to use
def: undefined, // Default animation set to use if sspecific are not defined or doesn't exist
showBg: undefined, // Set to use for showBg animation
hideBg: undefined, // Set to use for hideBg animation
showLoad: undefined, // Set to use for showLoad animation
hideLoad: undefined, // Set to use for hideLoad animation
showCont: undefined, // Set to use for showCont animation
hideCont: undefined, // Set to use for hideCont animation
showTrans: undefined, // Set to use for showTrans animation
hideTrans: undefined, // Set to use for hideTrans animation
resize: undefined // Set to use for resize animation
},
_open: false, // Indicates if the modal is open
_bgReady: false, // Indicates if the background is ready
_opened: false, // Indicates if the modal was opened (useful for stacking)
_loading: false, // Indicates if the loading is shown
_animated: false, // Indicates if the modal is currently animated
_transition: false, //Indicates if the modal is in transition
_nmOpener: undefined, // nmObj of the modal that opened the current one in non stacking mode
_nbContentLoading: 0, // Counter for contentLoading call
_scripts: '', // Scripts tags to be included
_scriptsShown: '', //Scripts tags to be included once the modal is swhon
With this bunch of settings, there is also many function:
// save the object in data
saveObj: function() {},
// Open the modal
open: function() {},
// Resize the modal according to sizes.initW and sizes.initH
// Will call size function
// @param recalc boolean: Indicate if the size should be recalaculated (useful when content has changed)
resize: function(recalc) {},
// Update sizes element to not go outsize the viewport.
// Will call 'size' callback filter
size: function() {},
// Get the nmObject for a new nyroModal
getForNewLinks: function() {},
// Indicate if an element can be stackable or not, regarding the nonStackable setting
isStackable: function(elt) {},
// key handle function.
// Will call 'keyHandle' callback filter
keyHandle: function(e) {},
// Get the internal object
getInternal: function() {},
// Internal function for closing a nyroModal
// Will call 'close' callback filter
_close: function() {},
// Public function for closing a nyroModal
close: function() {},
// Init HTML elements
_initElts: function() {},
// Trigger the error
// Will call 'error' callback filter
_error: function() {},
// Set the HTML content to show.
// - html: HTML content
// - selector: selector to filter the content
// Will init the size and call the 'size' function.
// Will call 'filledContent' callback filter
_setCont: function(html, selector) {},
// Filter an html content to remove the script[src] and store them appropriately if needed
// - data: Data to filter
_filterScripts: function(data) {},
// Check if the nmObject has a specific filter
// - filter: Filter name
_hasFilter: function(filter) {},
// Remove a specific filter
// - filter: Filter name
_delFilter: function(filter) {},
// Call a function against all active filters
// - fct: Function name
// return an array of all return of callbacks; keys are filters name
_callFilters: function(fct) {},
// Call a filter function for a specific filter
// - f: Filter name
// - fct: Function name
// return the return of the callback
_callFilter: function(f, fct) {},
// Call animation callback.
// Will also call beforeNNN and afterNNN filter callbacks
// - fct: Animation function name
// - clb: Callback once the animation is done
_callAnim: function(fct, clb) {},
// Load the content
// Will call the 'load' function of the filter specified in the loadFilter parameter
_load: function() {},
// Show the content or the loading according to the current state of the modal
_contentLoading: function() {},
// Write the content in the modal.
// Content comes from the hidden div, scripts and eventually close button.
_writeContent: function() {},
// Reposition elements with a class nmReposition
_reposition: function() {},
// Unreposition elements with a class nmReposition
// Exaclty the reverse of the _reposition function
_unreposition: function() {}
 JS Tutorial
JS Tutorial