Download
Demo
- Overview
- Documents
User Rating: 3/5 ( 2 votes)
Your Rating:
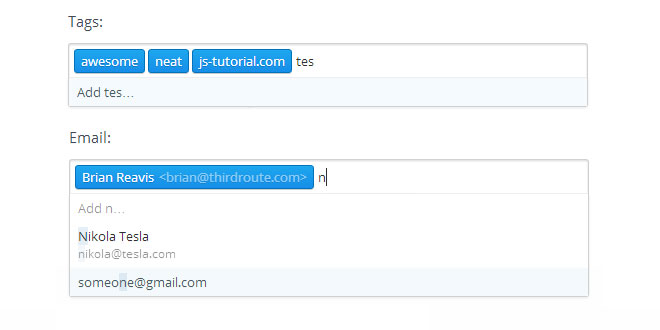
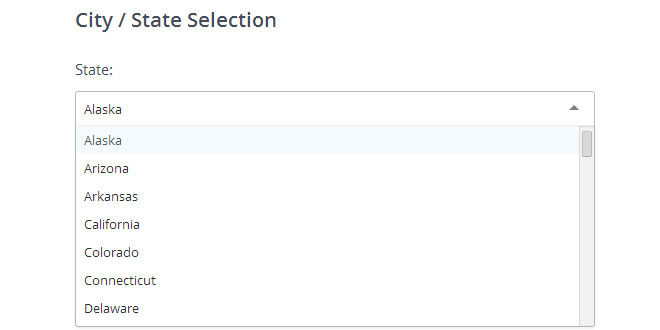
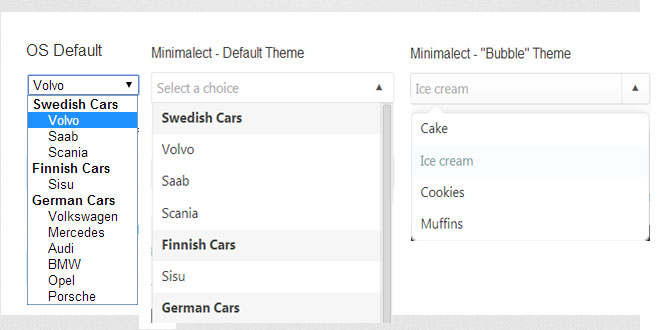
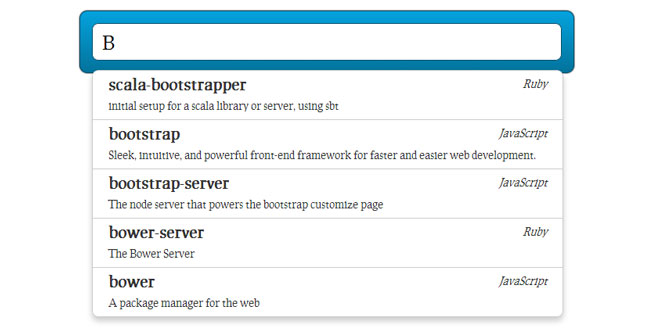
Selectize is the hybrid of a textbox and <select> box. It's jQuery-based and it's useful for tagging, contact lists, country selectors, and so on
Features
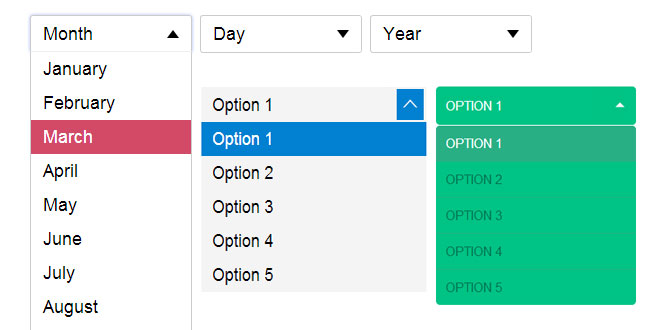
- Skinnable — Comes with LESS stylesheets and shims for Bootstrap 2and Bootstrap 3 (+ precompiled CSS).
- Clean API & Code + Extensible — Interface & make addons like a boss with the plugin system. Fully documented on GitHub & inline.
- Smart Ranking / Multi-Property Searching & Sorting — Want to search an item's title and description? No problem. You can even override the scoring function used for sorting if you want to get crazy. Uses sifter.js.
- Caret Between Items — Order matters sometimes. Use the left and right arrow keys to move between items.
- Select & Delete multiple items at once — Hold down option on Mac or ctrl on Windows to select more than one item to delete.
- RTL + Díåcritîçs supported — Great for international environments.
- Item Creation — Allow users to create items on the fly (and it's async friendly; the control locks until you invoke a callback).
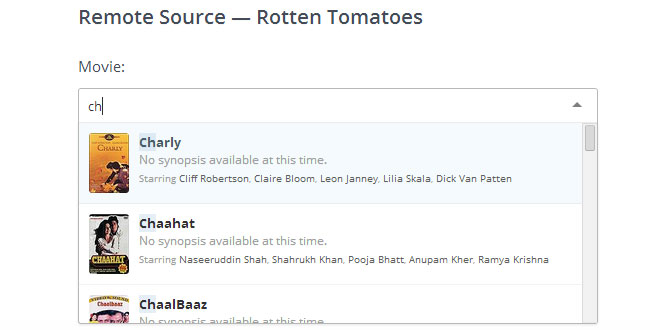
- Remote Data Loading — For when you have thousands of options and want them provided by the server as the user types.
Selectize – Usage
<script type="text/javascript" src="selectize.js"></script>
<link rel="stylesheet" type="text/css" href="selectize.css" />
<script type="text/javascript">
$(function() {
$('#select').selectize(options);
});
</script>
Options
| General | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Option | Description | Type | Default | |||||||||
| delimiter | The string to separate items by. This option is only used when Selectize is instantiated from a <input type="text"> element. | string | ',' | |||||||||
| diacritics | Enable or disable international character support. | boolean | true | |||||||||
| create | Allows the user to create a new items that aren't in the list of options. This option can be any of the following: "true" (default behavior), "false" (disabled), or a function that accepts two arguments: "input" and "callback". The callback should be invoked with the final data for the option. | mixed | false | |||||||||
| createOnBlur | If true, when user exits the field (clicks outside of input or presses ESC) new option is created and selected (if `create`-option is enabled). | boolean | false | |||||||||
| highlight | Toggles match highlighting within the dropdown menu. | boolean | true | |||||||||
| persist | If false, items created by the user will not show up as available options once they are unselected. | boolean | true | |||||||||
| openOnFocus | Show the dropdown immediately when the control receives focus. | boolean | true | |||||||||
| maxOptions | The max number of items to render at once in the dropdown list of options. | int | 1000 | |||||||||
| maxItems | The max number of items the user can select. | int | ∞ | |||||||||
| hideSelected | If true, the items that are currently selected will not be shown in the dropdown list of available options. | boolean | false | |||||||||
| scrollDuration | The animation duration (in milliseconds) of the scroll animation triggered when going [up] and [down] in the options dropdown. | int | 60 | |||||||||
| loadThrottle | The number of milliseconds to wait before requesting options from the server. | int | 300 | |||||||||
| preload | If true, the "load" function will be called upon control initialization (with an empty search). Alternatively it can be set to "focus" to call the "load" function when control receives focus. | boolean/string | false | |||||||||
| dropdownParent | The element the dropdown menu is appended to. This should be "body" or null. If null, the dropdown will be appended as a child of the selectize control. | string | null | |||||||||
| addPrecedence | Sets if the "Add..." option should be the default selection in the dropdown. | boolean | false | |||||||||
| Data / Searching | ||||||||||||
| Option | Description | Type | Default | |||||||||
| dataAttr | The <option> attribute from which to read JSON data about the option. | string | 'data-data' | |||||||||
| valueField | The name of the property to use as the "value" when an item is selected. | string | 'value' | |||||||||
| optgroupValueField | The name of the option group property that serves as its unique identifier. | string | 'value' | |||||||||
| labelField | The name of the property to render as an option / item label (not needed when custom rendering functions are defined). | string | 'text' | |||||||||
| optgroupLabelField | The name of the property to render as an option group label (not needed when custom rendering functions are defined). | string | 'label' | |||||||||
| optgroupField | The name of the property to group items by. | string | 'optgroup' | |||||||||
| sortField |
A single field or an array of fields to sort by. Each item in the array should be an object containing at least a "field" property. Optionally, "direction" can be set to "asc" or "desc". The order of the array defines the sort precedence. Unless present, a special "$score" field will be automatically added to the beginning of the sort list. This will make results sorted primarily by match quality (descending). For more information, see the sifter documentation. |
string|array | '$order' | |||||||||
| searchField | An array of property names to analyze when filtering options. | array | ['text'] | |||||||||
| searchConjunction | When searching for multiple terms (separated by a space), this is the operator used. Can be "and" or "or". | string | 'and' | |||||||||
| optgroupOrder | An array of optgroup values that indicates the order they should be listed in in the dropdown. If not provided, groups will be ordered by the ranking of the options within them. | array | null | |||||||||
| Callbacks | ||||||||||||
| Option | Description | Type | Default | |||||||||
| load(query, callback) | Invoked when new options should be loaded from the server. | function | null | |||||||||
| score(search) | Overrides the scoring function used to sort available options. The provided function should return afunction that returns a number greater than or equal to zero to represent the "score" of an item (the function's first argument). If 0, the option is declared not a match. The "search" argument is a Search object. For an example, see the "GitHub" example. | function | null | |||||||||
| onInitialize() | Invoked once the control is completely initialized. | function | null | |||||||||
| onChange(value) | Invoked when the value of the control changes. | function | null | |||||||||
| onItemAdd(value, $item) | Invoked when an item is selected. | function | null | |||||||||
| onItemRemove(value) | Invoked when an item is deselected. | function | null | |||||||||
| onClear() | Invoked when the control is manually cleared via the clear() method. | function | null | |||||||||
| onDelete(values) | Invoked when the user attempts to delete the current selection. | function | null | |||||||||
| onOptionAdd(value, data) | Invoked when a new option is added to the available options list. | function | null | |||||||||
| onOptionRemove(value) | Invoked when an option is removed from the available options. | function | null | |||||||||
| onDropdownOpen($dropdown) | Invoked when the dropdown opens. | function | null | |||||||||
| onDropdownClose($dropdown) | Invoked when the dropdown closes. | function | null | |||||||||
| onType(str) | Invoked when the user types while filtering options. | function | null | |||||||||
| onLoad(data) | Invoked when new options have been loaded and added to the control (via the "load" option or "load" API method). | function | null | |||||||||
| Rendering | ||||||||||||
| render |
Custom rendering functions. Each function should accept two arguments: "data" and "escape". The "escape" argument is a function that takes a string and escapes all special HTML characters. This is very important to use to prevent XSS vulnerabilities.
|
object |
||||||||||
 JS Tutorial
JS Tutorial