Download
User Rating: 0/5 ( 0 votes)
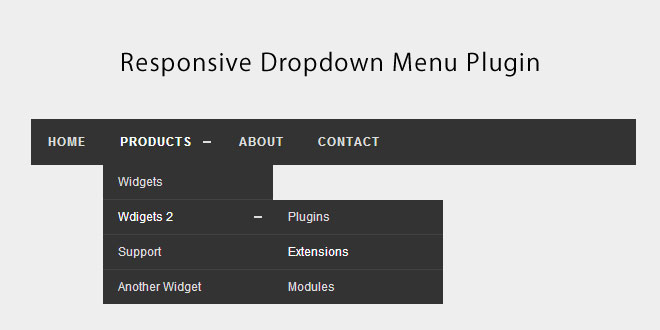
Responsive Dropdown Menu is A small jQuery plugin which allows you to create various types of menus for mobile devices. You can create a menu which can be toggled with a tap on mobile devices, a mmenu where each submenu can be toggled or a select list menu.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/cssmenumaker.js"></script>
2. HTML
<div id="cssmenu">
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Widgets</a></li>
<li>
<a href="#">Wdigets 2</a>
<ul>
<li><a href="#">Plugins</a></li>
<li><a href="#">Extensions</a></li>
<li><a href="#">Modules</a></li>
</ul>
</li>
<li><a href="#">Support</a></li>
<li><a href="#">Another Widget</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
3. JAVASCRIPT
$("#cssmenu").menumaker({
title: "Menu",
format: "multitoggle"
});
4. OPTIONS
$("#cssmenu").menumaker({
title: "Menu", // The text of the button which toggles the menu
breakpoint: 768, // The breakpoint for switching to the mobile view
format: "multitoggle" // It takes three values: dropdown for a simple toggle menu, select for select list menu, multitoggle for a menu where each submenu can be toggled separately
});
 JS Tutorial
JS Tutorial