- Overview
- Documents
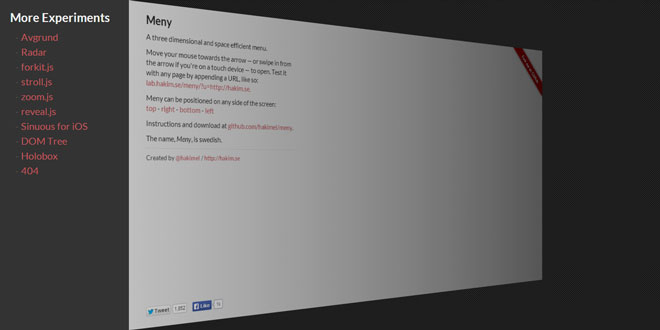
Meny is a three dimensional and space effecient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices.
Source: github.com
1. INCLUDE JS FILES
<script src="js/meny.js"></script>
2. HTML
Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
<body>
<div class="meny">
<!-- your menu items -->
</div>
<div class="contents">
<!-- your page contents -->
</div>
</body>
Some rules, notes and best practices to keep in mind in terms of markup and styling:
- The menu and contents should have the same parent element.
- The background which appears behind the contents when Meny is open is not added by the library. You need to set your desired background to the parent element. The default style can be found in demo.css.
- The arrow which appears when Meny is closed is also not added by the library, if you want it you can easily copy the styles from the demo.css.
- The menu container will be automatically resized by the library according to configuration options.
- Meny works on scrolling pages as the menu itself is fixed.
3. JAVASCRIPT
var meny = Meny.create({
// The element that will be animated in from off screen
menuElement: document.querySelector( '.meny' ),
// The contents that gets pushed aside while Meny is active
contentsElement: document.querySelector( '.contents' ),
// The alignment of the menu (top/right/bottom/left)
position: 'left',
// The height of the menu (when using top/bottom position)
height: 200,
// The width of the menu (when using left/right position)
width: 260,
// The angle at which the contents will rotate to.
angle: 30,
// The mouse distance from menu position which can trigger menu to open.
threshold: 40,
// Width(in px) of the thin line you see on screen when menu is in closed position.
overlap: 6,
// The total time taken by menu animation.
transitionDuration: '0.5s',
// Transition style for menu animations
transitionEasing: 'ease',
// Gradient overlay for the contents
gradient: 'rgba(0,0,0,0.20) 0%, rgba(0,0,0,0.65) 100%)',
// Use mouse movement to automatically open/close
mouse: true,
// Use touch swipe events to open/close
touch: true
});
4. API & EVENTS
A few handy methods API methods are included, you call these on the instance returned byMeny.create (see above).
meny.configure({ mouse: false }); // change settings after initialization
meny.open();
meny.close();
meny.isOpen(); // true/false
meny.destroy(); // revert original DOM state, unbind events
The wrapper element (parent of the menu and contents) is decorated with classes based on its state:
.meny-active .meny-top .meny-right .meny-bottom .meny-left
Instances of Meny dispatch events to notify you of their state:
var meny = Meny.create( ... ) // see 3. Initialize
meny.addEventListener( 'open', function() {
// do something on open
} );
meny.addEventListener( 'close', function() {
// do something on close
} );
meny.addEventListener( 'opened', function() {
// do something right after meny is opened and transitions finished
} );
meny.addEventListener( 'closed', function() {
// do something right after meny is closed and transitions finished
} );
 JS Tutorial
JS Tutorial