Download
User Rating: 0/5 ( 0 votes)
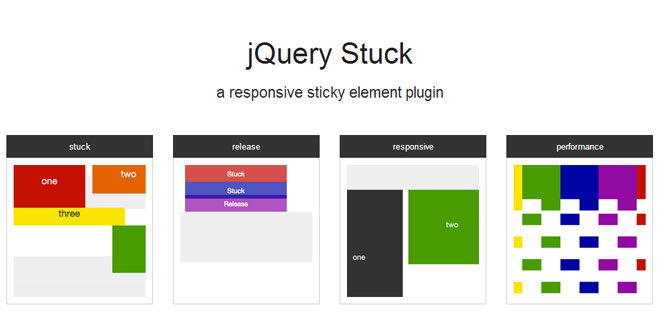
jQuery Stuck is a responsive sticky element jQuery plugin designed for use with Foundation, Bootstrap, or your own css solution.
Source: alextaujenis.github.io
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="src/jquery.stuck.js" type="text/javascript"></script>
2. HTML
Stuck
Add the .stuck class to any responsive .row or .columns you would like fixed to the top of the page when scrolled past.
<div class="row stuck">
Stuck Content
</div>
Elements will begin to stick to the top of the page, then stack underneath each other in the order they were inserted into the dom.
<div class="row">
<div class="columns stuck">Stuck to the top</div>
<div class="columns stuck">Stacked under the first column</div>
</div>
All .stuck elements will slide past each other if they don't overlap, or stack if they collide. This is done for you with collision detection and not by hard-coding top offsets.
Release
Elements can be trained to stay at the bottom of a container when scrolling past the border. Just add the .release class to your .stucke lement, then put it in a .release-container.
<div class="row release-container">
<div class="columns">Spacer content</div>
<div class="columns stuck release">Stuck until bottom of release-container</div>
<div class="columns">Spacer content</div>
</div>
3. JAVASCRIPT
$(document).ready(function(){
$(window).stuck();
});
 JS Tutorial
JS Tutorial