Download
User Rating: 2.8/5 ( 2 votes)
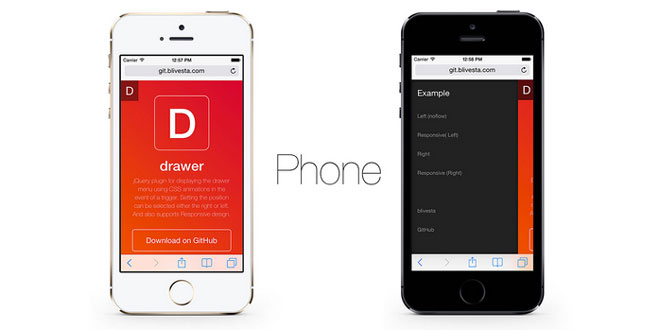
Drawer is a jQuery plugin for displaying the drawer menu using CSS animations in the event of a trigger. Setting the position can be selected either the right or left. And also supports Responsive design.
Browsers
-
IE 10 +
-
chrome
-
Firefox
-
opera
-
Mac safari
-
iOS7 safari
-
iOS7 chrome

Source: git.blivesta.com
1. INCLUDE CSS AND JS FILES
<!-- drawer CSS -->
<link rel="stylesheet" href="./dist/css/drawer.min.css">
<!-- Vendor js -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- drawer js -->
<script src="./dist/js/drawer.min.js"></script>
2. HTML
<body id="drawer" class="drawer-left">
<button class="drawer-toggle btn btn-outline-white">
Drawer toggle
</button>
<div class="drawer-masta drawer-default">
<nav class="drawer-nav " role="navigation">
<div class="drawer-brand">
<a href="./">drawer</a>
</div>
<ul class="nav drawer-nav-list">
<li><a href="./base">base</a></li>
</ul>
</nav>
</div>
<div class="drawer-overlay">
<!-- contents -->
</div>
</body>
3. JAVASCRIPT
$(document).ready(function() {
$('#drawer').drawer();
});
4. SETUP RESPONSIVE DRAWER
Left
<body id="drawer" class="drawer-left drawer-responsive">
...
</body>
Right
<body id="drawer" class="drawer-right drawer-responsive">
...
</body>
5. OPTIONS
$('.drawer').drawer({
mastaClass: "drawer-masta",
navClass: "drawer-nav",
navListClass: "drawer-nav-list",
overlayClass: "drawer-overlay",
toggleClass: "drawer-toggle",
upperClass: "drawer-overlay-upper",
openClass: "drawer-open",
closeClass: "drawer-close",
responsiveClass: "drawer-responsive",
desktopEvent: "click", // or mouseover
drawerWidth: 280
});
6. API METHODS
Open
$('#element').drawer('open');
Close
$('#element').drawer('close');
Toggle
$('#element').drawer('toggle');
Destroy
$('#element').drawer('destroy');

 JS Tutorial
JS Tutorial