Download
User Rating: 4.4/5 ( 2 votes)
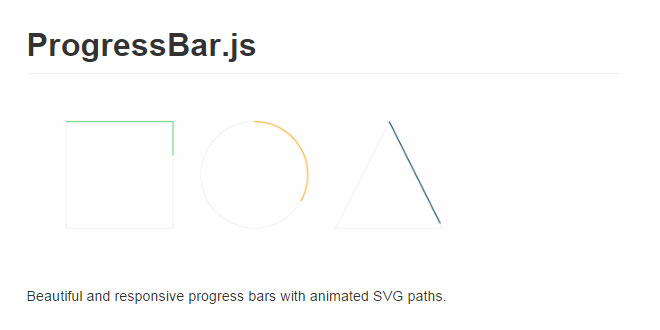
Progressbar.js - Beautiful and responsive progress bars with animated SVG paths.
it's easy to create arbitrary shaped progress bars. This library provides a few built‑in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+.

Source: kimmobrunfeldt.github.io
1. INCLUDE JS FILE
<script src="https://cdn.rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.js"></script>
2. HTML
<div class="example-container" id="example-line-container"></div>
3. JAVASCRIPT
Line
Simple example of animating a built‑in Line progress bar. Line width can be set by specifying container's height with CSS.
var element = document.getElementById('example-line-container');
var line = new ProgressBar.Line(element, {
color: "#FCB03C",
trailColor: "#aaa"
});
line.animate(1, function() {
line.animate(0);
})
Circle
Simple example of animating a built‑in Circle progress bar.
var element = document.getElementById('example-circle-container');
var circle = new ProgressBar.Circle(element, {
color: "#FCB03C",
strokeWidth: 2,
fill: "#aaa"
});
circle.animate(1, function() {
circle.animate(0);
})
Clock
Example of useless clock. Positioning text in the center of progress bar is a bit troublesome sometimes.
var element = document.getElementById('example-clock-container');
element.innerHTML = '<header id="clock-seconds"></header>';
var textElement = document.getElementById('clock-seconds');
var seconds = new ProgressBar.Circle(element, {
duration: 200,
color: "#FCB03C",
trailColor: "#ddd"
});
setInterval(function() {
var second = new Date().getSeconds();
seconds.animate(second / 60, function() {
textElement.innerHTML = second;
});
}, 1000);
Custom shaped path
Example of animating path inside a complex SVG scene. If you need to do more complicated animations, use SVG animation library like Snap.svg.
var container = document.getElementById('example-custom-container');
container.innerHTML = '<object id="scene" type="image/svg+xml" data="images/moon-scene.svg"></object>';
var scene = document.getElementById('scene');
scene.addEventListener('load', function() {
var path = new ProgressBar.Path(scene.contentDocument.querySelector('#asterism-path'), {
duration: 1000
});
path.animate(1, function() {
path.animate(0);
});
});
 JS Tutorial
JS Tutorial