Download
User Rating: 4.9/5 ( 2 votes)
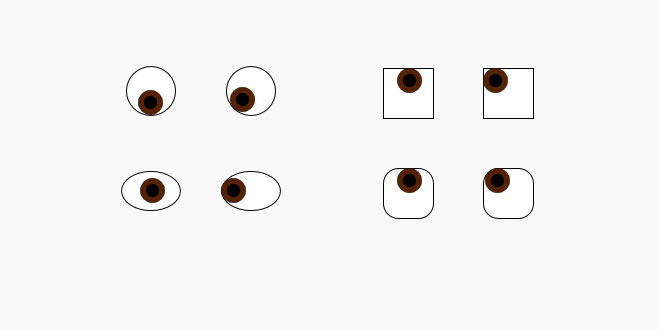
jqEye is a jQuery plugin that allows to define a behaviour in which a HTML element moves, within the boundaries of an imaginary eye, in order to follow the mouse.
Source: github.com
1. INCLUDE JS FILES
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jqeyes-1.0.js"></script>
2. HTML
Define, in the body of the HTML document, the element which is going to act as the pupil. Note that the initial position of this element is going to be considered as the centre of the eye.
<div style="width:50px; height:50px; position:relative; border:1px solid gray; border-radius:25px;">
<div id="Pupil" style="width:10px; height:10px; left:20px; top:20px; border-radius:5px; background-color:blue; position:relative;"></div>
</div>
3. JAVASCRIPT
Select the element, using jQuery, and invoke the method jqEye().
jQuery(document).ready(function() {
jQuery("#Pupil").jqEye();
});
By default, the eyes has a circular shape and the pupil can move within a radius of 20 pixels. However this can be changed by using the "options" parameter:
-
The property "options.shape" defines the shape of the eye, it can be 'circle', 'ellipse', 'rectangle' and 'rounded rectangle';
-
The property "options.radius" defines the radius of the eye, if the shape is a circle, or the radius of his corners, if the shape is a rounded rectangle;
-
The properties "options.width" and "options.height" defines the width and height of the eye, if the shape is a rectangle or an ellipse.
For example:
jQuery(document).ready(function() {
jQuery("#Pupil_1").jqEye({shape: "circle", radius:10});
jQuery("#Pupil_2").jqEye({shape: "ellipse", width:40, height:20});
jQuery("#Pupil_3").jqEye({shape: "rectangle", width:40, height:20});
jQuery("#Pupil_4").jqEye({shape: "rounded rectangle", width:40, height:40, radius:10});
});
 JS Tutorial
JS Tutorial