- Overview
- Documents
- Demos
Morris.js is the library that powers the graphs on. It's a very simple API for drawing line, bar, area and donut charts.
Getting started
Add morris.js and its dependencies (jQuery & Raphaël) to your page.
1 <link rel="stylesheet" href="http://cdn.oesmith.co.uk/morris-0.4.3.min.css"> 2 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> 3 <script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> 4 <script src="http://cdn.oesmith.co.uk/morris-0.4.3.min.js"></script>
If you don’t want to use the CDN-hosted assets, then you can extract them from the zip bundle and upload them to your own site.
Your first chart
Start by adding a <div> to your page that will contain your chart. Make sure it has an ID so you can refer to it in your Javascript later.
<div id="myfirstchart" style="height: 250px;"></div>
Note: in order to display something, you’ll need to have given the div some dimensions. Here I’ve used inline CSS just for illustration.
Next add a <script> block to the end of your page, containing the following javascript code:
new Morris.Line({
// ID of the element in which to draw the chart.
element: 'myfirstchart',
// Chart data records -- each entry in this array corresponds to a point on
// the chart.
data: [
{ year: '2008', value: 20 },
{ year: '2009', value: 10 },
{ year: '2010', value: 5 },
{ year: '2011', value: 5 },
{ year: '2012', value: 20 }
],
// The name of the data record attribute that contains x-values.
xkey: 'year',
// A list of names of data record attributes that contain y-values.
ykeys: ['value'],
// Labels for the ykeys -- will be displayed when you hover over the
// chart.
labels: ['Value']
});
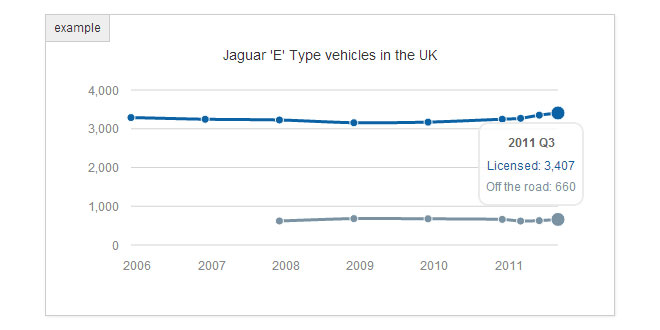
Line Charts
The public API is terribly simple. It's just one function: Morris.Line(options), where options is an object containing some of the following configuration options.
|
element required |
The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. |
|
data required |
The data to plot. This is an array of objects, containing x and y attributes as described by the xkey and ykeys options. Note: ordering doesn't matter here - you can supply the data in whatever order works best for you. Note 2: if you need to update the plot, use the setData method on the object that Morris.Line returns. There's a setData example in the GitHub repo. |
|
xkey required |
A string containing the name of the attribute that contains date (X) values. Timestamps are accepted in the form of millisecond timestamps (as returned by Date.getTime() or as strings in the following formats:
Note 2: date/time strings can optionally contain a T between the date and time parts, and/or a Z suffix, for compatibility with ISO-8601 dates. |
|
ykeys required |
A list of strings containing names of attributes that contain Y values (one for each series of data to be plotted). |
|
labels required |
A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option). |
| lineColors | Array containing colors for the series lines/points. |
| lineWidth | Width of the series lines, in pixels. |
| pointSize | Diameter of the series points, in pixels. |
| pointFillColors | Colors for the series points. By default uses the same values as lineColors |
| pointStrokeColors | Colors for the outlines of the series points. (#ffffff by default). |
| ymax | Max. bound for Y-values. Alternatively, set this to 'auto' to compute automatically, or 'auto [num]' to automatically compute and ensure that the max y-value is at least [num]. |
| ymin |
Min. bound for Y-values. Alternatively, set this to 'auto' to compute automatically, or 'auto [num]' to automatically compute and ensure that the min y-value is at most [num]. Hint: you can use this to create graphs with false origins. |
| smooth | Set to false to disable line smoothing. |
| hideHover |
Set to false to always show a hover legend. Set to true or 'auto' to only show the hover legend when the mouse cursor is over the chart. Set to 'always' to never show a hover legend. |
| hoverCallback |
Provide a function on this option to generate custom hover legends. The function will be called with the index of the row under the hover legend, the options object passed to the constructor as arguments, and a string containing the default generated hover legend content HTML. eg:
hoverCallback: function (index, options, content) {
var row = options.data[index];
return "sin(" + row.x + ") = " + row.y;
}
|
| parseTime | Set to false to skip time/date parsing for X values, instead treating them as an equally-spaced series. |
| units | Deprecated. Please use postUnits. |
| postUnits | Set to a string value (eg: '%') to add a label suffix all y-labels. |
| preUnits | Set to a string value (eg: '$') to add a label prefix all y-labels. |
| dateFormat |
A function that accepts millisecond timestamps and formats them for display as chart labels. default: function (x) { return new Date(x).toString(); } |
| xLabels |
Sets the x axis labelling interval. By default the interval will be automatically computed. The following are valid interval strings:
|
| xLabelFormat |
A function that accepts Date objects and formats them for display as x-axis labels. Overrides the default formatter chosen by the automatic labeller or thexLabels option. eg: function (x) { return x.toString(); } |
| yLabelFormat |
A function that accepts y-values and formats them for display as y-axis labels. eg: function (y) { return y.toString() + 'km'; } |
| goals |
A list of y-values to draw as horizontal 'goal' lines on the chart. eg: goals: [1.0, -1.0] |
| goalStrokeWidth | Width, in pixels, of the goal lines. |
| goalLineColors | Array of color values to use for the goal line colors. If you list fewer colors here than you have lines in goals, then the values will be cycled. |
| events |
A list of x-values to draw as vertical 'event' lines on the chart. eg: events: ['2012-01-01', '2012-02-01', '2012-03-01'] |
| eventStrokeWidth | Width, in pixels, of the event lines. |
| eventLineColors | Array of color values to use for the event line colors. If you list fewer colors here than you have lines in events, then the values will be cycled. |
| continuousLine |
When set to false (the default), all null and undefined values in a data series will be ignored and lines will be drawn spanning them. When set to true, null values will break the line and undefined values will be spanned. Note: in v0.5.0, this setting will be removed and the behaviour will be to break lines at null values. |
| axes | Set to false to disable drawing the x and y axes. |
| grid | Set to false to disable drawing the horizontal grid lines. |
| gridTextColor | Set the color of the axis labels (default: #888). |
| gridTextSize | Set the point size of the axis labels (default: 12). |
| gridTextFamily | Set the font family of the axis labels (default: sans-serif). |
| gridTextWeight | Set the font weight of the axis labels (default: normal). |
| fillOpacity | Change the opacity of the area fill colour. Accepts values between 0.0 (for completely transparent) and 1.0 (for completely opaque). |
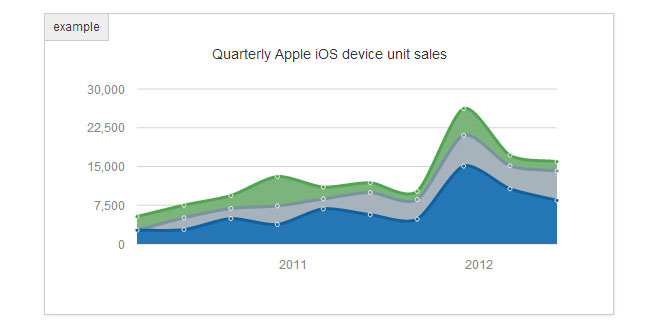
Area Charts
Create an area chart using Morris.Area(options). Area charts take all the same options as line charts, and the following extras:
| behaveLikeLine | Set to true to overlay the areas on top of each other instead of stacking them. |
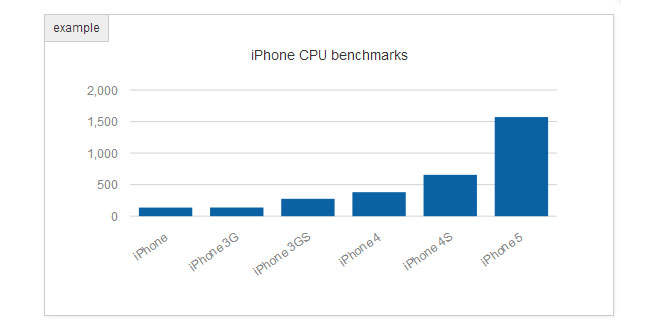
Bar Charts
Create bar charts using Morris.Bar(options), where options is an object containing the following configuration options.
|
element required |
The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. |
|
data required |
The data to plot. This is an array of objects, containing x and y attributes as described by the xkey and ykeys options. Note: the order in which you provide the data is the order in which the bars are displayed. Note 2: if you need to update the plot, use the setData method on the object that Morris.Bar returns (the same as with line charts). |
|
xkey required |
A string containing the name of the attribute that contains X labels. |
|
ykeys required |
A list of strings containing names of attributes that contain Y values (one for each series of data to be plotted). |
|
labels required |
A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option). |
| barColors | Array containing colors for the series bars. |
| stacked | Set to true to draw bars stacked vertically. |
| hideHover |
Set to false to always show a hover legend. Set to 'auto' to only show the hover legend when the mouse cursor is over the chart. Set to true to never show a hover legend. |
| hoverCallback |
Provide a function on this option to generate custom hover legends. The function will be called with the index of the row under the hover legend, the options object passed to the constructor as arguments, and a string containing the default generated hover legend content HTML. eg:
hoverCallback: function (index, options, content) {
var row = options.data[index];
return "sin(" + row.x + ") = " + row.y;
}
|
| axes | Set to false to disable drawing the x and y axes. |
| grid | Set to false to disable drawing the horizontal grid lines. |
| gridTextColor | Set the color of the axis labels (default: #888). |
| gridTextSize | Set the point size of the axis labels (default: 12). |
| gridTextFamily | Set the font family of the axis labels (default: sans-serif). |
| gridTextWeight | Set the font weight of the axis labels (default: normal). |
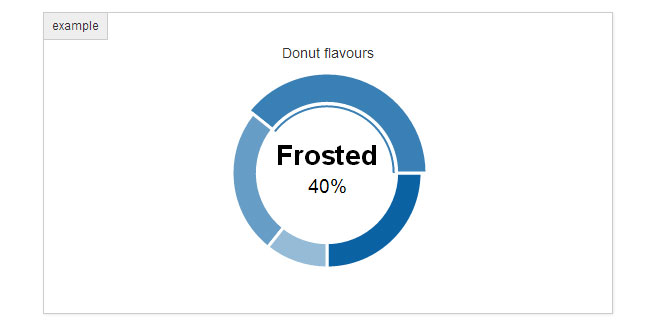
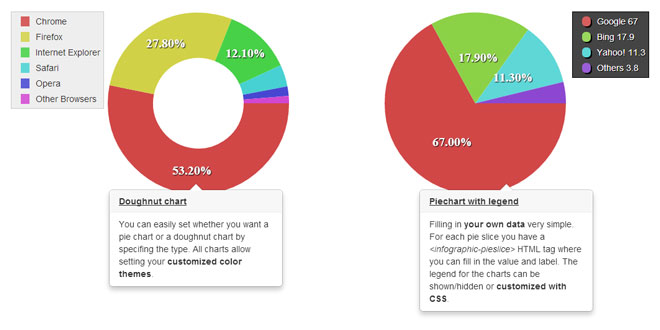
Donut Charts
This really couldn't be easier. Create a Donut chart using Morris.Donut(options), with the following options.
|
data required |
The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be initially selected. You can change the selection using the select(index) method on the object returned byMorris.Donut. |
|
element required |
The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. |
| colors | An array of strings containing HTML-style hex colors for each of the donut segments. Note: if there are fewer colors than segments, the colors will cycle back to the start of the array when exhausted. |
| formatter |
A function that will translate a y-value into a label for the centre of the donut. eg: currency function (y, data) { return '$' + y } Note: if required, the method is also passed an optional second argument, which is the complete data row for the given value. |
 JS Tutorial
JS Tutorial