Download
User Rating: 4.5/5 ( 1 votes)
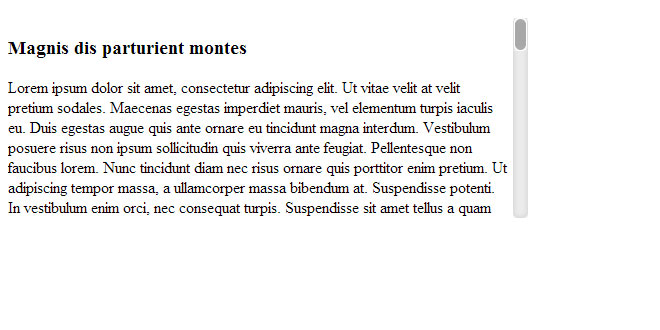
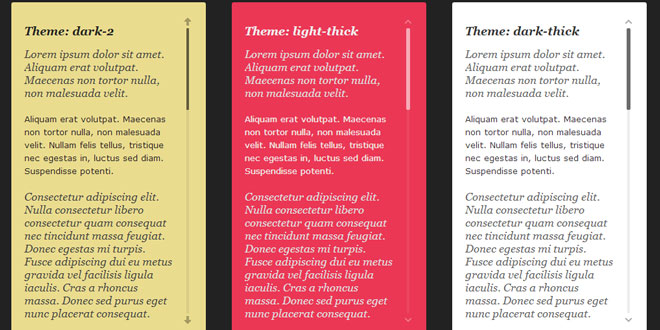
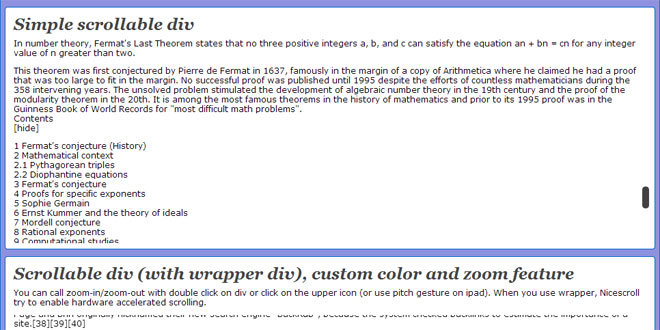
jScrollPane is a cross-browser jQuery plugin by Kelvin Luck which converts a browser's default scrollbars (on elements with a relevant overflow property) into an HTML structure which can be easily skinned with CSS.
jScrollPane is designed to be flexible but very easy to use. After you have downloaded and included the relevant files in the head of your document all you need to to is call one javascript function to initialise the scrollpane. You can style the resultant scrollbars easily with CSS or choose from the existing themes. There are a number of different examples showcasing different features of jScrollPane and a number of ways for you to get support.
How to use
It is very simple to use jScrollPane. You will need to download the necessary files and place them on your server. Then you just need to include the relevant files in the <head> of your document:
<!-- styles needed by jScrollPane -->
<link type="text/css" href="style/jquery.jscrollpane.css" rel="stylesheet" media="all" />
<!-- latest jQuery direct from google's CDN -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<!-- the mousewheel plugin - optional to provide mousewheel support -->
<script type="text/javascript" src="script/jquery.mousewheel.js"></script>
<!-- the jScrollPane script -->
<script type="text/javascript" src="script/jquery.jscrollpane.min.js"></script>
Then you just need to initialise jScrollPane on document.ready (using a selector which will find the content you want to apply jScrollPane to):
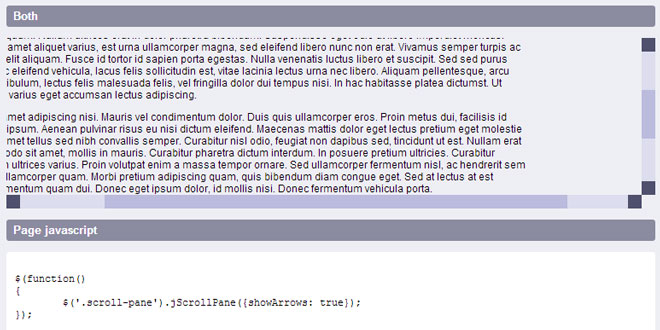
$(function()
{
$('.scroll-pane').jScrollPane();
});
 JS Tutorial
JS Tutorial