Download
User Rating: 3.8/5 ( 2 votes)
What is it?
Tiny Scrollbar is a nice and elegant way to enable the scrolling of content on mobile and desktop devices. Its designed to be a dynamic lightweight utility. Furthermore it gives a User Interface Designer a powerful way of enhancing the Ui (user interface) of a website.
It comes in 2 flavors as a vanilla Javascript microlib and a jQuery plugin. The jQuery plugin does not need any other external libaries like jQuery Ui.
Browser support differs between the jQuery plugin and the plain Javascript microlib. Specifically, the plain Javascript microlib does not support legacy browsers such as IE6-8. Use the jQuery plugin release if support for those browsers is required.
Features
-
Completely rewritten!
-
IOS and Android support.
-
Available as a jQuery plugin and as a vanilla Javascript microlib.
-
AMD, Node, requirejs and commonjs support.
-
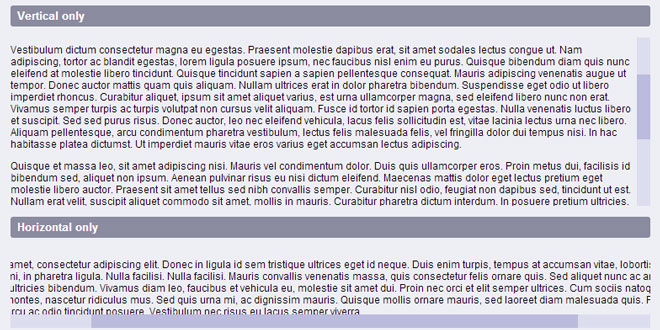
Can scroll vertical or horizontal
-
Supports scrolling by wheel, thumb, track or touch.
-
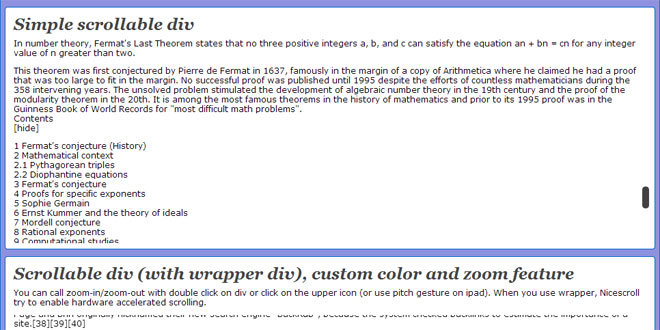
It has a update function so it can handle (async) content changes.
-
Size of the track and thumb can be set to auto or a fixed number
-
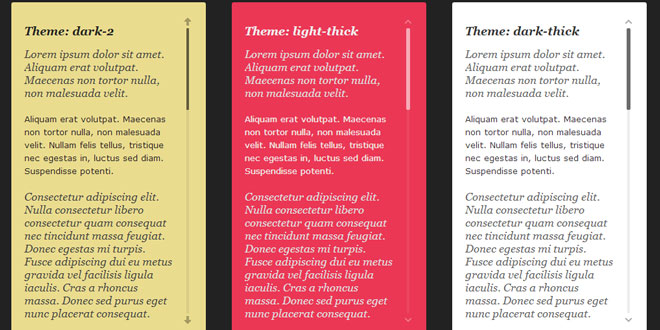
Easy customizable
-
Supports normal scrolling and mobile style invert scrolling.
-
Lightweight
How to use it
Include jQuery library (if your project doesn’t use it already) and jquery.tinyscrollbar.js at the very bottom of your document, just before the closing body tag
No wrapHTML
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src=jquery.tinyscrollbar.js"></script>
After files inclusion, call tinyscrollbar function on the element you want to add tiny scrollbars.
No wrapJavascript:
$(document).ready(function(){
$('#scrollbar1').tinyscrollbar();
});
Create the following html structure:
<div id="scrollbar1">
...
</div>
Initialize options
A list of all the available options and there default value
-
axis: 'y' -- Vertical or horizontal scroller? 'x' or 'y'.
-
wheelSpeed: 40 -- How many pixels must the mouswheel scrolls at a time.
-
wheel: true -- Enable or disable the mousewheel.
-
wheelLock: true -- Return scrollwheel event to browser if there is no more content.
-
trackSize: false -- Set the size of the scrollbar to auto(false) or a fixed number.
-
thumbSize: false -- Set the size of the thumb to auto(false) or a fixed number.
-
scrollInvert: false -- Inverts the direction of scrolling.
Properties
$(document).ready(function()
{
// You can access the methods and properties of your
// scrollbar instance straight after initialization.
//
$('#box').tinyscrollbar();
// This part you can do from whatever place in your
// code as long as the scrollbar allready is initialized.
//
var box = $('#box').data("plugin_tinyscrollbar")
// Now you have access to all the methods and properties.
//
// box.update()
// console.log(box.contentPosition)
//
// etc..
});
-
contentPosition -- Position of the content.
-
viewportSize -- Size of the viewport elment.
-
contentRatio -- Content size to viewport size ratio.
-
trackSize -- Size of the scrollbar track.
-
trackRatio -- Track size to thumb size ratio.
-
thumbSize -- Size of the scrollbar thumb.
-
thumbPosition -- Position of the thumb
Methods
-
update -- You can use the update method to adjust the scrollbar to new content or to move the scrollbar to a certain point. It takes 1 parameter a number in pixels or the values "relative" or "bottom". If you dont specify a paramater it will default to top.
Events
$(document).ready(function()
{
var $box = $('#box');
var box = $box.tinyscrollbar();
$box.bind("move", function()
{
console.log("do something on every move");
});
});
-
move -- The move event will trigger on every drag or scroll.
 JS Tutorial
JS Tutorial