- Overview
- Documents
Overview
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
Though the script is quick and easy to setup, it offers great flexibility in both behaviour and styling.
It was designed as an alternative to the often-seen JavaScript image lightbox (see Lightbox 2, Fancybox or Colorbox, just to name a few). What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.
Introduction
jQuery.popeye take a list of thumbnails and links to images and converts them into a popeye box. To set up the plugin, you need to include the JavaScript file jquery.popeye-2.0.min.js as well as the stylesheets jquery.popeye.css andjquery.popeye.style.css into your HTML document.
You activate the plugin by passing one or multiple HTML elements to the function:
$(document).ready(function () {
$(YOUR_ELEMENT_SELECTOR).popeye();
});
You may also customize the behaviour by setting options with a JavaScript options object:
$(document).ready(function () {
var options = {
caption: false,
navigation: 'permanent',
direction: 'left'
}
$(YOUR_ELEMENT_SELECTOR).popeye(options);
});
Options
| Option | Type | Default | Description |
|---|---|---|---|
| navigation | string | 'hover' | The visibility of the navigation. Can be 'hover' (show on mouseover) or 'permanent' or false (don't show caption) |
| caption | string | 'hover' | The visibility of the navigation. Can be 'hover' (show on mouseover) or 'permanent' |
| zindex | int | 10000 | z-index of the expanded popeye-box. Enter a z-index that works well with your site and doesn't overlay your site's navigational elements like dropdowns. |
| direction | string | 'right' | direction that popeye-box opens, can be 'left' or 'right' |
| duration | integer | 240 | duration of transitional effect when enlarging or closing the box |
| opacity | integer | 0.8 | opacity of navigational overlay |
| easing | string | 'swing' | easing type, can be 'swing', 'linear' or any of jQuery Easing Plugin types (Plugin required) |
| slidespeed | integer | 2000 | slideshow speed in milliseconds |
| autoslide | bool | false | Should the slideshow start automatically? |
HTML structure
jQuery.popeye lets you decide how to set up the HTML code for the popeye-box. Nevertheless, there are certain required elements without which it won't work. Most important: The CSS classes with the prefix ppy- are mandatory, they have to be used.
The image list
To tell the script which images, thumbnails and captions to use, there has to be a list like this one:
<ul class="ppy-imglist">
<li><a href="URL_OF_BIG_IMAGE"><img src="URL_OF_THUMBNAIL" alt="CAPTION_STRING" /></a></li>
<li>...</li>
</ul>
If you want to include HTML in the captions, say, to include links, use this structure:
<ul class="ppy-imglist">
<li>
<a href="URL_OF_BIG_IMAGE"><img src="URL_OF_THUMBNAIL" alt="" /></a>
<span class="ppy-extcaption">
HTML_CAPTION
</span>
</li>
<li>...</li>
</ul>
The popeye box
The popeye box can be set up in a number of ways, but it needs certain elements to work. There has to be a stage area (CSS: .ppy-stage) - this is where the thumbnails as well as the big images will be shown. It needs to be wrapped in .ppy-outer.
The navigation consists of
- a next link (CSS: .ppy-next),
- a previous link (CSS: .ppy-prev),
- an enlarge link (CSS: .ppy-switch-enlarge, optional),
- a compact link (CSS: .ppy-switch-compact, optional) - this one will be hidden in thumbnail mode,
- a play slideshow link (CSS: .ppy-play, optional) and
- a slideshow pause link (CSS: .ppy-pause, optional) - this one will be shown only if slideshow is currently playing.
Wrap it all up in .ppy-nav and put it where you like. The caption needs a wrapper called .ppy-caption and a text container called .ppy-text inside the wrapper. You can also add a counter, if you like. .ppy-current will display the current image number and .ppy-total the total number of images. Just make sure to wrap the counter in .ppy-counter.
Confusing? Let's see some examples!
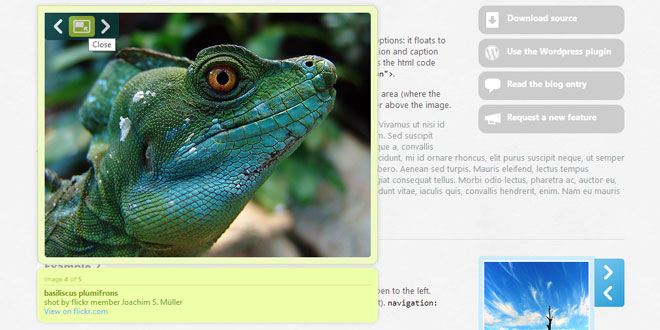
Example 1: Navigation on top of the stage, counter inside the caption
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-nav">
<a class="ppy-prev" title="Previous image">Previous image</a>
<a class="ppy-switch-enlarge" title="Enlarge">Enlarge</a>
<a class="ppy-switch-compact" title="Close">Close</a>
<a class="ppy-next" title="Next image">Next image</a>
</div>
</div>
</div>
<div class="ppy-caption">
<div class="ppy-counter">
Image <strong class="ppy-current"></strong> of <strong class="ppy-total"></strong>
</div>
<span class="ppy-text"></span>
</div>
Example 2: Navigation outside of the stage, counter inside the stage, no caption
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-counter">
<strong class="ppy-current"></strong> / <strong class="ppy-total"></strong>
</div>
</div>
<div class="ppy-nav">
<a class="ppy-next" title="Next image">Next image</a>
<a class="ppy-prev" title="Previous image">Previous image</a>
<a class="ppy-switch-enlarge" title="Enlarge">Enlarge</a>
<a class="ppy-switch-compact" title="Close">Close</a>
</div>
</div>
Put the popeye box HTML and the image list inside a wrapper called .ppy. This wrapper element should be passed to the jQuery.popeye plugin to initiate a popeye box.
Example 3: Complete setup
<div class="ppy" id="ID_CAN_BE_USED_TO_START_POPEYE_SCRIPT">
<ul class="ppy-imglist">
<li><a href="URL_OF_BIG_IMAGE"><img src="URL_OF_THUMBNAIL" alt="CAPTION_STRING" /></a></li>
<li>...</li>
</ul>
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-counter">
<strong class="ppy-current"></strong> / <strong class="ppy-total"></strong>
</div>
</div>
<div class="ppy-nav">
<a class="ppy-next" title="Next image">Next image</a>
<a class="ppy-prev" title="Previous image">Previous image</a>
<a class="ppy-switch-enlarge" title="Enlarge">Enlarge</a>
<a class="ppy-switch-compact" title="Close">Close</a>
</div>
</div>
</div>
Slideshow
You can configure popeye to play your photos in a slideshow, one after the other. To enable the user to start and pause a slideshow, just add the slideshow controls to your popeye navigation, like this:
<div class="nav">
<a class="ppy-prev" title="Previous image">Previous image</a>
<a class="ppy-play" title="Play Slideshow">Play Slideshow</a>
<a class="ppy-pause" title="Stop Slideshow">Stop Slideshow</a>
<a class="ppy-next" title="Next image">Next image</a>
</div>
If you want to autoplay the slideshow on page load, just set the configuration variable autoslide to true.
Styling
There are two css files included with the plugin:
- jquery.popeye.css - Mandatory CSS file, should not be changed
- jquery.popeye.style.css - CSS skin file
The best start for CSS styling is to take a look at the CSS skin file. It contains three different CSS Skins which are used in the Demo and offers a good start to understand and modify. There are some important CSS classes:
- .ppy-active - As soon as the popeye box is generated, this class is added to the wrapper .ppy. In most cases, it should have a set width and float to the left or right.
- .ppy-stage - needs the width and height of your thumbnail images. If you use thumbs of different sizes, you should use the smallest width and height in your thumbnail set or there will be a visible border around the smaller thumbs.
- .ppy-stagewrap and .ppy-captionwrap will be added to special DIV elements created by popeye. Their names should make clear what they do ;-) They can also be used for styling
- .ppy-expanded - this class will be added only to the enlarged popeye box.
- .ppy-loading - while popeye is preloading a new image, this class will be temporarily added to .ppy-stagewrap. It can be used to show a loading status image.
If you need additional HTML container for styling, you can easily add them to the HTML setup.
Fallback styling
Don't forget to throw in some nice extra styles for your users without JavaScript. They get to see the original image list, so make sure it looks nice ;-) Try turning of JavaScript on the demo page to see an example.
Single Image Mode
jQuery.Popeye switches to Single Image Mode when there's only one image in the list. The previous/next links will then be removed, since only enlargment is needed.
Preventing flash of unstyled content
jQuery.popeye converts the original image list into a popeye-box and then removes the image list from the page. This usually takes a couple of milliseconds, so you might encounter a phenomenon known as flash of unstyled content just after page load. To prevent this, you can include the plugin filein the head of your HTML document. Another way is to add the following code to the head of you HTML:
$('head').append('<style type="text/css"> .ppy-imglist { position: absolute; top: -1000em; left: -1000em; } </style>');
 JS Tutorial
JS Tutorial