Download
User Rating: 4.7/5 ( 1 votes)
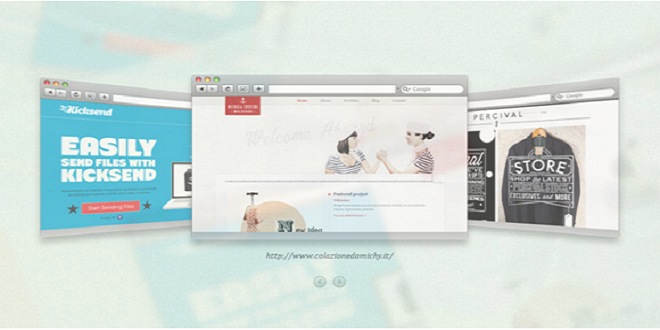
3D GALLERY WITH CSS3 AND JQUERY
Today, we want to share an experimental 3D gallery with you that uses CSS 3D transforms.
With 3D transforms, we can make simple elements more interesting by setting them into three dimensional space. Together with CSS transitions, these elements can be moved in 3D space and create a realistic effect. Today, we want to share an experimental 3D gallery with you that uses CSS 3D transforms.
The main idea is to create a circular gallery where we have an image in the center and two on the sides. Since we are using perspective, the two lateral images will appear three dimensional when we rotate them.
HOW IT WORKS
The following HTML structure is used for the gallery:
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01">
<div>http://www.colazionedamichy.it/</div>
</a>
<a href="#">
<!-- ... -->
</a>
<!-- ... -->
</div>
<nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav>
</section>
And this is how the gallery is initialized:
$('#dg-container').gallery();
OPTIONS
The following options are available:
current : 0,
// index of current item
autoplay : false,
// slideshow on / off
interval : 2000
// time between transitions
I hope you enjoy it!
 JS Tutorial
JS Tutorial