User Rating: 0/5 ( 0 votes)
Simple Fade SlideShow is a very simple and easy to use fade-image slideshow. Its structure is very flexible and you can use it for image and / or content transition.
Simple Fade SlideShow is lightweight and fast: Only ~7kb – minified ~3,8kb
Simple Fade SlideShow is highly customizable with CSS and it can either create the list and buttons automatically or you can create your own individual elements and Simple Fade SlideShow will only bind the relevant functions.
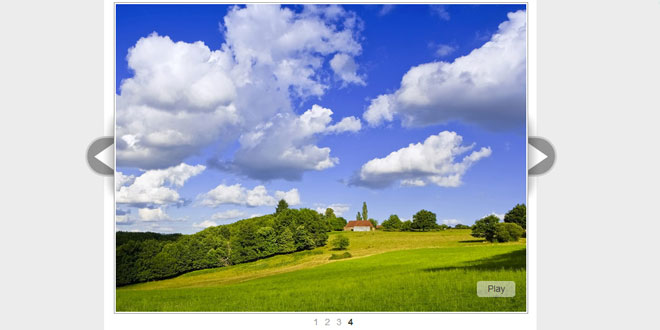
This is the complete demo with the following functions: Autoplay, Slide Control List with numbers, Next and Prev Buttons, Play / Pause Button, Keyboard Control (left / right arrow and space)
Create the HTML strucure for Simple Fade SlideShow
You can use some of the following structure formats to create your slideshow:
This is the general markup:
<* id="slideshow">
<*>Subelement</*>
<*>Subelement</*>
</*>
Use Lists:
<ul id="slideshow">
<li><img src="images/4.jpg" width="640" height="480" border="0" alt="" /></li> <!-- This is the last image in the slideshow -->
<li><img src="images/3.jpg" width="640" height="480" border="0" alt="" /></li>
<li><img src="images/2.jpg" width="640" height="480" border="0" alt="" /></li>
<li><img src="images/1.jpg" width="640" height="480" border="0" alt="" /></li> <!-- This is the first image in the slideshow -->
</ul>
Use Div Tags:
<div id="slideshow">
<div><img src="images/4.jpg" width="640" height="480" border="0" alt="" /></div> <!-- This is the last image in the slideshow -->
<div><img src="images/3.jpg" width="640" height="480" border="0" alt="" /></div>
<div><img src="images/2.jpg" width="640" height="480" border="0" alt="" /></div>
<div><img src="images/1.jpg" width="640" height="480" border="0" alt="" /></div> <!-- This is the first image in the slideshow -->
</div>
Use Div and only images:
<div id="slideshow">
<img src="images/4.jpg" width="640" height="480" border="0" alt="" /> <!-- This is the last image in the slideshow -->
<img src="images/3.jpg" width="640" height="480" border="0" alt="" />
<img src="images/2.jpg" width="640" height="480" border="0" alt="" />
<img src="images/1.jpg" width="640" height="480" border="0" alt="" /> <!-- This is the first image in the slideshow -->
</div>
Start / bind the Simple Fade SlideShow to HTML elements
To start and bind the plugin to the HTML structure you habe created in the step bevor use this code:
jQuery(document).ready(function(){
jQuery('#slideshow').fadeSlideShow();
});
This code will bind the slideshow to the HTML element with id #slideshow and start with default settings.
Options of Simple Fade SlideShow
The code below shows the default settings of Simple Fade SlideShow:
width: 640, // default width of the slideshow
height: 480, // default height of the slideshow
speed: 'slow', // default animation transition speed
interval: 3000, // default interval between image change
PlayPauseElement: 'fssPlayPause', // default css id for the play / pause element
PlayText: 'Play', // default play text
PauseText: 'Pause', // default pause text
NextElement: 'fssNext', // default id for next button
NextElementText: 'Next >', // default text for next button
PrevElement: 'fssPrev', // default id for prev button
PrevElementText: '< Prev', // default text for prev button
ListElement: 'fssList', // default id for image / content controll list
ListLi: 'fssLi', // default class for li's in the image / content controll
ListLiActive: 'fssActive', // default class for active state in the controll list
addListToId: false, // add the controll list to special id in your code - default false
allowKeyboardCtrl: true, // allow keyboard controlls left / right / space
autoplay: true // autoplay the slideshow
Note: The elements: PlayPauseElement, NextElement, PrevElement and ListElement will be generate automated by the slideshow script if you don’t create this elements yourself. If you want to disable that elements change the option to false
How to change the options
You can change the default settings in the function call to fadeSlideShow as parameter.
This is an example for changing the width and height:
jQuery(document).ready(function(){
jQuery('#slideshow').fadeSlideShow({
width: 800,
height: 600
});
});
Styling with CSS
If you don’t have changed the default CSS id’s and/or classes in the options, then you can use the following defaults for styling:
#fssPrev // is the id of the previous button
#fssNext // is the id of the next button
#fssPlayPause // is the id of the play / pause button
#fssList // is the id of the control list
.fssLi(X) // class of the li inside #fssList - (X) is a counting number
.fssActive // this class marked the active li inside #fssList
 JS Tutorial
JS Tutorial