- Overview
- Documents
SVG (Scalable Vector Graphics) is a modularized language for describing two-dimensional vector and mixed vector/raster graphics in XML. It is a W3C Recommendation currently at version 1.1.
SVG is a language for describing two-dimensional graphics in XML. SVG allows for three types of graphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text. Graphical objects can be grouped, styled, transformed and composited into previously rendered objects. The feature set includes nested transformations, clipping paths, alpha masks, filter effects and template objects.
SVG is implemented in Firefox natively from version 1.5, Opera natively from version 8.5, Safari natively from version 3.0, and in IE from Windows 98 onwards via theAdobe SVG viewer or the Renesis Player. Not every SVG construct is supported by these implementations.
Introduction
To use the jQuery SVG plugin include the CSS and the Javascript in the head section of your page.
<style type="text/css">@import "jquery.svg.css";</style> <script type="text/javascript" src="jquery.svg.js"></script>
Also include any extension packages you may want to use. For example:
<script type="text/javascript" src="jquery.svganim.js"></script>
Attach an SVG canvas to a <div> with the following:
$(selector).svg();
You can pass additional parameters to this call as described below.
Then, once loaded, retrieve the SVG instance and start working with it:
var svg = $('#svgintro').svg('get');
svg.circle(130, 75, 50, {fill: 'none', stroke: 'red', strokeWidth: 3});
Some general notes on the JavaScript implementation:
-
Additional settings that contain a dash (-) in SVG should be written in camel-case without the dash. Settings that are reserved words in JavaScript must be followed by an underscore. For example, attributes stroke-width and class become:
svg.line(10, 10, 90, 90, {stroke: 'blue', strokeWidth: 2, class_: 'myline'}); - For IE, a blank SVG document is initially loaded that registers itself with the plugin and allows access to its internal structure. This is the blank.svg document. Because of this, you must wait for the document to be loaded before accessing the SVG instance and using it. Use the onLoad setting to be notified when loading is complete.
Additional parameters may be passed to the initial attachment call.
| Signature | Returns | Comments |
|---|---|---|
| $().svg({loadURL: '', onLoad: fn, settings: {}, initPath: ''}) | jQuery object |
Attach an SVG canvas to the specified division or inline SVG element. loadURL (string, optional) is the URL of the initial document to load. onLoad (function, optional) is a callback functional invoked following loading. It receives a reference to the SVG Wrapper object as a parameter. this refers to the containing division. settings (object, optional) is the new settings to use for this SVG instance. initPath (string, optional) is any additional path to the blank.svg file.
$(selector).svg();
$(selector).svg({loadURL: 'lion.svg'});
Since 1.1.0 - previously you used $(selector).svg(url, onLoad, settings);. Since 1.2.0 - initPath setting and onLoad receives parameter of SVG Wrapper object. Since 1.4.3 - allow target object to be inline SVG. |
| $().svg(fn) | jQuery object |
Attach an SVG canvas to the specified division. This is shorthand for $().svg({onLoad: fn}) fn (function) is a callback functional invoked following loading. It receives a reference to the SVG Wrapper object as a parameter. this refers to the containing division. $(selector).svg(drawInit); |
SVG Manager
The main jQuery SVG package (jquery.svg.js) provides the basic SVG functionality including drawing primitives (rectangles, ellipses, lines, etc.), structural elements (definitions, groups, etc.), and supporting objects (paths and text).
The SVG manager, available through the $.svg object, provides the initial entry point for extended SVG functionality.
| Signature | Returns | Comments |
|---|---|---|
| addExtension(name, extClass) | - |
Add an extension to the SVG functionality. name (string) is the name of the extension's entry point within the SVG wrapper object extClass (function) is the function that creates a new object that encapsulates the extension's abilities. The function must take a single parameter, which is the reference to the SVG wrapper object so that it may invoke functions therein.
$.svg.addExtension('graph', SVGGraph);
|
| isSVGElem(node) | boolean |
Test a node for SVG functionality, returning true if it is a SVG element (based on its namespace) or false if it is not. node (element) is the node to be tested if ($.svg.isSVGElem(aNode)) ... Since 1.4.4. |
The SVG manager also provides two constants.
| Name | Value | Comments |
|---|---|---|
| svgNS | 'http://www.w3.org/2000/svg' | The standard SVG namespace. |
| xlinkNS | 'http://www.w3.org/1999/xlink' | The standard XLink namespace. |
And these fields for external use.
| Name | Value | Comments |
|---|---|---|
| regional | object[] |
Localisation values, indexed by the language code, with '' accessing the default (English settings). Each object should have the following attributes: errorLoadingText and notSupportedText.
$.svg.regional['fr'] =
{errorLoadingText: '...', notSupportedText: '...'};
|
| local | object |
The current set of localisation values, taken from the array above.$.svg.local = $.svg.regional['fr']; |
Internal variables are for use by extension packages.
| Name | Value | Comments |
|---|---|---|
| _wrapperClass | SVGWrapper |
The main SVG wrapper class (function). An extension could use this to add features to the wrapper.
$.extend($.svg._wrapperClass.prototype, {...});
Since 1.2.0 - previously you used _rootClass. |
Other basic functionality is provided by the svg function within jQuery.
| Signature | Returns | Comments |
|---|---|---|
| $(selector).svg() | jQuery object | Attach the SVG functionality as described on the previous tab. |
| $(selector).svg('get') | SVG wrapper object |
Retrieve the SVG wrapper for the given container.
var svg = $('#svgexample').svg('get');
Since 1.1.0 - previously you used var svg = $.svg.getSVGFor('#svgexample');. |
| $(selector).svg('destroy') | jQuery object |
Remove the SVG functionality from the given container.
$('#svgexample').svg('destroy');
|
SVG Definitions
The main jQuery SVG package (jquery.svg.js) provides the basic SVG functionality including drawing primitives (rectangles, ellipses, lines, etc.), structural elements (definitions, groups, etc.), and supporting objects (paths and text).
The SVG wrapper object encapsulates the actual SVG document and interacts with it. Some functions return the wrapper object itself so that multiple calls may be strung together. Many others return a reference to the newly created SVG element.
Described below are the definition and structural functions of the SVG wrapper object.
| Signature | Returns | Comments |
|---|---|---|
| root() | root SVG element |
Retrieve the root SVG element encapsulated by this wrapper.svg.root(); Since 1.2.0. |
| configure(node, settings, clear) | this wrapper |
Configure a SVG element. node (element, optional) is node on which to set the attributes or null or omitted for the SVG root. settings (object) is additional settings for the wrapper. clear (boolean, optional) is true to remove existing attributes first, or false (default) to add to what is already there.
svg.configure({viewBox: '0 0 100 100'}, true);
Since 1.4.4 - added node parameter. |
| getElementById(id) | element |
Locate a specific element in the SVG document. Returns null if the element cannot be found. id (string) is the element's identifier.
var g = svg.getElementById('group1');
|
| change(element, settings) | this wrapper |
Change the settings for a SVG element. element (SVG element) is the element to alter. settings (object) is the new settings for this element.
svg.change(mycircle, {cx: 200, cy: 250});
Since 1.3.1. |
| title(parent, text, settings) | title element |
Add a title. parent (element or jQuery, optional) is the parent node for the new title or null or omitted for the SVG root. text (string) is the text of the title. settings (object, optional) is additional settings for the title.
svg.title('SVG Demo');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| describe(parent, text, settings) | description element |
Add a description. parent (element or jQuery, optional) is the parent node for the new description or null or omitted for the SVG root. text (string) is the text of the description. settings (object, optional) is additional settings for the description.
svg.describe('This demo ...');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| defs(parent, id, settings) | defs element |
Add a definitions node. parent (element or jQuery, optional) is the parent node for the new definitions or null or omitted for the SVG root. id (string, optional) is the ID of this definitions element. settings (object, optional) is additional settings for the definitions.
var defs = svg.defs('myDefs');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| symbol(parent, id, x1, y1, width, height, settings) | symbol element |
Add a symbol definition, which can be later referenced via its ID in a use element. parent (element or jQuery, optional) is the parent node for the new symbol or null or omitted for the SVG root. id (string) is the ID of this symbol. x1 (number) is the left coordinate for this symbol. y1 (number) is the top coordinate for this symbol. width (number) is the width of this symbol. height (number) is the height of this symbol. settings (object, optional) is additional settings for the symbol. svg.symbol(defs, 'mySym', 10, 20, 30, 40); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - renamed x2 and y2 to width and height, parent may be a jQuery object. |
| marker(parent, id, refX, refY, mWidth, mHeight, orient, settings) | marker element |
Add a marker definition, which can be later referenced via its ID in a marker, marker-start, marker-mid, ormarker-end attribute. parent (element or jQuery, optional) is the parent node for the new marker or null or omitted for the SVG root. id (string) is the ID of this marker. refX (number) is the x-coordinate for the reference point. refY (number) is the y-coordinate for the reference point. mWidth (number) is the marker viewport width. mHeight (number) is the marker viewport height. orient (string or int, optional) is 'auto' (default) or angle (degrees). settings (object, optional) is additional settings for the marker. svg.marker(defs, 'myMarker', 0, 0, 20, 20); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| style(parent, styles, settings) | style element |
Add a style node. parent (element or jQuery, optional) is the parent node for the new style or null or omitted for the SVG root. styles (string) is the CSS styles. settings (object, optional) is additional settings for the node.
svg.style('#MyUse { fill: blue } ...');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| script(parent, script, settings) | script element |
Add a script node. parent (element or jQuery, optional) is the parent node for the new script or null or omitted for the SVG root. script (string) is the JavaScript code. settings (object, optional) is additional settings for the node.
svg.script('function circle_click(evt) { ... }');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| linearGradient(parent, id, stops, x1, y1, x2, y2, settings) | gradient element |
Add a linear gradient definition, which can be later referenced via its ID in a fill or stroke attribute. Specify all of x1, y1, x2, y2 or none of them. parent (element or jQuery, optional) is the parent node for the new gradient or null or omitted for the SVG root. id (string) is the ID for this gradient. stops (string[][3]) is the gradient stops, each entry has [0] is offset (0.0-1.0 or 0%-100%), [1] is colour, [2] is opacity (optional). x1 (number, optional) is the x-coordinate of the gradient start. y1 (number, optional) is the y-coordinate of the gradient start. x2 (number, optional) is the x-coordinate of the gradient end. y2 (number, optional) is the y-coordinate of the gradient end. settings (object, optional) is additional settings for the gradient.
svg.linearGradient(defs, 'myGrad',
[[0, 'white'], [1, 'red']], 0, 0, 800, 0,
{gradientUnits: 'userSpaceOnUse'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| radialGradient(parent, id, stops, cx, cy, r, fx, fy, settings) | gradient element |
Add a radial gradient definition, which can be later referenced via its ID in a fill or stroke attribute. Specify all of cx, cy, r, fx, fy or none of them. parent (element or jQuery, optional) is the parent node for the new gradient or null or omitted for the SVG root. id (string) is the ID for this gradient. stops (string[][3]) is the gradient stops, each entry has [0] is offset, [1] is colour, [2] is opacity (optional). cx (number, optional) is the x-coordinate of the largest circle centre. cy (number, optional) is the y-coordinate of the largest circle centre. r (number, optional) is the radius of the largest circle. fx (number, optional) is the x-coordinate of the gradient focus. fy (number, optional) is the y-coordinate of the gradient focus. settings (object, optional) is additional settings for the gradient.
svg.radialGradient(defs, 'myGrad',
[['0%', 'red'], ['50%', 'blue'], ['100%', 'red']],
200, 100, 150, 200, 100,
{gradientUnits: 'userSpaceOnUse'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| pattern(parent, id, x, y, width, height, vx, vy, vwidth, vheight, settings) | pattern element |
Add a pattern definition, which can be later referenced via its ID in a path attribute. The actual pattern comes from any child elements. Specify all of vx, vy, xwidth, vheight or none of them. parent (element or jQuery, optional) is the parent node for the new pattern or null or omitted for the SVG root. id (string) is the ID for this pattern. x (number) is the x-coordinate for the left edge of the pattern. y (number) is the y-coordinate for the top edge of the pattern. width (number) is the width of the pattern. height (number) is the height of the pattern. vx (number, optional) is the minimum x-coordinate for view box. vy (number, optional) is the minimum y-coordinate for the view box. vwidth (number, optional) is the width of the view box. vheight (number, optional) is the height of the view box. settings (object, optional) is additional settings for the pattern.
var ptn = svg.pattern(defs, 'myPat', 0, 0, 100, 100,
0, 0, 10, 10, {patternUnits: 'userSpaceOnUse'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| clipPath(parent, id, units, settings) | clipPath element |
Add a clipPath definition, which can be later referenced via its ID in a clip-path attribute. The actual path comes from any child elements. parent (element or jQuery, optional) is the parent node for the new clipPath or null or omitted for the SVG root. id (string) is the ID for this clipPath. units (string, optional) is either 'userSpaceOnUse' (default) or 'objectBoundingBox'. settings (object, optional) is additional settings for the pattern. var clp = svg.clipPath(defs, 'myClip', 'objectBoundingBox'); Since 1.4.4. |
| mask(parent, id, x, y, width, height, settings) | mask element |
Add a mask definition, which can be later referenced via its ID in a mask attribute. parent (element or jQuery, optional) is the parent node for the new mask or null or omitted for the SVG root. id (string) is the ID for this mask. x (number) is the x-coordinate for the left edge of the mask. y (number) is the y-coordinate for the top edge of the mask. width (number) is the width of the mask. height (number) is the height of the mask. settings (object, optional) is additional settings for the mask.
var mask = svg.mask(defs, 'myMask', 0, 0, 800, 300,
{maskUnits: 'userSpaceOnUse'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| svg(parent, x, y, width, height, vx, vy, vwidth, vheight, settings) | SVG element |
Add an embedded SVG element. Specify all of vx, vy, vwidth, vheight or none of them. parent (element or jQuery, optional) is the parent node for the new SVG container or null or omitted for the SVG root. x (number) is the x-coordinate for the left edge of the node. y (number) is the y-coordinate for the top edge of the node. width (number) is the width of the node. height (number) is the height of the node. vx (number, optional) is the minimum x-coordinate for view box. vy (number, optional) is the minimum y-coordinate for the view box. vwidth (number, optional) is the width of the view box. vheight (number, optional) is the height of the view box. settings (object, optional) is additional settings for the node. var svg2 = svg.svg(100, 100, 200, 200); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| group(parent, id, settings) | group element |
Create a group. The returned element would then be used as the parent for further SVG elements. parent (element or jQuery, optional) is the parent node for the new group or null or omitted for the SVG root. id (string, optional) is the ID of this group. settings (object, optional) is additional settings for the group. var g2 = svg.group(g1); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| add(parent, node) | this wrapper |
Add an existing SVG node to the diagram. parent (element or jQuery, optional) is the parent node for the new node or null or omitted for the SVG root. node (element) is the new node to add or (jQuery collection) set of nodes to add.
svg.add($('#svg1/*'));
Since 1.1.1 - now returns the SVG wrapper object. Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| clone(parent, node) | new node |
Clone an existing SVG node and add it to the diagram. parent (element or jQuery, optional) is the parent node for the new node or null or omitted for the SVG root. node (element) is the node to clone or (jQuery collection) set of nodes to clone.
svg.clone($('#svg1/*'));
Since 1.4.4. |
| load(url, settings) | this wrapper |
Load an external SVG document. Note that the browser may not allow you to load documents from sites other than that of the original page. If no callback is provided and an error arises, the error message is displayed within the SVG container. url (string) is the location of the SVG document or the actual SVG document inline. settings (boolean) see addTo below or (function) see onLoad below or (string) see parent below or (element) see parent below or (jQuery) see parent below or (object) additional settings for the load with attributes below: addTo (boolean, optional) true to add to what's already there, or false (the default) to clear the canvas first changeSize (boolean, optional) true to allow the canvas size to change, or false (the default) to retain the original size onLoad (function, optional) callback after the document has loaded, this function receives the SVG wrapper object and an optional error message as parameters, and within which this is the SVG container division parent (string or element or jQuery, optional) element into which the new content is loaded, defaulting to the SVG root.
svg.load('images/rect01.svg',
{addTo: true, onLoad: loadDone});
svg.load('<svg ...>...</svg>', loadDone);
Since 1.1.1 - previous versions only accepted the URL and addTo parameters, and it now returns the SVG wrapper object. Since 1.4.0 - svg.load(url, fn) is shorthand for svg.load(url, {onLoad: fn}), accepts inline document for url. Since 1.4.4 - added parent setting. |
| remove(node) | this wrapper |
Delete a specified node. node (element or jQuery) is the drawing node to remove. Only the first element in a jQuery collection is removed. svg.remove(circle); Since 1.1.1 - now returns the SVG wrapper object. Since 1.4.3 - node may be a jQuery object. |
| clear(attrsToo) | this wrapper |
Delete everything in the current document. attrsToo (boolean, optional) true to clear any wrapper attributes as well, false (default) to leave them. svg.clear(true); Since 1.1.1 - now returns the SVG wrapper object. |
| toSVG(node) | SVG text |
Serialise the current diagram into an SVG text document. node (SVG element, optional) is the starting node, which defaults to the root if omitted. alert(svg.toSVG()); Since 1.3.1 - now accepts optional starting node. |
| createPath() | SVGPath |
Create a new SVG path helper for use with path().var path = svg.createPath(); |
| createText() | SVGText |
Create a new SVG text helper for use with text() or textpath().var text = svg.createText(); |
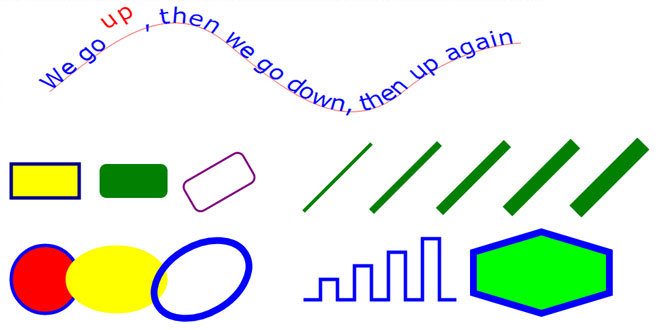
SVG Drawing
The main jQuery SVG package (jquery.svg.js) provides the basic SVG functionality including drawing primitives (rectangles, ellipses, lines, etc.), structural elements (definitions, groups, etc.), and supporting objects (paths and text).
The SVG wrapper object encapsulates the actual SVG document and interacts with it. Some functions return the wrapper object itself so that multiple calls may be strung together. Many others return a reference to the newly created SVG element.
Described below are the drawing functions of the SVG wrapper object.
| Signature | Returns | Comments |
|---|---|---|
| use(parent, x, y, width, height, ref, settings) | use element |
Add a usage reference. Specify all of x, y, width, height or none of them. parent (element or jQuery, optional) is the parent node for the new node or null or omitted for the SVG root. x (number, optional) is the x-coordinate for the left edge of the node. y (number, optional) is the y-coordinate for the top edge of the node. width (number, optional) is the width of the node. height (number, optional) is the height of the node. ref (string) is the ID of the definition node. settings (object, optional) is additional settings for the node.
svg.use('#Text', {fill: 'blue', mask: 'url(#Mask)'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| link(parent, ref, settings) | link element |
Add a link, which applies to all child elements. parent (element or jQuery, optional) is the parent node for the new link or null or omitted for the SVG root. ref (string) is the target URL. settings (object, optional) is additional settings for the link.
var link = svg.link('http://www.w3.org/TR/SVG11/');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| image(parent, x, y, width, height, ref, settings) | image element |
Add an image. parent (element or jQuery, optional) is the parent node for the new image or null or omitted for the SVG root. x (number) is the x-coordinate for the left edge of the image. y (number) is the y-coordinate for the top edge of the image. width (number) is the width of the image. height (number) is the height of the image. ref (string) the path to the image. settings (object, optional) is additional settings for the image. svg.image(100, 100, 50, 200, 'tree.jpg'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| path(parent, path, settings) | path element |
Draw a path. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. path (string or SVGPath) is the path to draw. settings (object, optional) is additional settings for the shape.
svg.path(g2, path.move(50, 90).
curveC(0, 90, 0, 30, 50, 30).line(150, 30).
curveC(200, 30, 200, 90, 150, 90).close(),
{fill: 'none', stroke: '#D90000', strokeWidth: 10});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| rect(parent, x, y, width, height, rx, ry, settings) | rect element |
Draw a rectangle. Specify both of rx and ry or neither of them. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. x (number) is the x-coordinate for the left edge of the rectangle. y (number) is the y-coordinate for the top edge of the rectangle. width (number) is the width of the rectangle. height (number) is the height of the rectangle. rx (number, optional) is the x-radius of the ellipse for the rounded corners. ry (number, optional) is the y-radius of the ellipse for the rounded corners. settings (object, optional) is additional settings for the shape.
svg.rect(20, 50, 100, 50, 10, 10,
{fill: 'yellow', stroke: 'navy', strokeWidth: 5});
Since 1.1.0 - previously you used svg.roundrect(...); if you wanted rounded corners. Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| circle(parent, cx, cy, r, settings) | circle element |
Draw a circle. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. cx (number) is the x-coordinate for the centre of the circle. cy (number) is the y-coordinate for the centre of the circle. r (number) is the radius of the circle. settings (object, optional) is additional settings for the shape.
svg.circle(70, 220, 50, {fill: 'red',
stroke: 'blue', strokeWidth: 5});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| ellipse(parent, cx, cy, rx, ry, settings) | ellipse element |
Draw an ellipse. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. cx (number) is the x-coordinate for the centre of the ellipse. cy (number) is the y-coordinate for the centre of the ellipse. rx (number) is the x-radius of the ellipse. ry (number) is the y-radius of the ellipse. settings (object, optional) is additional settings for the shape.
svg.ellipse(g, 100, 100, 75, 50, {fill: 'yellow'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| line(parent, x1, y1, x2, y2, settings) | line element |
Draw a line. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. x1 (number) is the x-coordinate for the start of the line. y1 (number) is the y-coordinate for the start of the line. x2 (number) is the x-coordinate for the end of the line. y2 (number) is the y-coordinate for the end of the line. settings (object, optional) is additional settings for the shape.
svg.line(g, 450, 120, 550, 20, {strokeWidth: 5});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| polyline(parent, points, settings) | polyline element |
Draw a polygonal line. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. points (number[][2]) is the x-/y-coordinates for the points on the line. settings (object, optional) is additional settings for the shape.
svg.polyline([[450,250],
[475,250],[475,220],[500,220],[500,250],...],
{fill: 'none', stroke: 'blue', strokeWidth: 5});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| polygon(parent, points, settings) | polygon element |
Draw a polygonal shape. parent (element or jQuery, optional) is the parent node for the new shape or null or omitted for the SVG root. points (number[][2]) is the x-/y-coordinates for the points on the shape. settings (object, optional) is additional settings for the shape.
svg.polygon([[800,150],[900,180],
[900,240],[800,270],[700,240],[700,180]],
{fill: 'lime', stroke: 'blue', strokeWidth: 10});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| text(parent, x, y, value, settings) | text element |
Draw text. Specify both of x and y or neither of them. parent (element or jQuery, optional) is the parent node for the text or null or omitted for the SVG root. x (number or number[], optional) is the x-coordinate(s) for the text. y (number or number[], optional) is the y-coordinate(s) for the text. value (string) is the text content or (SVGText) text object with spans and references. settings (object, optional) is additional settings for the text. svg.text(g3, 52, 76, 'SVG'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| textpath(parent, path, value, settings) | text element |
Draw text along a path. parent (element or jQuery, optional) is the parent node for the text or null or omitted for the SVG root. path (string) is the ID of the path. value (string) is the text content or (SVGText) text object with spans and references. settings (object, optional) is additional settings for the text.
svg.textpath(text, '#MyPath', texts.string('We go ').
span('up', {dy: -30, fill: 'red'}).span(',', {dy: 30}).
string(' then we go down, then up again'));
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| other(parent, name, settings) | element |
Add a custom SVG element. parent (element or jQuery, optional) is the parent node for the new element or null or omitted for the SVG root. name (string) is the name of the element. settings (object, optional) is additional settings for the element.
svg.other('switch');
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
Additional internal functions are intended for use by extensions.
| Signature | Returns | Comments |
|---|---|---|
| _makeNode(parent, name, settings) | element |
Create a new element and add it to the SVG document. parent (element) is the parent node for the new element or null for the SVG root. name (string) is the name of the element. settings (object, optional) is additional settings for the element.
return this._makeNode(parent, 'filter', $.extend(
{id: id, x: x, y: y, width: width, height: height},
settings || {}));
|
| _height() | number |
Retrieve the current height of the SVG container.var height = this._wrapper._height(); |
| _width() | number |
Retrieve the current width of the SVG container.var width = this._wrapper._width(); |
As are these fields:
| Name | Value | Comments |
|---|---|---|
| _container | HTML element |
The HTML element that contains the SVG canvas, typically a div.this._container.clientWidth; |
| _svg | SVG element |
The SVG document element for this wrapper.this._svg.ownerDocument.createElementNS(...); |
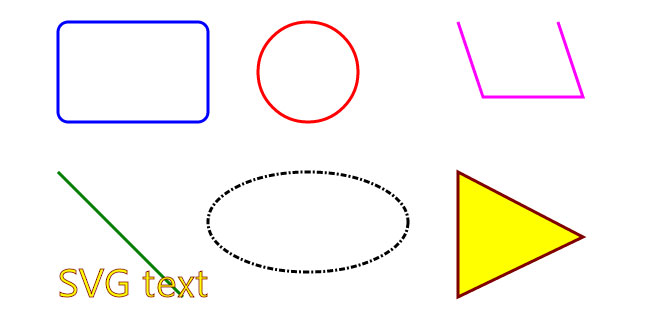
Path/Text Classes
The main jQuery SVG package (jquery.svg.js) also includes supporting objects such as paths and text definitions.
SVG Path
The SVG path object, available through the SVG wrapper object by calling createPath(), allows for the construction of an SVG path. Build the path through this object and then pass it to svg.path() to render it. Most functions return the path object so that further calls may be chained together.
var path = svg.createPath();
svg.path(g2, path.move(50, 90).curveC(0, 90, 0, 30, 50, 30).
line(150, 30).curveC(200, 30, 200, 90, 150, 90).close(),
{fill: 'none', stroke: '#D90000', strokeWidth: 10});
| Signature | Returns | Comments |
|---|---|---|
| reset() | path |
Prepare to create a new path.path.reset(); |
| move(x, y, relative) | path object |
Move the pointer to a position. x (number) is x-coordinate to move to or (number[][2]) x-/y-coordinates to move to. y (number) is y-coordinate to move to (omitted if x is array). relative (boolean, optional) true for coordinates relative to the current point, false (default) for coordinates being absolute. path.move(50, 100); path.move([[50, 100], [70, 120], [90, 100]]); Since 1.4.1 - previously moveTo. |
| line(x, y, relative) | path object |
Draw a line to a position. x (number) is x-coordinate to move to or (number[][2]) x-/y-coordinates to move to. y (number) is y-coordinate to move to (omitted if x is array). relative (boolean, optional) is true for coordinates relative to the current point, false (default) for coordinates being absolute. path.line(50, 100); path.line([[50, 100], [70, 120], [90, 100]]); Since 1.4.1 - previously lineTo. |
| horiz(x, relative) | path object |
Draw a horizontal line to a position. x (number) is x-coordinate to draw to or (number[]) x-coordinates to draw to. relative (boolean, optional) is true for coordinates relative to the current point, false (default) for coordinates being absolute. path.horiz(100, true); Since 1.4.1 - previously horizTo. |
| vert(y, relative) | path object |
Draw a vertical line to a position. y (number) is y-coordinate to draw to or (number[]) y-coordinates to draw to. relative (boolean, optional) is true for coordinates relative to the current point, false (default) for coordinates being absolute. path.vert(-50, true); Since 1.4.1 - previously vertTo. |
| curveC(x1, y1, x2, y2, x, y, relative) | path object |
Draw a cubic Bézier curve. x1 (number) is x-coordinate of beginning control point or (number[][6]) x-/y-coordinates of control and end points to draw to. y1 (number) is y-coordinate of beginning control point (omitted if x1 is array). x2 (number) is x-coordinate of ending control point (omitted if x1 is array). y2 (number) is y-coordinate of ending control point (omitted if x1 is array). x (number) is x-coordinate of curve end (omitted if x1 is array). y (number) is y-coordinate of curve end (omitted if x1 is array). relative (boolean, optional) true for coordinates relative to the current point, false (default) for coordinates being absolute. path.curveC(200, 100, 300, 0, 400, 100); path.curveC([[200, 100, 300, 0, 400, 100], [500, 200, 600, 300, 700, 200], [800, 100, 900, 100, 900, 100]]); Since 1.4.1 - previously curveCTo. |
| smoothC(x2, y2, x, y, relative) | path object |
Continue a cubic Bézier curve. Starting control point is the reflection of the previous end control point. x2 (number) is x-coordinate of ending control point or (number[][4]) x-/y-coordinates of control and end points to draw to. y2 (number) is y-coordinate of ending control point (omitted if x2 is array). x (number) is x-coordinate of curve end (omitted if x2 is array). y (number) is y-coordinate of curve end (omitted if x2 is array). relative (boolean, optional) true for coordinates relative to the current point, false (default) for coordinates being absolute. path.smoothC(300, 0, 400, 100); Since 1.4.1 - previously smoothCTo. |
| curveQ(x1, y1, x, y, relative) | path object |
Draw a quadratic Bézier curve. x1 (number) is x-coordinate of control point or (number[][4]) x-/y-coordinates of control and end points to draw to. y1 (number) is y-coordinate of control point (omitted if x1 is array). x (number) is x-coordinate of curve end (omitted if x1 is array). y (number) is y-coordinate of curve end (omitted if x1 is array). relative (boolean, optional) is true for coordinates relative to the current point, false (default) for coordinates being absolute. path.curveQ(400, 50, 600, 300); Since 1.4.1 - previously curveQTo. |
| smoothQ(x, y, relative) | path object |
Continue a quadratic Bézier curve. Control point is the reflection of the previous control point. x (number) is x-coordinate of curve end or (number[][2]) x-/y-coordinates of points to draw to. y (number) is y-coordinate of curve end (omitted if x is array). relative (boolean, optional) is true for coordinates relative to the current point, false (default) for coordinates being absolute. path.smoothQ(1000, 300); Since 1.4.1 - previously smoothQTo. |
| arc(rx, ry, xRotate, large, clockwise, x, y, relative) | path object |
Draw an arc to a position. rx (number) is x-radius of arc or (number/boolean[][7]) x-/y-coordinates and flags for points to draw to. ry (number) is y-radius of arc (omitted if rx is array). xRotate (number) is x-axis rotation (degrees, clockwise) (omitted if rx is array). large (boolean) is true (or 1) to draw the large part of the arc, false (or 0) to draw the small part (omitted if rx is array). clockwise (boolean) is true (or 1) to draw the clockwise arc, false (or 0) to draw the anti-clockwise arc (omitted if rx is array). x (number) is x-coordinate of arc end (omitted if rx is array). y (number) is y-coordinate of arc end (omitted if rx is array). relative (boolean, optional) true for coordinates relative to the current point, false (default) for coordinates being absolute. path.arc(25, 25, -30, false, true, 50, -25); path.arc([[25, 25, -30, 0, 1, 50, -25], [25, 50, -30, 0, 1, 50, -25], [25, 75, -30, 0, 1, 50, -25]]); Since 1.4.1 - previously arcTo. |
| close() | path object |
Close the current path.path.close(); |
| path() | string |
Return the SVG string encoding of the specified path.$.log(path.path()); |
SVG Text
The SVG text object, available through the SVG wrapper object by calling createText(), allows for the construction of an SVG text hierarchy. Build the text up through this object and then pass it to svg.text() or svg.textpath() to render it. Most functions return the text object so that further calls may be chained together.
var texts = svg.createText();
svg.textpath(text, '#MyPath', texts.string('We go ').
span('up', {dy: -30, fill: 'red'}).
span(',', {dy: 30}).string(' then we go down, then up again'));
| Signature | Returns | Comments |
|---|---|---|
| reset() | text object |
Prepare to create a new text object.texts.reset(); |
| string(value) | text object |
Add a straight string value. value (string) is the actual text.
texts.string('We go ');
|
| span(value, settings) | text object |
Add a separate text span that has its own settings. value (string) is the actual text. settings (object) is the settings for this text.
texts.span('up', {dy: -30, fill: 'red'});
|
| ref(id, settings) | text object |
Add a reference to a previously defined text string. id (string) is the ID of the actual text. settings (object) is the settings for this text.
texts.ref('#MyText');
|
| path(id, value, settings) | text object |
Add text drawn along a path. id (string) is the ID of the path. value (string) is the actual text. settings (object) is the settings for this text.
texts.path('#MyPath', 'Skipping along');
|
SVG Attribute Animation
The jQuery SVG animation extension (jquery.svganim.js) allows the standard jQuery animate function to be applied to several of the SVG attributes.
Since 1.1.0.
All attributes must be prefixed by 'svg' when passing them to animate and be written in camel-case. Many of the values may be expressed as exact pixels or as percentages. You can also use the '+=' or '-=' prefixes for relative values.
var myrect = svg.rect(25, 25, 150, '25%', 10, 10,
{fill: 'none', stroke: 'blue', strokeWidth: 3,
transform: 'rotate(0, 100, 75)'});
$(myrect).animate({svgWidth: 200, svgHeight: '50%',
svgStrokeWidth: '+=7', svgStroke: 'aqua'}, 2000);
The following attributes may be animated in this manner:
| Attribute | Elements | Type | Comments |
|---|---|---|---|
| x | svg, rect, text | numeric |
Change the shape's left edge.
$(shape).animate({svgX: 200}, 2000);
|
| y | svg, rect, text | numeric |
Change the shape's top edge.
$(shape).animate({svgY: '50%'}, 2000);
|
| width | svg, rect | numeric |
Change the shape's width.
$(shape).animate({svgWidth: 300}, 2000);
|
| height | svg, rect | numeric |
Change the shape's height.
$(shape).animate({svgHeight: '25%'}, 2000);
|
| cx | circle, ellipse | numeric |
Change the shape's centre x-coordinate.
$(shape).animate({svgCx: 200}, 2000);
|
| cy | circle, ellipse | numeric |
Change the shape's centre y-coordinate.
$(shape).animate({svgCy: 100}, 2000);
|
| r | circle | numeric |
Change the shape's radius.
$(shape).animate({svgR: 30}, 2000);
|
| rx | rect, ellipse | numeric |
Change the shape's horizontal radius (for rounded corners on rect).
$(shape).animate({svgRx: 20}, 2000);
|
| ry | rect, ellipse | numeric |
Change the shape's vertical radius (for rounded corners on rect).
$(shape).animate({svgRy: 30}, 2000);
|
| x1 | line | numeric |
Change the shape's starting x-coordinate.
$(shape).animate({svgX1: 200}, 2000);
|
| y1 | line | numeric |
Change the shape's starting y-coordinate.
$(shape).animate({svgY1: 100}, 2000);
|
| x2 | line | numeric |
Change the shape's ending x-coordinate.
$(shape).animate({svgX2: 200}, 2000);
|
| y2 | line | numeric |
Change the shape's ending y-coordinate.
$(shape).animate({svgY2: 300}, 2000);
|
| font-size | group, text | numeric |
Change the shape's text size.
$(shape).animate({svgFontSize: 30}, 2000);
|
| font-weight | group, text | numeric |
Change the shape's text boldness.
$(shape).animate({svgFontWeight: 600}, 2000);
Since 1.4.4. |
| letter-spacing | group, text | numeric |
Change the spacing between letters.
$(shape).animate({svgLetterSpacing: 4}, 2000);
Since 1.4.4. |
| word-spacing | group, text | numeric |
Change the spacing between words.
$(shape).animate({svgWordSpacing: 6}, 2000);
Since 1.4.4. |
| opacity | group, rect, circle, ellipse, line, polyline, polygon, path, text | numeric |
Change the shape's overall opacity. Values range between 0.0 and 1.0.
$(shape).animate({svgOpacity: 0.5}, 2000);
|
| fill | group, rect, circle, ellipse, polygon, path, text | colour |
Change the shape's internal colour. Colour values may be expressed as 'rgb(n,n,n)' (0-255 or 0-100%), as '#rrggbb' or '#rgb' (hexadecimal), or as a named SVG colour.
$(shape).animate({svgFill: 'lightblue'}, 2000);
|
| fill-opacity | group, rect, circle, ellipse, polygon, path, text | numeric |
Change the shape's internal colour opacity. Values range between 0.0 and 1.0.
$(shape).animate({svgFillOpacity: 0.5}, 2000);
|
| stroke | group, rect, circle, ellipse, line, polyline, polygon, path, text | colour |
Change the shape's border colour. See fill above for acceptable colour values.
$(shape).animate({svgStroke:
'rgb(0,255,255)'}, 2000);
|
| stroke-width | group, rect, circle, ellipse, line, polyline, polygon, path, text | numeric |
Change the shape's border width.
$(shape).animate({svgStrokeWidth: 10}, 2000);
|
| stroke-dasharray | group, rect, circle, ellipse, line, polyline, polygon, path, text | string |
Change the shape's border dashes. Values consist of the lengths of the dashes and gaps, repeated as necessary. The number of values in the before and after list must match.
$(shape).animate({svgStrokeDashArray: '6,2,2,2'}, 2000);
Since 1.4.4. |
| stroke-dashoffset | group, rect, circle, ellipse, line, polyline, polygon, path, text | numeric |
Change the shape's border starting point within the stroke dash array above.
$(shape).animate({svgStrokeDashOffset: 12}, 2000);
Since 1.4.4. |
| stroke-opacity | group, rect, circle, ellipse, line, polyline, polygon, path, text | numeric |
Change the shape's border colour opacity. Values range between 0.0 and 1.0.
$(shape).animate({svgStrokeOpacity: 0.5}, 2000);
|
| transform | group, rect, circle, ellipse, line, polyline, polygon, path, text | text |
Change the shape's transformation. For more details see the SVG transformation page.
$(shape).animate({svgTransform:
'rotate(45,200,100)'}, 2000);
Since 1.3.2 - added matrix support. |
| viewBox | svg, symbol, marker, pattern | text |
Change the shape's viewport. For more details see the SVG viewBox definition.
$(shape).animate({svgViewBox:
'150, 87, 300, 175'}, 2000);
Since 1.3.0. |
SVG Filters
The jQuery SVG filter extension (jquery.svgfilter.js) provides support for SVG filters. See the SVG specification for more details.
Note that SVG filter support is not consistent across browsers.
The SVG filter entry point is within the SVG wrapper object as svg.filters, which allows you to create the various filter types defined by SVG (although they may not all be supported by your browser).
var filter = svg.filter(defs, 'MyFilter', 0, 0, 200, 120,
{filterUnits: 'userSpaceOnUse'});
svg.filters.gaussianBlur(filter, 'blur', 'SourceAlpha', 4);
| Signature | Returns | Comments |
|---|---|---|
| filter(parent, id, x, y, width, height, settings) | filter element |
Add a filter definition. Note that this method is directly on the SVG wrapper object, not under the filters entry point. The remaining filter methods below are connected to one of these filter definitions (as the parent). parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. id (string) is the ID for this filter. x (number) is the x-coordinate for the left edge of the filter. y (number) is the y-coordinate for the top edge of the filter. width (number) is the width of the filter. height (number) is the height of the filter. settings (object, optional) is additional settings for the filter.
var filter = svg.filter(defs, 'MyFilter', 0, 0,
200, 120, {filterUnits: 'userSpaceOnUse'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| distantLight(parent, result, azimuth, elevation, settings) | filter element |
Add a distant light filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. azimuth (number) is the angle (degrees) in the XY plane for the light source. elevation (number) is the angle (degrees) in the YZ plane for the light source. settings (object, optional) is additional settings for the filter. svg.filters.distantLight(filter, 'lit', 45, 60); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| pointLight(parent, result, x, y, z, settings) | filter element |
Add a point light filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. x (number) is the x-coordinate for the light source. y (number) is the y-coordinate for the light source. z (number) is the z-coordinate for the light source. settings (object, optional) is additional settings for the filter. svg.filters.pointLight(filter, '', -5000, -10000, 20000); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| spotLight(parent, result, x, y, z, toX, toY, toZ, settings) | filter element |
Add a spot light filter. Specify all of toX, toY, toZ or none of them. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. x (number) is the x-coordinate for the light source. y (number) is the y-coordinate for the light source. z (number) is the z-coordinate for the light source. toX (number, optional) is the x-coordinate for where the light is pointing. toY (number, optional) is the y-coordinate for where the light is pointing. toZ (number, optional) is the z-coordinate for where the light is pointing. settings (object, optional) is additional settings for the filter. svg.filters.spotLight(filter, 'lit', 10, 20, 30); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| blend(parent, result, mode, in1, in2, settings) | filter element |
Add a blend filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. mode (string) is 'normal', 'multiply', 'screen', 'darken', or 'lighten'. in1 (string) is the first image to blend. in2 (string) is the second image to blend. settings (object, optional) is additional settings for the filter. svg.filters.blend(filter, 'blended', 'darken', 'SourceGraphic', 'BackgroundImage'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| colorMatrix(parent, result, in1, type, values, settings) | filter element |
Add a colour matrix filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source to colour. type (string) is 'matrix', 'saturate', 'hueRotate', or 'luminanceToAlpha'. values (number[4][5]) for 'matrix' the matrix (5x4) values to apply or (number) for 'saturate' 0.0 to 1.0 or (number) for 'hueRotate' degrees or omitted for 'luminanceToAlpha'. settings (object, optional) is additional settings for the filter. svg.filters.colorMatrix(filter, '', 'SourceGraphic', 'matrix', [[0.33, 0.33, 0.33, 0, 0], [0.33, 0.33, 0.33, 0, 0], [0.33, 0.33, 0.33, 0, 0], [0.33, 0.33, 0.33, 0, 0]]); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| componentTransfer(parent, result, functions, settings) | filter element |
Add a component transfer filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. functions (object[3 or 4]) is one for each of RGB and A (alpha, optional) for each entry: [0] (string) is 'identity', 'table', 'discrete', 'linear', or 'gamma', [1] (number[]) is for 'table' or 'discrete' the list of interpolation or step values OR (number) for 'linear' the slope, for 'gamma' the amplitude, [2] (number) is for 'linear' the intercept, for 'gamma' the exponent, [3] (number) is for 'gamma' the offset. settings (object, optional) is additional settings for the filter. svg.filters.componentTransfer(filter, '', [['table', [0, 0, 1, 1]], ['table', [1, 1, 0, 0]], ['table', [0, 1, 1, 0]]]); svg.filters.componentTransfer(filter, '', [['gamma', 2, 5, 0], ['gamma', 2, 3, 0], ['gamma', 2, 1, 0]]); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| composite(parent, result, operator, in1, in2, k1, k2, k3, k4, settings) | filter element |
Add a composite filter. Specify all of k1, k2, k3, k4 or none of them. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. operator (string) is 'over', 'in', 'out', 'atop', 'xor', or 'arithmetic'. in1 (string) is the first filter to compose. in2 (string) is the second filter to compose. k1 (number, optional) is for 'arithmetic'. k2 (number, optional) is for 'arithmetic'. k3 (number, optional) is for 'arithmetic'. k4 (number, optional) is for 'arithmetic'. settings (object, optional) is additional settings for the filter. svg.filters.composite(filter, 'specOut', 'in', 'specOut', 'SourceAlpha'); svg.filters.composite(filter, 'litPaint', 'arithmetic', 'SourceGraphic', 'specOut', 0, 1, 1, 0); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| convolveMatrix(parent, result, order, matrix, settings) | filter element |
Add a convolve matrix filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. order (int or 'int int') is the size(s) of the matrix. matrix (number[][]) is the kernel matrix for the convolution. settings (object, optional) is additional settings for the filter. svg.filters.convolveMatrix(filter, '', 3, [[1, 1, 1], [1, 3, 1], [1, 1, 1]]); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| diffuseLighting(parent, result, settings) | filter element |
Add a diffuse lighting filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. colour (string, optional) is the lighting colour. settings (object, optional) is additional settings for the filter. svg.filters.diffuseLighting(filter, '', 'red'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| displacementMap(parent, result, in1, in2, settings) | filter element |
Add a displacement map filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source image. in2 (string) is the displacement image. settings (object, optional) is additional settings for the filter. svg.filters.displacementMap(filter, '', 'SourceGraphic', 'displaceImg'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| flood(parent, result, x, y, width, height, colour, opacity, settings) | filter element |
Add a flood filter. Specify all of x, y, width, height or none of them. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. x (number, optional) is the left coordinate of the rectangle. y (number, optional) is the top coordinate of the rectangle. width (number, optional) is the width of the rectangle. height (number, optional) is the height of the rectangle. colour (string) is the colour to fill with. opacity (number) is the opacity 0.0-1.0. settings (object, optional) is additional settings for the filter. svg.filters.flood(filter, '', 'yellow', 0.5); svg.filters.flood(filter, '', 10, 20, 100, 50, 'green', 0.1); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| gaussianBlur(parent, result, in1, stdDevX, stdDevY, settings) | filter element |
Add a Gaussian blur filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source filter. stdDevX (number) is the standard deviation along the x-axis. stdDevY (number, optional) is the standard deviation along the y-axis, defaults to stdDevX. settings (object, optional) is additional settings for the filter. svg.filters.gaussianBlur(filter, 'blur', 'SourceAlpha', 4); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| image(parent, result, href, settings) | filter element |
Add an image filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. href (string) is the URL of the image. settings (object, optional) is additional settings for the filter. svg.filters.image(filter, '', '/images/texture.jpg'); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| merge(parent, result, refs, settings) | filter element |
Add a merge filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. refs (string[]) is the IDs of the filters to merge. settings (object, optional) is additional settings for the filter. svg.filters.merge(filter, '', ['offsetBlur', 'litPaint']); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| morphology(parent, result, in1, operator, radiusX, radiusY, settings) | filter element |
Add a morphology filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source filter. operator (string) is 'erode' or 'dilate'. radiusX (number) is the size of the operation in the x-axis. radiusY (number, optional) is the size of the operation in the y-axis, defaults to radiusX. settings (object, optional) is additional settings for the filter. svg.filters.morphology(filter, '', 'SourceGraphic', 'dilate', 6); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| offset(parent, result, in1, dx, dy, settings) | filter element |
Add an offset filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source filter. dX (number) is the offset in the x-axis. dY (number) is the offset in the y-axis. settings (object, optional) is additional settings for the filter. svg.filters.offset(filter, 'offsetBlur', 'blur', 4, 4); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| specularLighting(parent, result, in1, surfaceScale, specularConstant, specularExponent, settings) | filter element |
Add a specular lighting filter. Numeric params are only optional if following numeric params are also omitted. Add one ofdistantLight, pointLight, or spotLight as a child to specify the light source. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source filter. surfaceScale (number, optional) is the surface height when Ain = 1. specularConstant (number, optional) is the ks in Phong lighting model. specularExponent (number, optional) is the shininess 1.0-128.0. settings (object, optional) is additional settings for the filter.
svg.filters.specularLighting(filter, 'specOut',
'blur', 5, 0.75, 20,
{lightingColor: '#bbbbbb'});
Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| tile(parent, result, in1, x, y, width, height, settings) | filter element |
Add a tile filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. in1 (string) is the source filter. x (number) is the left coordinate of the rectangle. y (number) is the top coordinate of the rectangle. width (number) is the width of the rectangle. height (number) is the height of the rectangle. settings (object, optional) is additional settings for the filter. svg.filters.tile(filter, 'tiled', 'img', 50, 60, 100, 200); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
| turbulence(parent, result, type, baseFreq, octaves, settings) | filter element |
Add a turbulence filter. parent (element or jQuery, optional) is the parent node for the new filter or null or omitted for the SVG root. result (string) is the ID of this filter. type (string) is 'fractalNoise' or 'turbulence'. baseFreq (number or 'number number') is the base frequency, optionally separated into x- and y-components. octaves (number, optional) is the amount of turbulence. settings (object, optional) is additional settings for the filter. svg.filters.turbulence(filter, '', 'turbulence', 0.05, 2); Since 1.2.1 - parent may be omitted if null. Since 1.4.3 - parent may be a jQuery object. |
 JS Tutorial
JS Tutorial