- Overview
- Documents
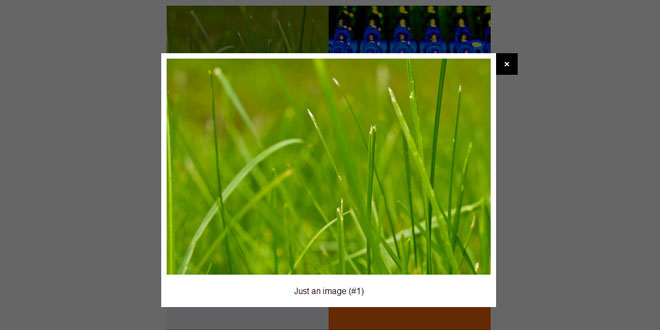
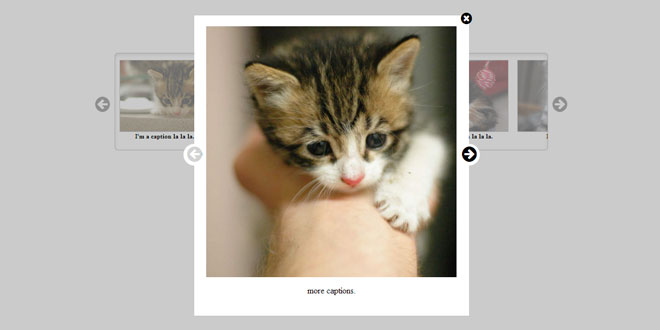
jQuery Poptrox Adds popup galleries to jQuery. Heavily customizable, easy to use, and built to support images, YouTube videos, Vimeo videos, Soundcloud tracks, IFRAMEs, and AJAX content.
Source: github.com
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-x.x.x.min.js"></script> <script src="jquery.poptrox.min.js"></script>
2. HTML
<div id="gallery">
<a href="path/to/image1.jpg"><img src="path/to/image1_thumbnail.jpg" /></a>
<a href="path/to/image2.jpg"><img src="path/to/image2_thumbnail.jpg" /></a>
<a href="path/to/image3.jpg"><img src="path/to/image3_thumbnail.jpg" /></a>
<a href="path/to/image4.jpg"><img src="path/to/image4_thumbnail.jpg" /></a>
<a href="path/to/image5.jpg"><img src="path/to/image5_thumbnail.jpg" /></a>
<a href="path/to/image6.jpg"><img src="path/to/image6_thumbnail.jpg" /></a>
</div>
3. JAVASCRIPT
var foo = $('#gallery');
foo.poptrox();
4. OPTIONS
poptrox() has numerous options one can use or override, if one were so inclined:
foo.poptrox({
preload: false, // If true, preload fullsize images in
// the background
baseZIndex: 1000, // Base Z-Index
fadeSpeed: 300, // Global fade speed
overlayColor: '#000000', // Overlay color
overlayOpacity: 0.6, // Overlay opacity
windowMargin: 50, // Window margin size (in pixels; only comes into
// play when an image is larger than the viewport)
windowHeightPad: 0, // Window height pad
selector: 'a', // Anchor tag selector
popupSpeed: 300, // Popup (resize) speed
popupWidth: 200, // Popup width
popupHeight: 100, // Popup height
popupIsFixed: false, // If true, popup won't resize to fit images
useBodyOverflow: true, // If true, the BODY tag is set to overflow: hidden
// when the popup is visible
usePopupEasyClose: true, // If true, popup can be closed by clicking on
// it anywhere
usePopupLoader: true, // If true, show the popup loader
usePopupCloser: true, // If true, show the popup closer button/link
usePopupCaption: false, // If true, show the popup image caption
usePopupNav: false, // If true, show (and use) popup navigation
usePopupDefaultStyling: true, // If true, default popup styling will be applied
// (background color, text color, etc)
popupBackgroundColor: '#FFFFFF', // (Default Style) Popup background color (when
// usePopupStyling = true)
popupTextColor: '#000000', // (Default Style) Popup text color (when
// usePopupStyling = true)
popupLoaderTextSize: '2em', // (Default Style) Popup loader text size
popupCloserBackgroundColor: '#000000', // (Default Style) Popup closer background color
// (when usePopupStyling = true)
popupCloserTextColor: '#FFFFFF', // (Default Style) Popup closer text color (when
// usePopupStyling = true)
popupCloserTextSize: '20px', // (Default Style) Popup closer text size
popupPadding: 10, // (Default Style) Popup padding (when
// usePopupStyling = true)
popupCaptionHeight: 60, // (Default Style) Popup height of caption area
popupCaptionTextSize: null, // (Default Style) Popup caption text size
popupBlankCaptionText: '(untitled)', // Applied to images that don't have captions
// (when captions are enabled)
popupCloserText: '×', // Popup closer text
popupLoaderText: '••', // Popup loader text
popupClass: 'poptrox-popup',// Popup class
popupSelector: null, // (Advanced) Popup selector (use this if you
// want to replace the built-in popup)
popupLoaderSelector: '.loader', // (Advanced) Popup Loader selector
popupCloserSelector: '.closer', // (Advanced) Popup Closer selector
popupCaptionSelector: '.caption', // (Advanced) Popup Caption selector
popupNavPreviousSelector: '.nav-previous',// (Advanced) Popup Nav Previous selector
popupNavNextSelector: '.nav-next', // (Advanced) Popup Nav Next selector
onPopupClose: null, // Called when popup closes
onPopupOpen: null // Called when popup opens
});
5. SUPPORTED TYPES
In addition to images, popups can also show other stuff (like YouTube videos). To do this, point your thumbnail's anchor to the appropriate URL (see below for specifics) and give it a data-poptrox attribute like so:
<a href="http://untitled.tld/path/to/whatever" data-poptrox="type,(width)x(height)"><img src="path/to/thumbnail.jpg" /></a>
The data-poptrox attribute breaks down like this:
- type: The type (eg. youtube)
- (width)x(height): An optional width and height for the popup (eg. 800x400)
- Link format: http://youtu.be/xxxxxxxxxxx (found via the "Share" link)
- Type: youtube
- Example:
<a href="http://youtu.be/loGm3vT8EAQ" data-poptrox="youtube,800x480"><img src="path/to/thumbnail.jpg" /></a>
- Link format: http://vimeo.com/xxxxxxxx (found via the "Share" button under "Embed")
- Type: vimeo
- Example:
<a href="http://vimeo.com/22439234" data-poptrox="vimeo,800x480"><img src="path/to/thumbnail.jpg" /></a>
- Link format: https://api.soundcloud.com/tracks/xxxxxxxx (found via the "Share" button under "Widget Code" or "WordPress Code")
- Type: soundcloud
- Example:
<a href="https://api.soundcloud.com/tracks/93549370" data-poptrox="soundcloud"><img src="path/to/thumbnail.jpg" /></a>
- Link format: Anything.
- Type: iframe
- Example:
<a href="path/to/whatever.html" data-poptrox="iframe,600x400"><img src="path/to/thumbnail.jpg" /></a>
- Link format: Anything (as long as it's on the same domain)
- Type: ajax
- Example:
<a href="path/to/whatever.html" data-poptrox="ajax,600x400"><img src="path/to/thumbnail.jpg" /></a>
This "special" (unspecial?) type just tells Poptrox to treat whatever's in href as if it were a normal link.
- Link format: Anything.
- Type: ignore
- Example:
<a href="http://n33.co" data-poptrox="ignore"><img src="path/to/thumbnail.jpg" /></a>
 JS Tutorial
JS Tutorial