Download
User Rating: 0/5 ( 0 votes)
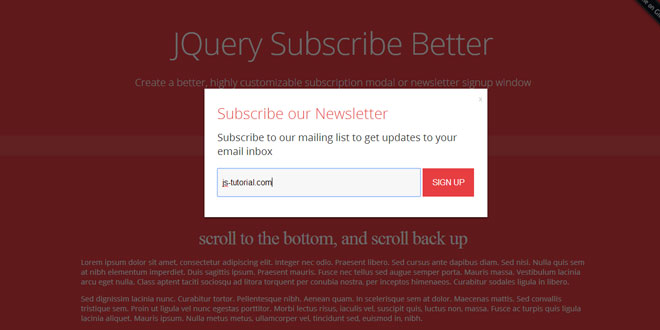
Subscribe Better is a jquery plugin that Creates a better, highly customizable subscription modal or newsletter signup window
Compatibility
Modern browsers such as Chrome, Firefox, and Safari on both desktop and mobile have been tested. Not tested on IE.
Source: github.com
1. INCLUDE JS AND CSS FILES
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.subscribe-better.js"></script>
<link href='subscribe-better.css' rel='stylesheet' type='text/css'>
2. HTML
<body>
..
<div class="subscribe-me">
<a href="#close" class="sb-close-btn">x</a>
...
</div>
..
</body>
Anything inside the subscribe-me container will be displayed as a modal window when the user scrolls down to the end of the page. This is where your newsletter signup form will situated. The sb-close-btn link act as a close button and it is optional.
3. JAVASCRIPT
$(".subscribe-me").subscribeBetter({
trigger: "atendpage", // You can choose which kind of trigger you want for the subscription modal to appear. Available triggers are "atendpage" which will display when the user scrolls to the bottom of the page, "onload" which will display once the page is loaded, and "onidle" which will display after you've scrolled.
animation: "fade", // You can set the entrance animation here. Available options are "fade", "flyInRight", "flyInLeft", "flyInUp", and "flyInDown". The default value is "fade".
delay: 0, // You can set the delay between the trigger and the appearance of the modal window. This works on all triggers. The value should be in milliseconds. The default value is 0.
showOnce: true, // Toggle this to false if you hate your users. :)
autoClose: false, // Toggle this to true to automatically close the modal window when the user continue to scroll to make it less intrusive. The default value is false.
scrollableModal: false // If the modal window is long and you need the ability for the form to be scrollable, toggle this to true. The default value is false.
});
Now you will have full control over how your subscription window displays to your viewers. Remarks: I hate websites that do this but if you insist on doing it, then at least use this plugin to better time the appearance of your modal window without disturbing your users.
 JS Tutorial
JS Tutorial