1. INCLUDE JS FILE
<script type="text/javascript" src="../public/js/islider.js"></script>
2. HTML
<div id="iSlider-wrapper"></div>
3. JAVASCRIPT
var data = [{
height: 475,
width: 400,
content: "imgs/1.jpg",
},{
height: 527,
width: 400,
content: "imgs/2.jpg",
},{
height: 400,
width: 512,
content: "imgs/3.jpg",
}];
var mySlider = new ISlider({
dom : document.getElementById('iSlider-wrapper'),
data : data
});
4. OPTIONS
Configure the iSlider
Besides the basic ways you can do with iSlider, you can customized the features we provide. For example, if you prefers to put dom elements on the list, you can change the data array like this:
var data = [{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Home</h1><h2>This is home page</h2><p>home is pretty awsome</p><div>'
},{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Page1</h1><h2>This is page1</h2><p>page1 is pretty awsome</p><div>'
},{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Page2</h1><h2>This is Page2</h2><p>Page2 is pretty awsome</p><div>'
}];
If you hope to implement the effects mentioned in introduction part, you can:
<script type="text/javascript">
var mySlider = new ISlider({
dom : document.getElementById('iSlider-wrapper'),
data : data,
duration: 2000,
isVertical: true,
isLooping: true,
isDebug: true,
isAutoplay: true
});
</script>
Understand The iSlider
Here provides a clear description of what options you are able to manipulate:
|
Option |
Value |
Description |
|
dom |
HTML Object |
The DOM element that wraps image list |
|
data |
Array of Content(picture | html) |
Picture data, for example:
[{
height: 377,
width: 600,
content:"pics/1.jpg"
}]
|
|
type |
String (pic | dom) |
Default value is 'pic', 'dom' is also supported |
|
duration |
Integer (1000 == 1s) |
Time gap when an image slides. Applied only to isAutoplay is true |
|
animateType |
String |
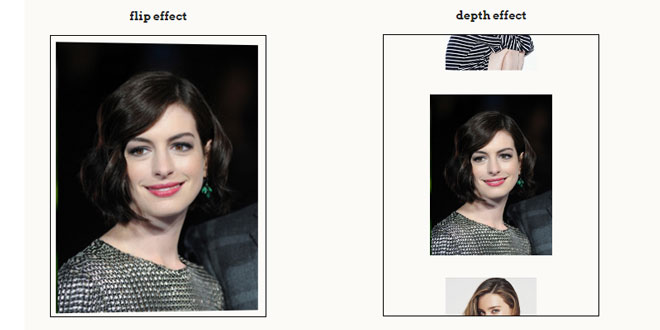
Currently, default, rotate, flip and depth are supported animations |
|
onslide |
Function |
Callback function when your finger is moving |
|
onslidestart |
Function |
Callback function when your finger touch the screen |
|
onslideend |
Function |
Callback function when your finger move out of the screen |
|
onslidechange |
Function |
Callback function when the autoplay mode is on and one image slides |
|
isDebug |
Boolean (true | false) |
Turn on/off the debug mode. Some debug message will output |
|
isLooping |
Boolean (true | false) |
Turn on/off infinite looping mode |
|
isAutoplay |
Boolean (true | false) |
Turn of/off autoplay mode |
|
isVertical |
Boolean (true | fasle) |
Slide verically or horizontally |
 JS Tutorial
JS Tutorial