Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
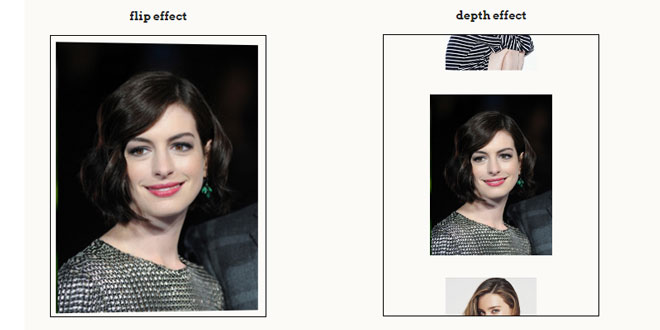
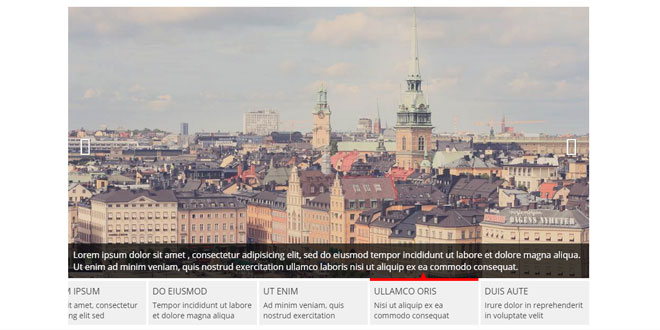
Jqx Media Slider is a simple and customizable jQuery media slider plugin.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: jigardafda.github.io
1. INCLUDE CSS AND JS FILES
<!-- jQuery library (served from Google) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- bxSlider Javascript file --> <script src="/js/jqx-media-slider.min.js"></script> <!-- bxSlider CSS file --> <link href="/styles/jqx-media-slider.css" rel="stylesheet" />
2. HTML
<div id="example1"></div>
3. JAVASCRIPT
$("#example1").mediaSlider({
items: [
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.",
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?",
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?",
"Lorem ipsum dolor sit amet, saepe ceteros comprehensam sea ut, mei elitr atomorum intellegebat no, ferri integre luptatum at vis. Cu appetere insolens corrumpit his, paulo dissentiunt an vis, altera commune ei sea. At pro agam aperiam instructior. Nam te timeam suscipit detraxit, unum posse honestatis ea est. Cu utinam munere eam, nullam veritus an pro.Adhuc euismod conceptam per id, cum similique definiebas ne. Ex est augue legendos expetendis, duo ne mutat nonumy, ex molestiae persequeris per. Ex singulis reprehendunt mei, pri ea congue maluisset. Mutat electram honestatis sea te, id ius legimus delectus. Option deserunt eam no, magna mutat ut nec. Ex mundi ludus quo, libris graecis ea vel. Ut cum minim delectus, ne melius omnesque cum. Vitae mucius an has. Duo maiorum salutandi ne. Soluta detraxit vim no. Maiorum denique scribentur ex his. Enim detracto oporteat ei quo, an doming melius assentior vis. Nec saepe mollis adipiscing cu, nobis appetere vituperatoribus id quo, duo et legere populo partiendo. Quo in perpetua salutatus euripidis, te vim persecuti signiferumque, accusam laboramus deterruisset nec ex."
],
});
4. OPTIONS
- items
- Type: Array
- Default Value: [ ] ( Empty Array )
- An array of items(images, strings etc.) to be shown in slider
- itemWidth
- Type: Number (pixels)
- Default Value: 50 (pixels)
- Width of the item container
- itemHeight
- Type: Number (pixels)
- Default Value: 50 (pixels)
- Height of the item container
- widthBetweenItems
- Type: Number (pixels)
- Default Value: 3 (pixels)
- Width between two items in slider
- changeOffset
- Type: Number (pixels)
- Default Value: itemWidth + widthBetweenItems/2 (pixels)
- width change no trasitions
- itemRender
- Type: Function
- Default Value:
-
function(context){ return $('<img>').attr("src", context.src) .attr("alt", context.alt || '') .addClass("jqx-dr-image") .clone(); } - Retuned value of this function will be added in the container
 JS Tutorial
JS Tutorial