- Overview
- Documents
Slides is a lightweight touch enabled responsive image slide show plugin.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: jeffreyjpoland.com
1. INCLUDE CSS AND JS FILES
<link href="css/slides.css" rel="stylesheet"> <!- Link jQuery -> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!- Include jQuery mobile custom script for swipe functions-> <script src="js/jquery.mobile.custom.min.js"></script> <!- Link Slides -> <script src="js/slides.min.js" ></script>
2. HTML
<div class="slides_thumbs"> <div class="slide_imgs"> <a href="img/big/Bristol-Christmas-Steps-night1960s.jpg"> <img alt="Bristol Steps 1960's" data-path="http://www.google.com" src="img/thumb/Bristol-Christmas-Steps-night1960s_thumb.jpg" title="Bristol Steps 1960's"> </a> <a href="img/big/darkedinburgh_acrossriver.jpg"> <img alt="Across the river Edinburgh" src="img/thumb/darkedinburgh_acrossriver_thumb.jpg" title='Across the river Edinburgh'> </a> <a href="img/big/darkedinburgh_dark.jpg"> <img alt="Edinburgh Alley" src="img/thumb/darkedinburgh_dark_thumb.jpg" title='Edinburgh Alley'> </a> <a href="img/big/forth_road_bridge.jpg"> <img alt="Forth Road Bridge" src="img/thumb/forth_road_bridge_thumb.jpg" title='Forth Road Bridge'> </a> <a href="img/big/prague_tracks.jpg"> <img alt="Prague Tracks" src="img/thumb/prague_tracks_thumb.jpg" title='Prague Tracks'> </a> </div> <!-- End thumbs--> </div>
3. JAVASCRIPT
$("div.slides_thumbs").slides({thumbs: "on"});
4. OPTIONS
Markers
Markers are set to "on" by default. The markers are the clickable dot indicators under the slides. You can turn them off by setting it to "off".
Example:
$('.myClass').slides({markers:"off"})
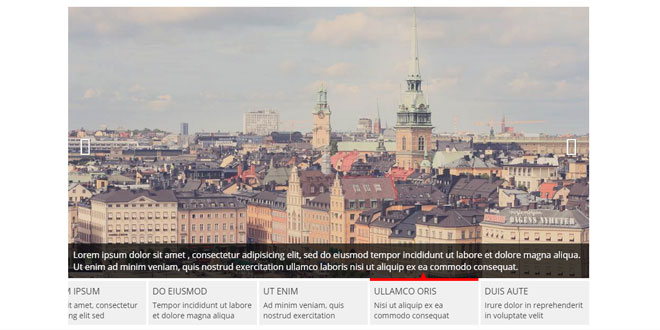
Thumbs
Thumbs are set to "off" by default. Thumbs allow you to have a clickable thumbnail grid of images below your slideshow. You can turn this on by setting thumbs to "on".
Example:
$('.myClass').slides({thumbs:"on"})
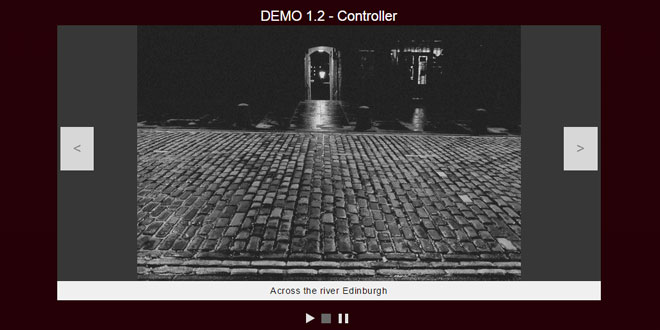
Controller
Controller is set to "off" by default. The Controller will place a play, stop, and pause button under your slideshow. You can turn this on by setting controller to "on".
Example:
$('.myClass').slides({controller:"on"})
Slide Title
Slide Title is set to "on" by default. If you do not what the slides to display their titles you can set slide_title to "off".
Example:
$('.myClass').slides({slide_title:"off"})
Full Width Image
Full width image is set to "off" by default. By setting full_width_image to "on" it will make your images width fill its container. It will then center itself vertically and any overflow will be equally cropped from the top and the bottom of the image. To turn this feature on simply set full_width_image to "on".
Example:
$('.myClass').slides({full_width_image:"on"})
 JS Tutorial
JS Tutorial