- Overview
- Documents
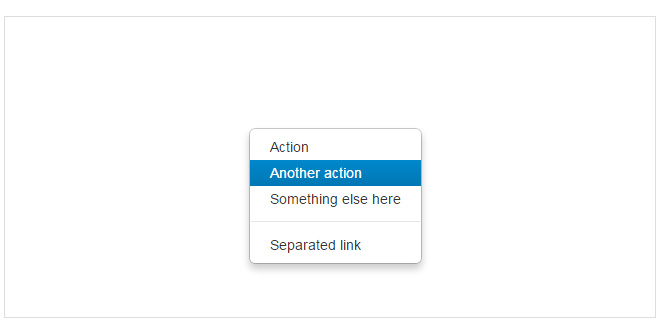
Bootstrap Context Menu is a context menu extension of Bootstrap made for everyone's convenience.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: sydcanem.github.io
1. INCLUDE CSS AND JS FILES
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"> <script src="http://codeorigin.jquery.com/jquery-1.10.2.min.js"></script> <script src="bootstrap-contextmenu.js"></script>
2. VIA DATA ATTRIBUTES
Add data-toggle="context" to an element that needs a context menu.
<div id="context" data-toggle="context" data-target="#context-menu"> ... </div>
Your menu <ul> element must have a dropdown-menu class.
<div id="context-menu"> <ul class="dropdown-menu" role="menu"> <li><a tabindex="-1" href="#">Action</a></li> ... <li><a tabindex="-1" href="#">Separated link</a></li> </ul> </div>
3. VIA JAVASCRIPT
Call the context menu via JavaScript:
$('.context').contextmenu({
target:'#context-menu',
before: function(e,context) {
// execute code before context menu if shown
},
onItem: function(context,e) {
// execute on menu item selection
}
})
4. OPTIONS
target - is the equivalent of the data-target attribute. It identifies the html of the menu that will be displayed.
before - is a function that is called before the context menu is displayed. If this function returns false, the context menu will not be displayed. It is passed two parameters,
- e - the original event. (You can do an e.preventDefault() to cancel the browser event).
- context - the DOM element where right click occured.
onItem - is a function that is called when a menu item is clicked. Useful when you want to execute a specific function when an item is clicked. It is passed two parameters,
- context - the DOM element where right click occured.
- e - the click event of the menu item, $(e.target) is the item element.
scopes - DOM selector for dynamically added context elements.
5. EVENTS
All events are fired at the context's menu. Check out dropdown plugin for a complete description of events.
- show.bs.context - This event fires immediately when the menu is opened.
- shown.bs.context - This event is fired when the dropdown has been made visible to the user.
- hide.bs.context - This event is fired immediately when the hide instance method has been called.
- hidden.bs.context - This event is fired when the dropdown has finished being hidden from the user (will wait for CSS transitions, to complete).
Sample
$('#myMenu').on('show.bs.context',function () {
// do something...
});
6. EXAMPLES
Activate and specify selector for context menu
$('#main').contextmenu({'target':'#context-menu'});
Activate within a div, but not on spans
$('#main').contextmenu({
target: '#context-menu2',
before: function (e, element, target) {
e.preventDefault();
if (e.target.tagName == 'SPAN') {
e.preventDefault();
this.closemenu();
return false;
}
return true;
}
});
Modify the menu dynamically
$('#main').contextmenu({
target: "#myMenu",
before: function(e) {
this.getMenu().find("li").eq(2).find('a').html("This was dynamically changed");
}
});
Show menu name on selection
$('#main').contextmenu({
onItem: function(context, e) {
alert($(e.target).text());
}
});
 JS Tutorial
JS Tutorial